IE6〜8といった“レガシーIE”に悩まされるWeb制作者の支援にマイクロソフトが乗り出した。今年1月に、検証ツールや仮想環境などを無償で提供する「modern.ie」キャンペーンを発表。4月には日本語サイトもリリースし、「脱レガシーIE」を訴えている。
「jQueryが古い」と教えてくれる検証サービスも
modern.ieは、(1)検証ウィザード、(2)検証のための仮想環境、(3)ベストプラクティスで構成される。
(1)は、URLを入力すると、Webページを検証して、問題点を指摘するオンラインサービス。最新版IEでの問題点がないか、クロスブラウザー/クロスプラットフォームに対応しているか、Windows 8の最新機能に対応しているかを調べる。
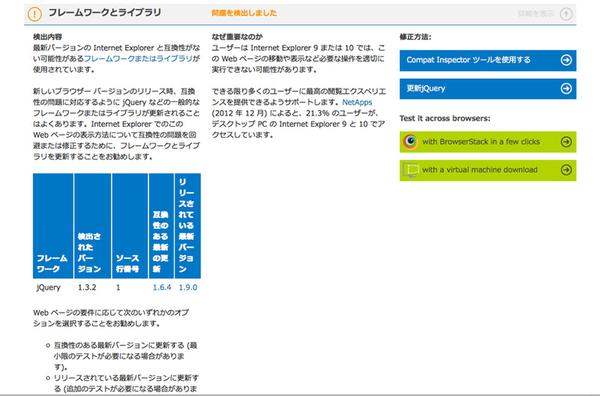
試しに、ASCII.jp(http://ascii.jp/)を調べてみると、「jQueryのバージョンが古い」「Flash用のCVリストにドメインが登録されていない」「レスポンシブWebデザインに対応していない」といった問題が指摘された。問題点とともに、対応方法や関連するドキュメントへのリンクも示されるので、改善のヒントになりそうだ(ただし、現時点でドキュメントは英語がほとんど)。
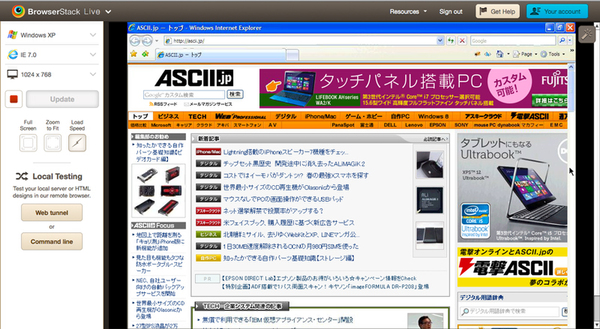
(2)は、米ブラウザースタックのテストサービス「BrowserStack」を3ヶ月間無償で利用できる権利を提供するもの。BrowserStackはブラウザー上でさまざまなプラットフォーム/ブラウザーの表示結果を確認できるサービスで、IE6〜10はもちろん、iOSやAndroidのブラウザーもテストできる。
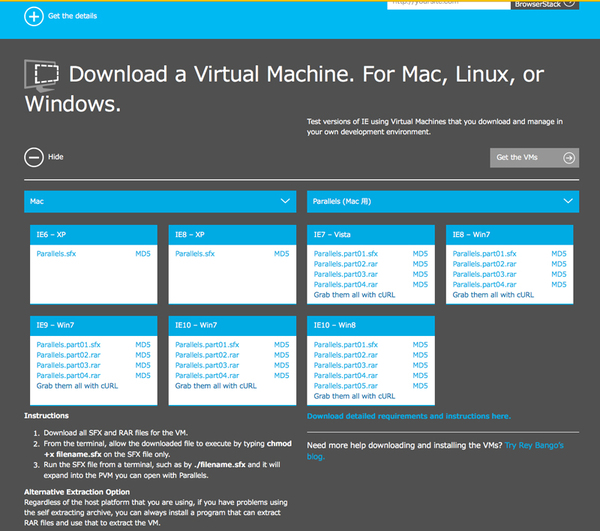
また、ローカルでテストしたいユーザーのためには、Hyper-V、Virtual PC、Virtual Box、VMWare Player、VMware Fusion、Parallelsといった仮想化ソフトを対象に、IE6〜10のイメージファイルも提供している。
(3)は、最新のWeb技術と古いIEに対応するための技術情報をまとめたもの。jQuery財団のDave Methvin氏らが20本のTipsを寄せている。
マイクロソフトがmodern.ieを始めた背景には、ユーザー、開発者ともに最新のIE10への移行を促したいという思惑がある。次々と新バージョンへ移行するGoogle ChromeやFirefoxに対抗して、IEも昨年から自動更新(サイレントアップデート)を開始したものの、企業ではWindows XP/IE6〜7などがいまだに一定数使われており、Web制作者にはレガシーIEへの対応が求められることが多い。
だが、レガシーIEへの対応にばかり気を取られていると、最新環境への対応が遅れがちになる。たとえば、「jQuery 1.5.1未満がIE9〜10でうまく動作しない」といった互換性の問題が放置されることも少なくない。検証サービスなどを提供することでレガシーIEへ対応する負担を軽減し、その分、Windows 8やIE10のような最新環境への対応に力を入れてほしい、というのがmodern.ieに込められたマイクロソフトの願いというわけだ。
マイクロソフトでIEのシニアプロダクトマネージャーを務める溝口宗太郎氏は、「常に最新ブラウザーを基準に制作し、古いバージョンにはフォールバックで対応してほしい」と呼びかけている。