Edge Animateの「シンボル」でスライドパネルを制作 (3/3)
2013年05月16日 11時00分更新
アニメーションにイージング処理を加える
最後に、各スライドの間のアニメーションにイージング処理を追加します。イージング処理とは、アニメーションに加速や減速の変化を加える処理のことです。ここまでに作成したスライドは一定のスピードで切り替わる素っ気ないアニメーションでしたが、イージング処理によって動きに変化が出て、よりリッチな表現が可能になります。Edge Animateではイージング処理を簡単に加えられます。
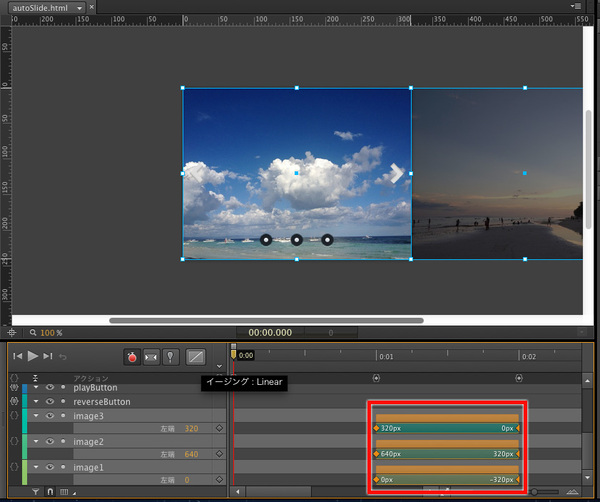
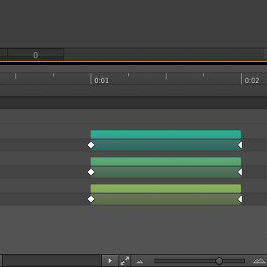
まずは、1枚目から2枚目にスライドするアニメーション(1000ミリ秒から2000ミリ秒)にイージングを追加して、通常の場合とイージング処理を加えた場合を比べてみましょう。タイムラインで、1枚目から2枚目にスライドする際の「image1」「image2」「image3」のトランジションをすべて選択します(shiftキーを押下しながらクリックすると同時に選択できます)。
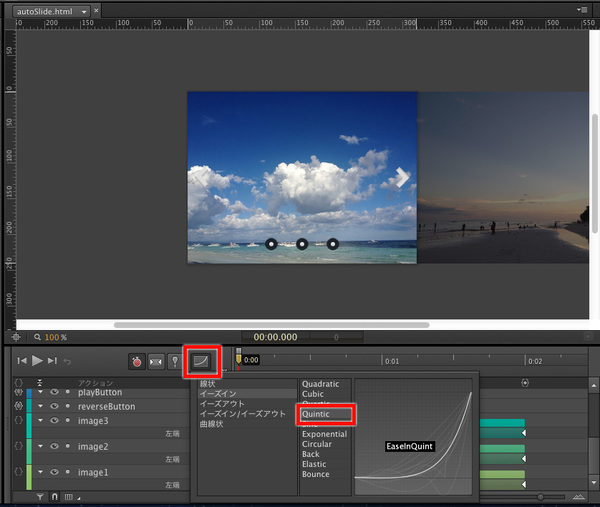
トランジションを選択した状態で、タイムラインパネルの左上にある「イージング」を選択します。選択すると、イージング処理のリストが表示されます。さまざまな種類のイージング処理が用意されていますが、作例では、「イーズイン」>「Quintic」を選択します。
ブラウザーでプレビューしてみましょう。1枚目から2枚目のアニメーションと、他のスライド間のアニメーションを比較してみてください。イージング処理を加えると単調さがなくなり、躍動感が感じられる動きになったと思います。
同様の設定を2枚目から3枚目、3枚目から1枚目のトランジションにも加えればイージング処理は完成です。
以上で、スライドショーの制作は終わりです。イージングの種類を変更して好みの動きにしたり、ページングボタンのデザインを変えたりしてカスタマイズしてみるとよいでしょう。
◆
次回はサイトトップなどに表示させる、アニメーション付きのナビゲーションバナーをEdge Animateで制作します。
著者:萩原 伸悟(はぎわら・しんご)

エンジニア、テクニカルライター。メーカーでシステムエンジニアを経験後、Webマーケティングの会社を設立しCTOに就任。現在、スマートフォン広告マーケティング企業のCyberZにジョインし、スマホ広告システムの開発に従事している。開発業務の傍ら、ソフトウェア、プログラミングに関する執筆活動も積極的に行なっている。