a-blog cmsのインストール
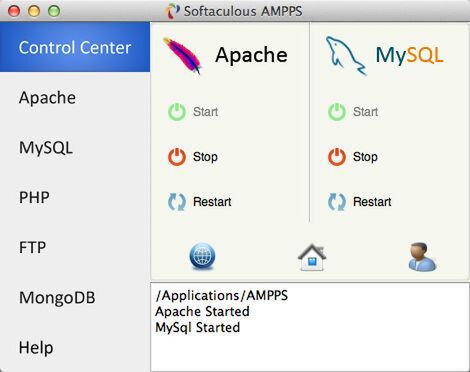
amppsのApacheとMySQLのStartボタンをクリックして起動します。
ブラウザーで「http://localhost/」にアクセスするとa-blog cmsのセットアップ画面が表示されます。
注:「http://localhost/」にアクセスして、「a-blog cmsセットアップ」画面が表示されない場合、PHPのバージョンが異なっている場合があります。この場合、AMPPS起動時の画面で、ApacheとMySqlを停止(Stop)してから、画面の左にある「PHP」の「Change PHP Version」から「PHP 5.3」または「PHP 5.4」を選びます。
ドメインとデータベースの設定、テーブルの作成
a-blog cmsセットアップを順番に進めていきます。「1.動作環境のチェック」を実行後、「2.ドメイン設定」のドメインは、ローカル環境で使うので、「localhost」に設定して「3.データベースの設定」へ進みます。
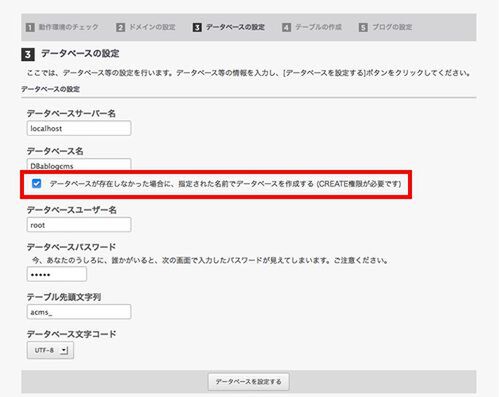
「3.データベースの設定」では、表のように入力してデータベースを作成します
| 項目 | 入力内容 |
|---|---|
| データベースサーバー名 | localhost |
| データベース名 | DBablogcms |
| データベースユーザー名 | root |
| データベースパスワード | mysql |
| テーブル先頭文字列 | acms_ |
| データベース文字コード | UTF-8 |
「データベース名」の下にある「データベースが存在しなかった場合に、指定された名前でデータベースを作成する(CREATE権限が必要です)」は必ず選びます。
データベースの作成が終了したら、「4.テーブルの作成」でテーブルを作成して、「5.ブログの設定」へ進みます。
ブログの設定
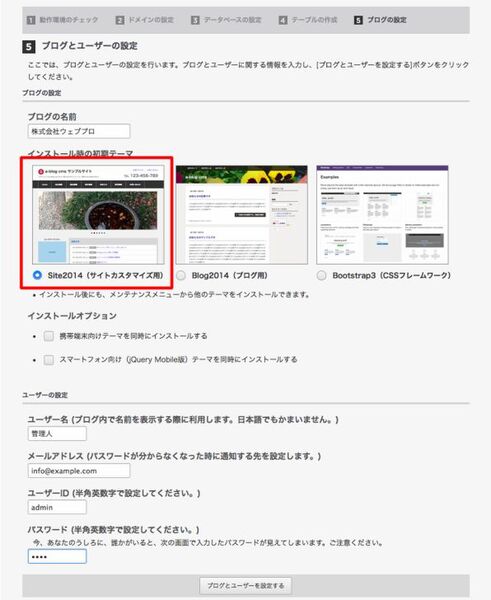
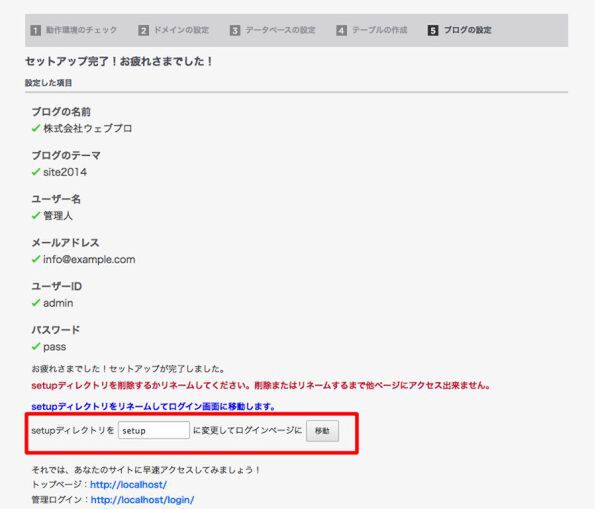
「5.ブログの設定」では、[ブログの名前]を「株式会社ウェブプロ」、[インストール時の初期テーマ]を「Site2014(サイトカスタマイズ用)」、[インストールオプション]は何も選ばず、サイトにログインするための[ユーザーの設定]をします。ユーザー設定のユーザー名、メールアドレス、ユーザーID、パスワードは任意です。
設定終了後、[ブログとユーザーを設定する]をクリックするとセットアップ完了画面になります。画面下部に「setup」フォルダーをリネームまたは削除しないと他ページにアクセスできない(「株式会社ウェブプロ」サイトが表示できない)旨の注意が表示されます。
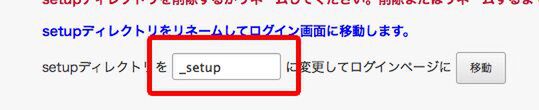
setupフォルダを「_sptup」というフォルダー名に変更します。
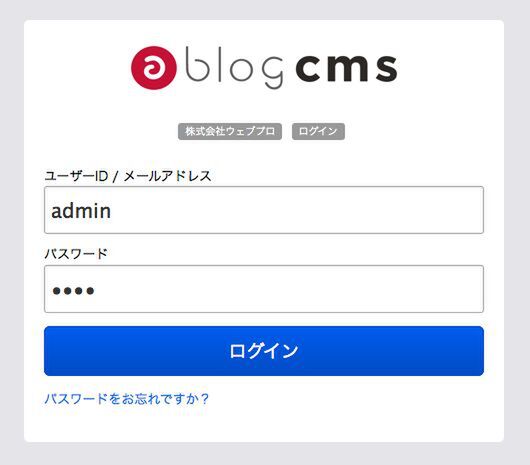
[移動]をクリックすると、ログイン画面が表示されます。登録したユーザーIDとパスワードでログインします。
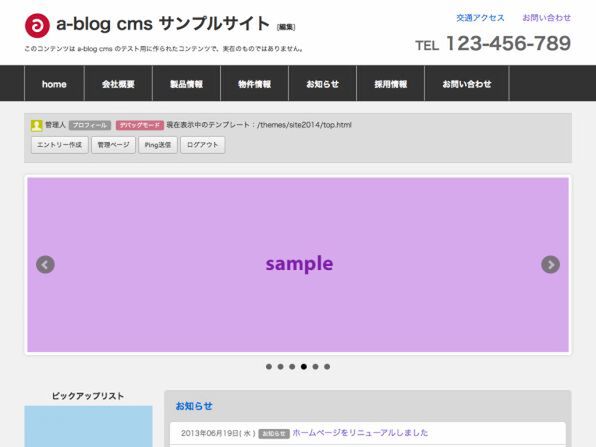
ログインすると、テーマ「Site2014(サイトカスタマイズ用)」でデザインされた「株式会社ウェブプロ」サイトが表示されます。