4.スマートフォンのブラウザーに最適化する
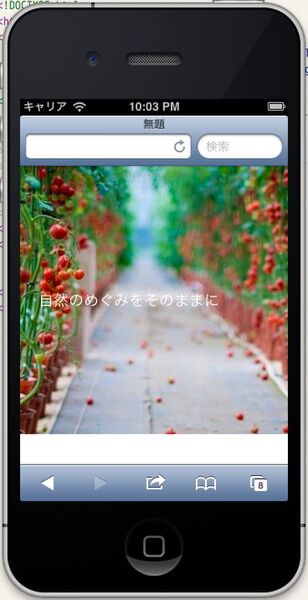
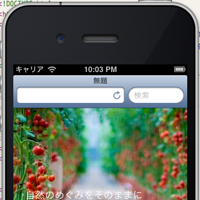
サンプルをiPhoneなどのスマートフォンで表示すると、以下のようになります。
アニメーションが縮小して表示され、右側には余白があります。 これはスマートフォンのブラウザーが持つ仮想ウィンドウサイズ「Viewport」が適切に設定されていないためです。
そこで、HTMLファイル(作例では「CafeEdge.html」というファイル)のhead要素の中に、以下のコードを挿入します。
<meta name = "viewport" content = "width = device-width, initial-scale = 1, user-scalable = no maximum-scale=1">Viewportを適切に設定することで、端末の幅に適したサイズで表示されるようになります。
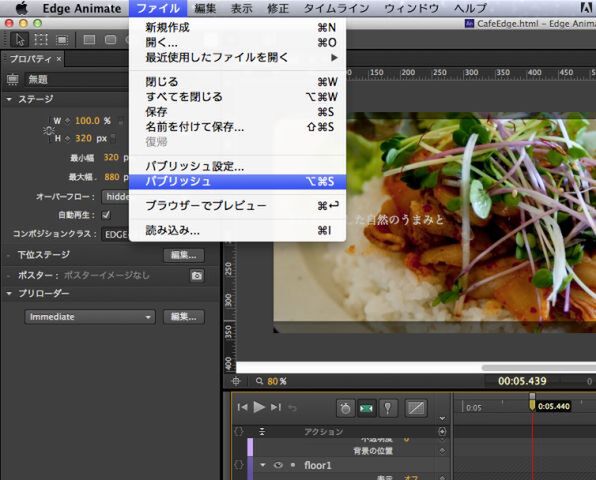
設定ができたら、メニューバーの「ファイル」>「パブリッシュ」を選択して、パブリッシュします。
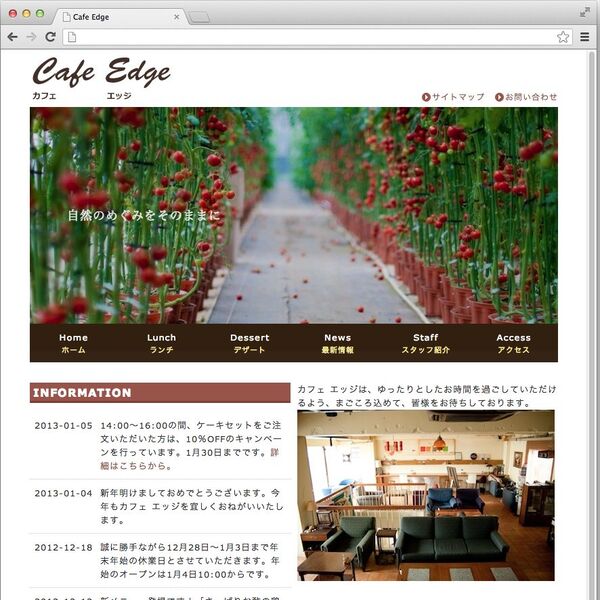
パブリッシュされたファイルをスマートフォンで確認してみましょう。ブラウザーの幅にフィットして表示されるはずです。
以上で、レスポンシブ対応のトップバナーの制作は終わりです。今回は、シンプルなアニメーションにしていますが、アニメーションの種類を変更したり、さらに複数のアニメーションを追加したりして、もっとリッチなバナーも作れます。ぜひ、チャレンジしてみてください。
著者:萩原 伸悟(はぎわら・しんご)

エンジニア、テクニカルライター。メーカーでシステムエンジニアを経験後、Webマーケティングの会社を設立しCTOに就任。現在、スマートフォン広告マーケティング企業のCyberZにジョインし、スマホ広告システムの開発に従事している。開発業務の傍ら、ソフトウェア、プログラミングに関する執筆活動も積極的に行なっている。