サンプルで学ぶTwitter Bootstrapの使い方:中編 (4/5)
2013年08月19日 11時00分更新
段落テキストを表示する
段落テキストはp要素でマークアップします。特に指定するclass属性はありません。普通のHTMLと同じように記述すれば、ある程度のマージンが取られます。
p要素のclass属性に「lead」を指定すると、リード文のスタイルになります。フォントサイズが21px、行間が30pxと大きめに表示されます。
<p class="muted"><small>サンプル説明サンプル説明サンプル説明</small></p>強調表現
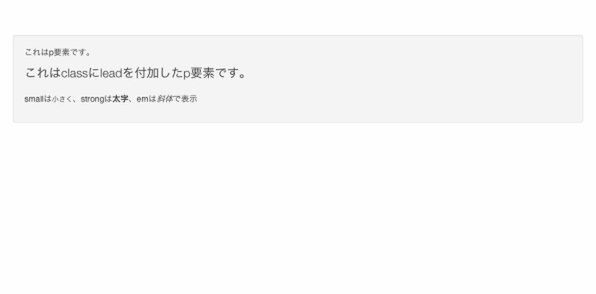
small要素を使うとテキストは小さくなり、strong要素で太字、em要素で斜体になります。
<p>これはp要素です。</p>
<p class="lead">これはclassにleadを付加したp要素です。</p>
<p>smallは<small>小さく</small>、strongは<strong>太字</strong>、emは<em>斜体</em>で表示</p>
テキストの色
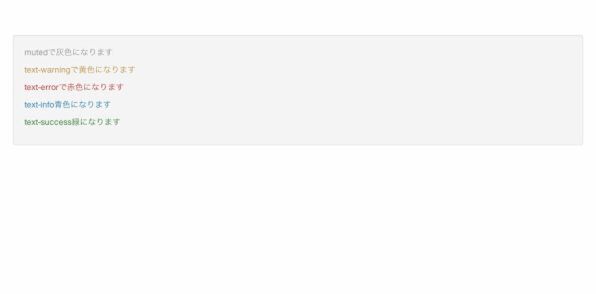
テキストの色を変更するclass属性も用意されています。class名から想像できるように、以下のような意味を表しています。
| class名 | 色 | 意味 |
|---|---|---|
| muted | 灰色 | 弱い表現(重要ではない補助的な情報など) |
| text-warring | 黄色 | 警告 |
| text-error | 赤 | エラー |
| text-info | 青 | インフォメーション |
| text-success | 緑 | 成功 |
<p class="muted">mutedで灰色になります</p>
<p class="text-warning">text-warningで黄色になります</p>
<p class="text-error">text-errorで赤色になります</p>
<p class="text-info">text-info青色になります</p>
<p class="text-success">text-success緑になります</p>配置位置
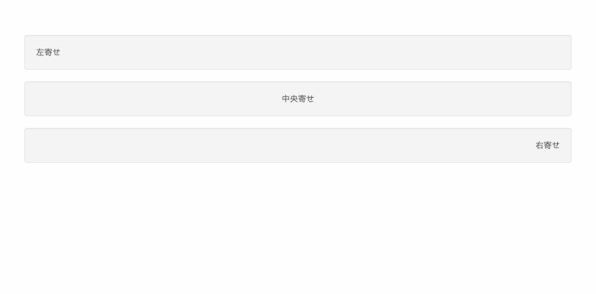
テキストの配置位置を「左寄せ」「中央寄せ」「右寄せ」と調整できます。位置の指定はclass属性に「text-left」「text-center」「text-right」を指定します。
<p class="text-left">左寄せ</p>
<p class="text-center">中央寄せ</p>
<p class="text-right">右寄せ</p>