いまさら聞けない「Twitter Bootstrap」とは? (2/2)
2013年06月11日 11時00分更新
Twitter Bootstrapを使用するための必要な知識
実際にTwitter Bootstrapを使ってサービスを立ち上げる場合、エンジニアが身につけるべき知識は大きく分けて2つあります。
HTML5+CSS3
Twitter BootstrapではレスポンシブWebデザインに対応していることもあり、HTML5の要素やCSS3のプロパティが使われています。すべての仕様に通じている必要はありませんが、基礎的な知識は身につけておきましょう。
jQuery
Twitter Bootstrapでは多くのjQueryプラグインが内蔵されており、jQueryの知識がなくてもリッチなUIを実装できます。ただし、プラグインを書き換えたり、新たな機能を追加したりといった本格的なカスタマイズには、jQueryの知識があるとよいでしょう。
本連載ではこれら2つについて、基礎的な知識があることを前提に解説します。
Twitter Bootstrapで変わる開発ワークフロー
従来のWeb制作のワークフローでは、デザインはデザイナー、開発はエンジニアというように、工程が分かれていて、最終的にシステムにデザインを入れ込み、テストするフローが一般的でした。
ただ、こうした静的なデザインを作ってから開発してテストする従来のワークフローでは、新しいサービスを発想してからローンチするまでの工程に時間がかかってしまいます。また、従来のワークフローではテスト段階での不具合や、仕様変更があると、場合によってはデザインからやり直さなければならなくなり、非効率です。
特に、リーンスタートアップでローンチしたサービスは、ユーザーの声に耳を傾け、よりよいサービスへ改善していくことが多々あります。そんなときに、デザインから変更しているようでは時間がかかってしまい、ユーザーが離れてしまうかもしれません。
Twitter Bootstrapのようなフロントエンドツールを利用することで、デザイン・開発・テストを同時に進行し、Webサービスをより効率的に開発できるようになります。
さらに、CSSの記述を少し変えるだけでレイアウトを簡単に変更できるますので、その場ですぐに修正するアプローチも可能となり、サービスをスピーディーに改善できるようになります。
Twitter Bootstrapを導入してみよう
さっそく、Twitter Bootstrapを使ってみましょう。
Twitter Bootstrapの公式サイトからDownloadボタンをクリックし、zipファイルをダウンロードします。2013年6月3日現在の最新版は2.3.2です。
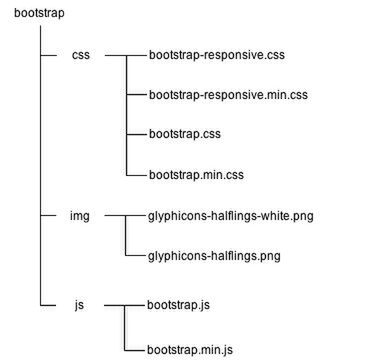
ダウンロードしたZIPファイルを展開すると以下のようなフォルダ構造になっています。
Twitter Bootstrapを利用するには、「bootstrap.min.css」「bootstrap.min.js」「jQueryのスクリプトファイル」を読み込みます。必須ではありませんが、レスポンシブWebデザインに対応する場合は「bootstrap-responsive.min.css」も同時に読み込みます。
展開した「bootstrap」直下に「index.html」というHTMLファイルを作成しましょう。ヘッダーに以下のコードを書くことで、Twitter Bootstrapは動作します。
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css" media="screen, projection" />
<script type="text/javascript" src="http://code.jquery.com/jquery.js"></script>
<script type="text/javascript" src="/js/bootstrap.min.js"></script> Twitter Bootstrapを適用する前後でどの程度デザインに違いがあるか、以下のような簡単なHTMLで確認してみましょう。table要素で一覧を表示するコードです。
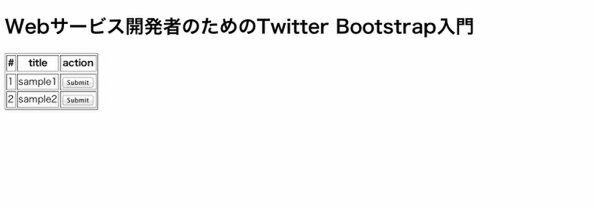
Twitter Bootstarpを適用する前は以下のような画面です。
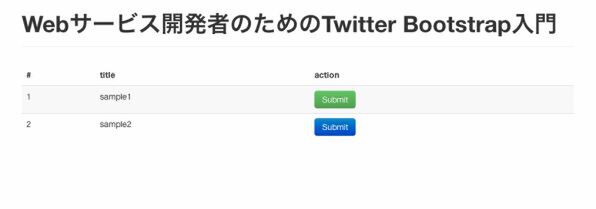
この状態でTwitter Bootstrapを適用すると以下のようになります。
Twitter Bootstrapの動作に必要な「bootstrap.min.css」「bootstrap.min.js」「jQueryのスクリプトファイル」をヘッダーに追加しただけですが、適用前と適用後ではテーブルやボタンのデザインにだいぶ違いがあるのがわかるでしょう。
Twitter Bootstarpはこのままでも十分わかりやすいUIとして使用できますが、自分の好みにCSSを変更することもできます。
◆
次回は、Twitter Bootstrapの実際の使い方やルールを説明します。
著者:おおくぼようすけ

会社員時代は主に生産管理システムに従事。スタンドアロンだったシステムのWeb化を進めた。2007年に独立、株式会社バンシステムズを設立。現在はCakePHPを使い、Webシステム開発をメインにサイト構築を行なうかたわら、Web開発の勉強会の主催や講師を行なっている。ここ最近では、iPhoneを使用した生産管理・在庫管理システムの構築を進めている。
著者:まきのてつお

システム会社にエンジニアとして勤務後、2012年に独立。鳥取にてフリーランスで活動。JavaやPHPによる多くのWebシステム開発に従事。ブログ「GNJYOブログ」はWeb制作に限定せずさまざまな話題を扱う。Web制作やアプリ開発などジャンルを問わず「Webのなんでも屋」として活動中。