WordPressがCMS1強時代を築きつつある中、名古屋のWeb制作会社「アップルップル」が開発しているCMS「a-blog cms(えーぶろぐ しーえむえす)」が着実に採用実績を伸ばしています。有料なのになぜ売れているのか? その魅力は? 実際に企業サイトを作成しながら、a-blog cmsの使い勝手を体験できる連載をお届けします。解説は開発元のアップルップルにお願いしました。(編集部)
a-blog cmsはアップルップルが開発・販売している商用CMSです。Web制作会社として培ってきたノウハウを盛り込み、必要な機能を簡単・便利に使うことを目指して、2009年6月にVer. 1.0をリリースしました。2013年12月にはVer. 2.0をリリースし、1400を越えるサイト、350事業者に利用されています(2014年1月現在)。
クライアントに優しい3つの特徴
ユーザーに優しい編集画面が、a-blog cmsの最大の特徴です。WordPressに代表される他のCMSと異なる「ユニット編集」「カスタムフィールド機能」「ダイレクト編集」の3つの特徴があります。
特徴1 ユニット編集
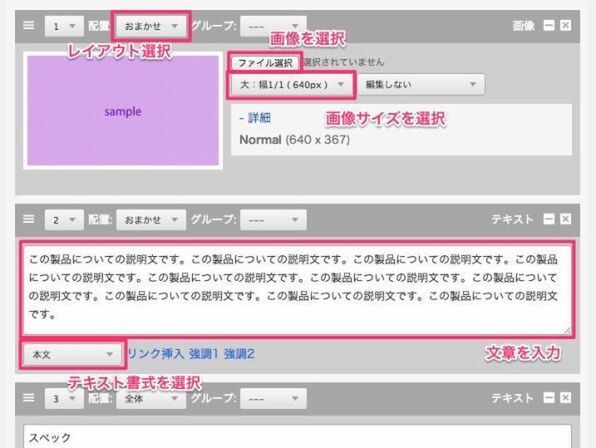
a-blog cmsの編集画面は、WordPressなどの多くのCMSで採用されている、入力した内容をそのまま表示するWYSIWYG方式ではありません。コンテンツを「ユニット」と呼ばれるブロックに分けて登録・更新します。
ユニット編集の最大のメリットは、各ユニットに登録したコンテンツをブロック感覚で扱えること。コンテンツの並び換えや文章の回り込みなど、HTMLに不慣れな人でもレイアウトが簡単に作成・変更できます。
WYSIWYGは一見簡単に見えますが、HTMLに不慣れな人が誤ったHTMLを記述したとき、コードを破壊してレイアウトが崩れてしまいます。ユニット編集では登録・更新の際、HTMLを入力する必要がないため、レイアウトやコードが破壊されません。
ユニットには、「見出し」「本文」「画像」などの基本的なコンテンツから「地図」「YouTube」といった特別なコンテンツまで、それぞれ専用の入力画面で登録・更新できます。
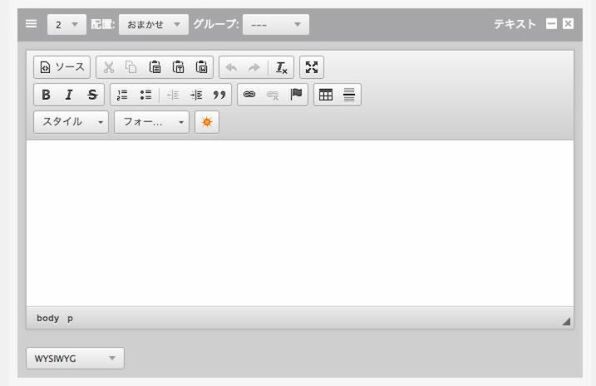
WordPressなどのWYSIWYG形式の編集画面に慣れている人は、標準装備のWYSIWYGエディタ(CKEditor)を使った作業もできます。
特徴2 カスタムフィールド機能
カスタムフィールド機能は、会社情報やECサイトの商品情報など、入力する項目が決まっている場合に威力を発揮します。
例えば、会社情報であれば、カスタムフィールド機能を使って「会社名」「郵便番号」「住所」「電話番号」などのような入力項目を設定しておけば、記載漏れを防げます。登録・更新者によって勝手に項目が増減するというような記述のブレもなくなります。
カスタムフィールド機能で設定した入力項目は、入力画面を実際の表示に近いレイアウトにできるので、登録・更新作業も直感的で誤りなく進められます。
カスタムフィールド機能で設定した入力項目をグループ化して、グループごとに追加や削除、順番を入れ替えたりできます。
例えば、「会社沿革」で「年月」「出来事」というカスタムフィールド機能で設定した2つの入力項目を1つのグループにしておけば、「出来事」に修正があった場合、「年月」の修正にもすぐに気づけます。グループになっているので、「年月」に修正があって順番を入れ替えるときも、「出来事」と同時に移動できるので簡単です。また、入力項目の内容を検索できるので、編集作業も手軽です。
カスタムフィールド機能は、登録・更新作業を容易にするユニット編集をさらに強力にする便利な環境を提供しています。
特徴3 ダイレクト編集
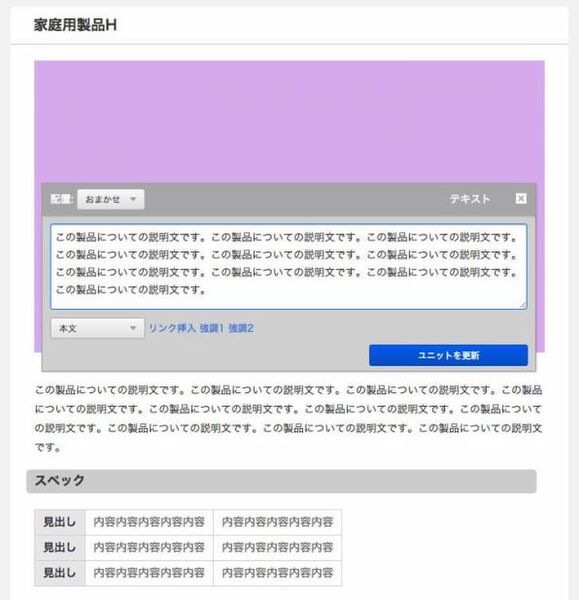
ダイレクト編集は、ユニット編集画面に移動せずに、公開されているページ上でコンテンツを直接更新できる機能です。CMSに慣れていない人でも容易に更新作業を進められます。
ダイレクト編集をONにし、コンテンツの編集したい場所にマウスをホバーすると、5つのグレーのボタンが表示されます。一番左のボタンをクリックすると編集フォームが表示され、すぐに更新作業にとりかかれます。文章の編集だけではなく、コンテンツを追加したり、ドラッグ&ドロップでコンテンツの順番を変更したりできます。
Ver. 2.0からはダイレクト編集でユニットの複製もできるようになり、自由度が高くなりました。CMSに慣れていない人やユニットが多いエントリーの一部分を編集したい場合にはダイレクト編集がおすすめです。
ユニット編集、カスタムフィールド機能、ダイレクト編集はデモサイトで実際に試せます。