コンテンツをパブリッシュする
Edge Animateで作成したコンテンツは、HTMLに出力することで、Webサイトで利用できるようになります。HTMLを出力することを「パブリッシュ」といい、Edge AnimateではHTMLだけでなく、コンテンツの再生に必要なJavaScriptや、使用している画像などのファイルも自動的に収集してまとめてくれます。
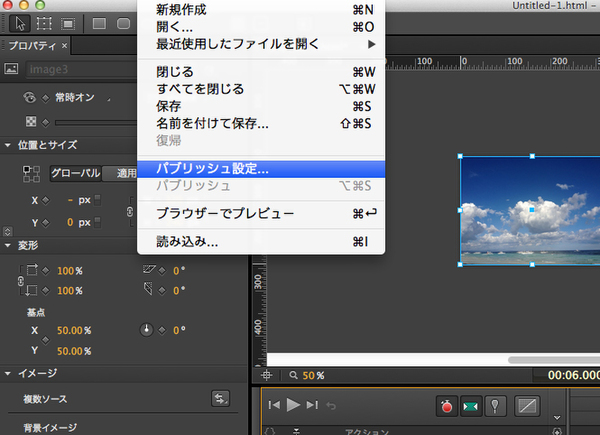
作成したスライドショーを実際にパブリッシュしてみましょう。メニューバーから「ファイル」→「パブリッシュ設定」を選択します。
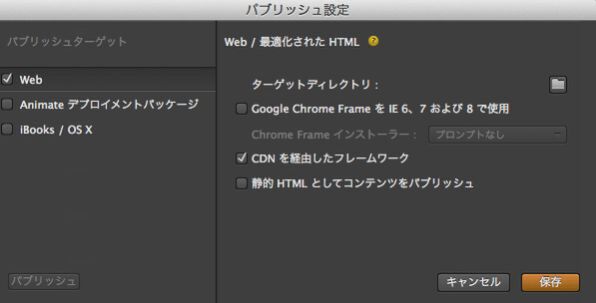
パブリッシュターゲットは「Web」を選択し、ターゲットディレクトリ、各設定をチェックして「保存」を選択します。
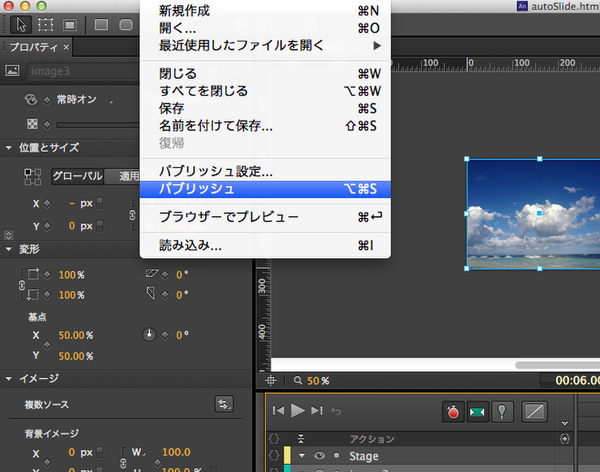
メニューバーから「ファイル」→「パブリッシュ」を選択します。指定したディレクトリに「web」というフォルダが作られ、その中にファイルが生成されます。
フォルダ構成を確認する
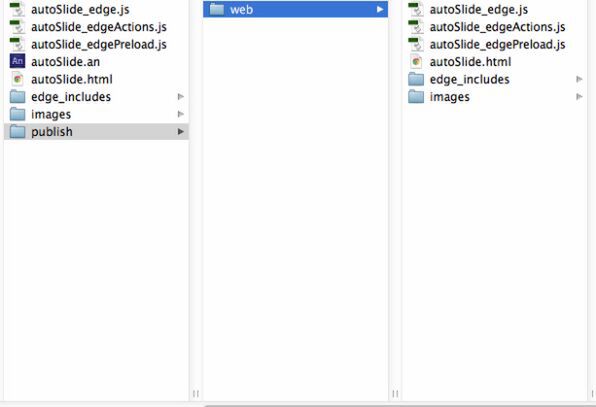
パブリッシュによって作成されたフォルダを開き、構成を確認しておきましょう。
- (プロジェクト名).html:Edge Animateの処理が描画されるhtmlファイルです。
- (プロジェクト名)_edge.js:画像やシンボルのプロパティが定義されています。今回の場合、画像のパスを変更したいときはこのファイルを編集します
- (プロジェクト名)_edgeAtion.js:トリガーなどのアクションが定義されています。今回であれば、最後までスライドしたときに実行するアクションが記述されています
- (プロジェクト名)_edgePreload.js:Edge Animateで使用しているjQueryなどのライブラリーの読み込み処理が記述されています
- edge_includesフォルダ: Edge Animate自体のライブラリーやjQueryなどEdge Animate内で使用しているJavaScriptライブラリーのファイルが格納されています
- imagesフォルダ:使用している画像が格納されています
これらのファイルをサーバーにアップロードし、(プロジェクト名).htmlにアクセスすると、アニメーションが再生されます。
◆
次回は、今回作成したスライドショーに操作機能やアニメーションの調整などアレンジを加えて、より実用的なコンテンツに仕上げていきます。
著者:萩原 伸悟(はぎわら・しんご)

エンジニア、テクニカルライター。メーカーでシステムエンジニアを経験後、Webマーケティングの会社を設立しCTOに就任。現在、スマートフォン広告マーケティング企業のCyberZにジョインし、スマホ広告システムの開発に従事している。開発業務の傍ら、ソフトウェア、プログラミングに関する執筆活動も積極的に行なっている。