3.レスポンシブ化する
バナーのレスポンシブ化は、以下の手順で進めます。
- ステージ幅を%に設定
- 最大幅/最小幅を設定
- エレメントのX座標を%に設定
- エレメントの基準位置を調整
- 画像のレイアウトプリセットを設定
基本的には、X軸をpxではなく、%で制御することによって、どんな画面幅にもフィットして表示するようにします。順に設定していきましょう。
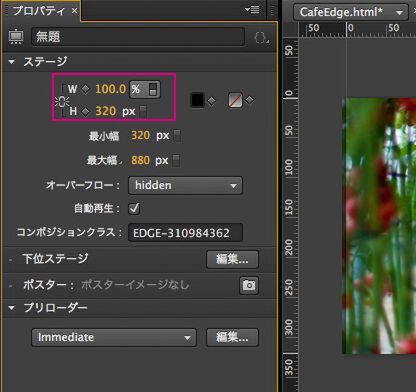
ステージ幅を%に設定
ステージを選択して、「幅の単位」を%に設定してください。
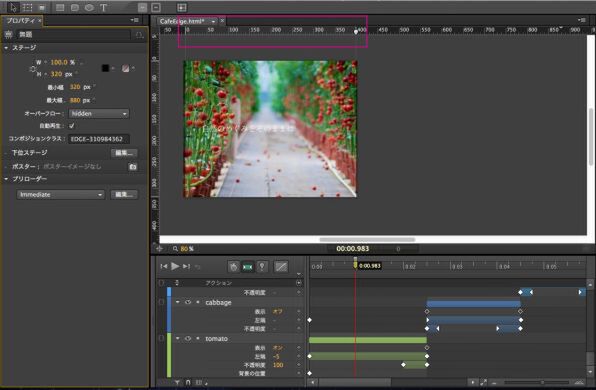
ステージ幅を%に設定すると、ステージのルーラー上につまみが表示されるようになります。このつまみを左右に移動させることによって、ステージの表示幅を変更し、さまざまなウィンドウ幅での表示を確認できます。
最大/最小幅を設定
レスポンシブ化するウィンドウ幅を設定します。最大/最小幅を設定すると、それ以外の幅ではコンテンツ幅が固定されるため、レイアウトが崩れなくなります。
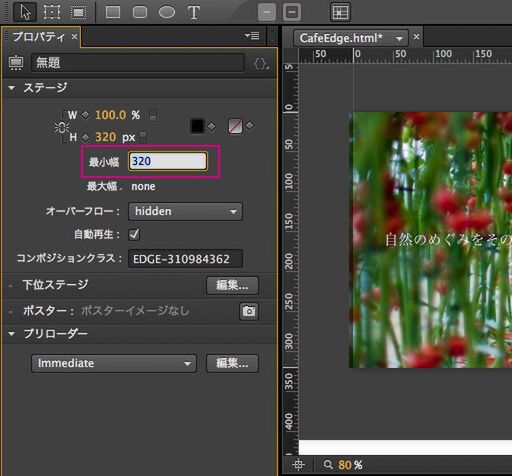
最小幅のpxを選択して、最小幅を入力します。作例では、iPhoneに代表されるスマートフォンに多い「320px」としました。
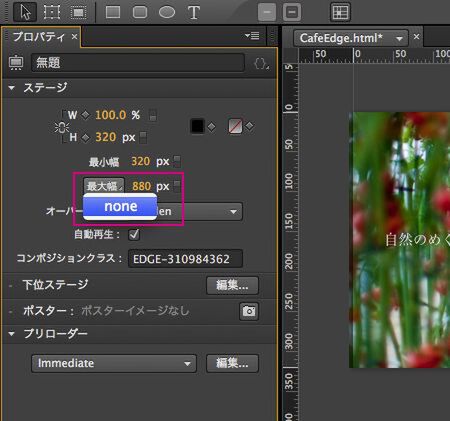
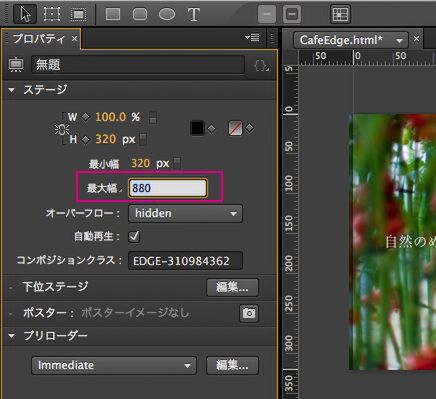
最大幅を設定するには、「最大幅」選択した上で、「none」をクリックします。
すると最大幅の設定が有効になります。最大幅のpxを選択して、最大幅を入力してください。作例では880pxとしました。
エレメントのX座標を%に設定
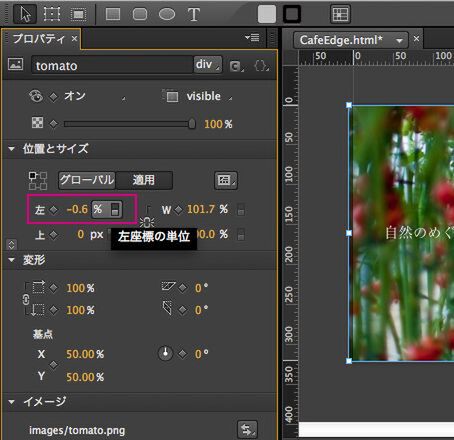
どんなウィンドウ幅にも対応できるように、すべてのエレメントのX座標を%にします。X座標を%にするには、エレメントを選択した状態で、「プロパティ」>「位置とサイズ」>「左座標の単位」をクリックすることによって%に切り替えられます。
エレメントの基準位置を調整
エレメントの座標の基準位置は、標準ではステージの左上になっています。左寄せのエレメントはX座標を%にしただけでレスポンシブ化できますが、右寄せのエレメントの場合は、座標の基準位置を右上または右下に変更する必要があります。
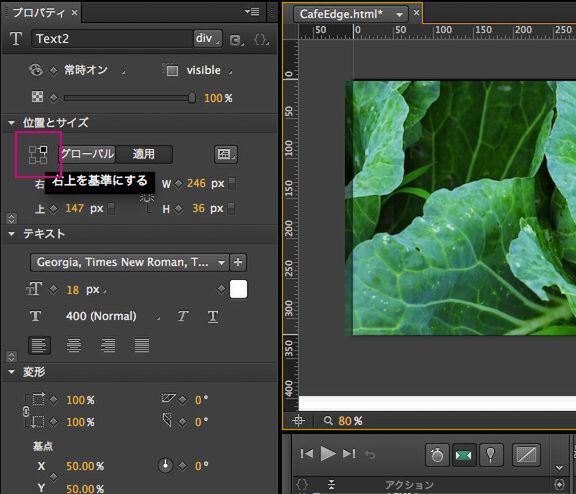
基準位置を右上にするには、エレメントを選択して、「プロパティ」>「位置とサイズ」>「右上を基準にする」を選択します。
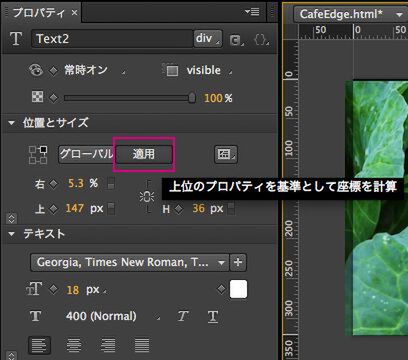
「適用」を選択します。
右下に変更する場合も手順は同じです。作例では、以下のようにエレメントの基準位置を変更しました。
- 2枚目の文字:右上を基準
- 4枚目の文字:右上を基準
- 6枚目の文字:右上を基準
- 店名の文字:右下を基準
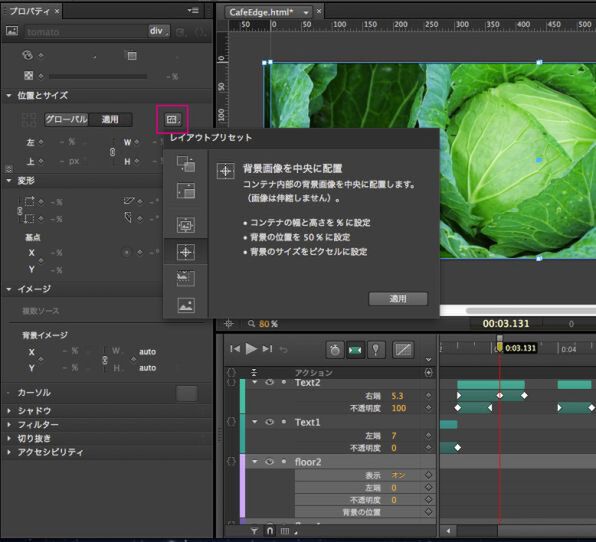
画像のレイアウトプリセットを配置
画像の表示をレスポンシブ化します。具体的には、ウィンドウ幅が小さくなっても、画像が常に中央に表示されるようにします。これには「レイアウトプリセット」という機能を使います。手順は以下の2つです。
- 1. 画像を選択し、レイアウトプリセットの「背景画像を中央に表示」を選択
- 画像をすべて選択した状態で、「プロパティ」>「レイアウトプリセット」>「背景画像を中央に表示」を選択し、「適用」をクリックします。
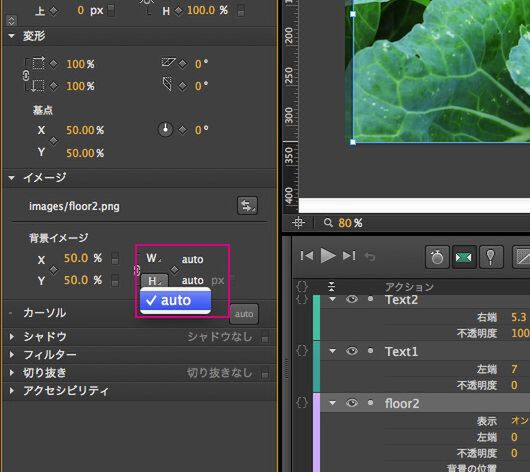
- 2. 背景イメージのWidthとHeightを「auto」に設定
- 画像を1枚選択し、「プロパティ」>「イメージ」>「背景イメージ」のWidthおよび、Heightを「auto」に設定します。この操作をすべての画像に対して適用します。
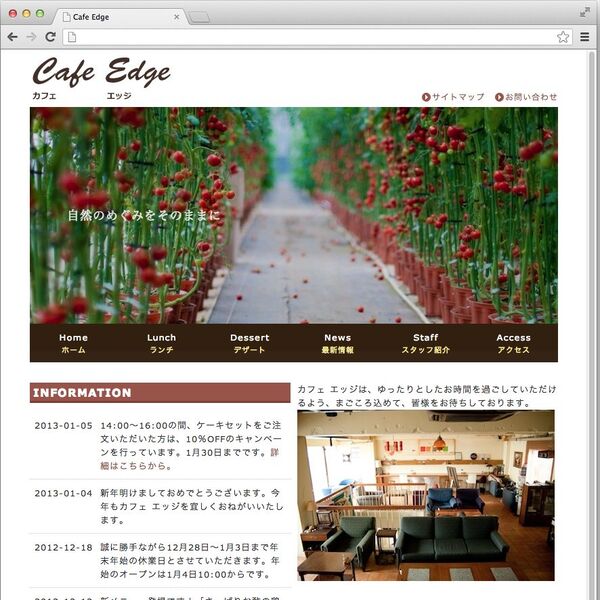
設定が完了したら、ブラウザーでプレビューしてみましょう。
これで、さまざまなブラウザーのウィンドウ幅に対応できるバナーができました。ブラウザーのウィンドウサイズを変えると、追従してレイアウトされることを確認してください。