フラットデザインの採用
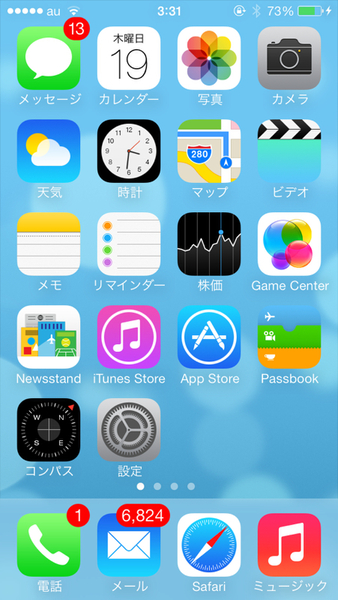
iOS 7の大きなアップデートは、まず見た目にある。iOS 6まで続いてきた立体的な陰影のあるデザインではなく、凹凸の印象が少ないフラットデザインに変更された。OSだけでみると、フラットデザインの採用はWindows 8やWindows Phoneが先行しているが、世の中のトレンドがフラットデザインに動いているため、まぁ順当な採用だといえるだろう。というか、Windows 8前後からインターフェースにおけるフラットデザインの動きはあったが、iOS 7の発表で加速したといってもいい。
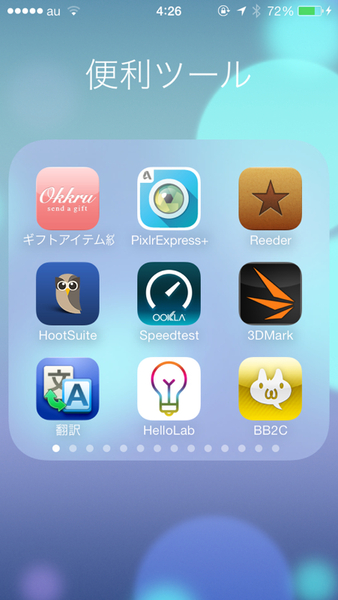
フラットデザインの場合、記号化がより明確になるため、デザインの重要性が高まる。それこそ交通標識のように明快である必要があり、その点、お手本的な存在でもあるApple純正アプリ群のデザインは総じて視認性が高い。原稿作成時点では、iOS 7公開日前日からいくつかのアプリのアップデートがあり、iOS 7に対応するとともにフラットデザインなアイコンに変更された。といっても、フラットなデザインアイコンはまだ少なく、iOS 7環境にiOS 6までのアイコンがあると別の意味で目立ってしまうのだが、アプリアイコンの変化を追うのもしばらくは楽しみのひとつになるだろう。
実は真っ平らなデザインではなく、視差効果(Parallax、パララックス)を利用して奥行きある雰囲気を採用している。そのため、アイコンと壁紙の間は描写的にはフラットだが、体感的には奥行きがあるっぽいと感じるわけだ。この視差効果はiOSデバイスに内蔵されたセンサー類を利用して、傾きに応じて壁紙の表示を微妙に変化するため、とりあえず、インストールしたら試してみるといいだろう。そのほか、アプリの起動などでの画面の切り替わりでも視差効果は機能している。
この視差効果については、ウェブサイトでは昨年あたりから目立ち始めているため、意外と身近である。画像や文章、背景などのスクロール速度がそれぞれ違うサイトを見たことはないだろうか。ゲームユーザー向けにいえば、いわゆる多重スクロールである。
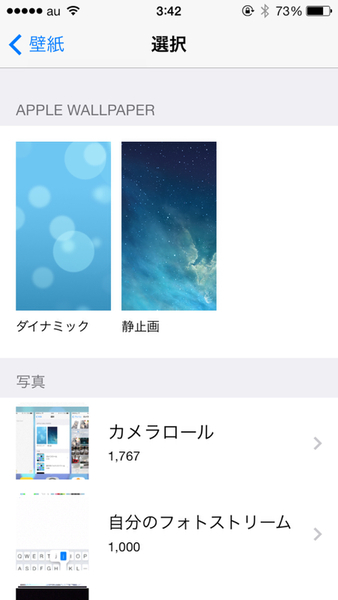
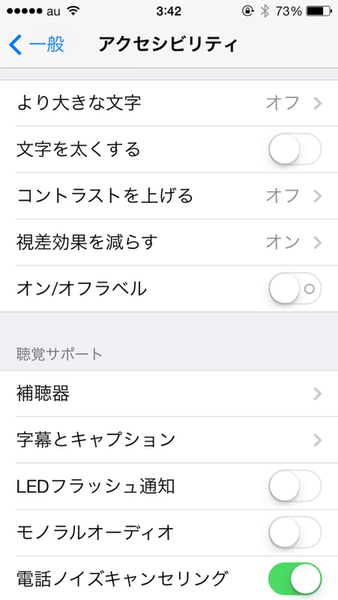
なお筆者は、気持ち悪くなるなどはなかったが、ジャマに感じた場合は、「一般」→「アクセシビリティ」から「視差効果を減らす」をオンにするといい。「壁紙/明るさ」で、壁紙として「ダイナミック」を選んだ場合は、視差効果のオンオフに問わず、強制的に視差効果がオンになる。ライブ壁紙といってしまえば、それまでではある。
ホーム画面のさっぱり具合同様に、各種Apple純正アプリもフラットデザインに刷新されている。機能的な追加は随所に見られるが、使い勝手自体はiOS 6から大きく変更されていないため、後述するコントロールセンターやSpotlight以外は、すんなりと馴染むことができるだろう。

この連載の記事
-
第28回
iPhone
徹底チェック! 「iPhone 5s」をすべて解説【ハードウェア編】 -
第27回
iPhone
「iPhone 5s」ファーストインプレッション -
第26回
iPhone
iPhone 5s銀座レポート! 19日深夜から20日発売まで! -
第25回
iPhone
銀座に700人が行列—「iPhone 5s」「iPhone 5c」発売! -
第23回
iPhone
世界最速!? 購入から5分で「iPhone 5s」ゴールドを“痛化” -
第23回
iPhone
auは発売イベントでも「auのiPhoneがダントツ」と断言 -
第22回
iPhone
“強いネットワーク”で勝負する! ドコモ加藤社長が語る -
第22回
iPhone
「iPhone 5s」銀座行列19日の様子はこんな感じ! -
第22回
iPhone
加藤社長もカウントダウン! ドコモのiPhone発売セレモニー -
第22回
iPhone
アップルストア銀座前で「TGS2013」!? 「iPhone 5s」待機1.5日目 - この連載の一覧へ