|
|---|
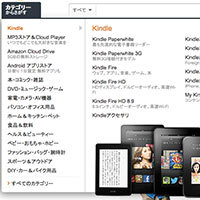
アップルのサイトで印象的な「カルーセル(画像スライダー)UI」。しばらくすると、ページ上部の大きなエリアが右から左へなめらかに流れていきます。エリア下部のドットや左右の「<」「>」をクリックし、手動でも切り替えられます。
カルーセルにはバリエーションがありますが、本記事で取り上げるのは以下のようなスライダー型のUIです。
- エリア全体が一定間隔で右から左へ流れていく
- エリア下部のドットが現在位置を表す
- ドットや左右の「<」「>」をクリックし、手動でも切り替えられる
ページを遷移することなくコンテンツが切り替わるので、貴重なエリアを有効活用できる点が優れています。タブと違って、隠れたコンテンツが気付かずに埋れてしまうことも減りそうです。
ただし、広告だと無視されてしまうバナーブラインドネス効果が発生するリスクがあります。脈絡が無く連続性の低いプロモーション画像をつなげると違和感があるため、CDやDVDのジャケットのように同じ種類のアイテムを並べると良いという説もあります。
万能なUIは存在しません。「流行している」「jQueryで実装しやすい」「コンテンツを詰め込める」など、運営側の都合だけでカルーセルを採用するのは危険です。サイトやユーザー、時間軸や前後の体験も加味してUIを設計・検証する必要があります。
そこで今回は、カルーセルUIの利用状況や効果を定量的に分析する方法について検討します。
何を知るべきか?
今回知りたいのは、カルーセルのUIとしての効果と利用状況です。UIとしてどんな点が懸念点であり、どのようなデータを取得できればどのような改善が可能になるのかを見据えて、Web解析を設計します。
A. ナビゲーションは気付きやすいか?
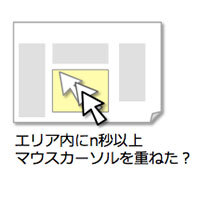
カルーセルUIには、スライド上に小さな丸が連続して並んでいます。丸の色、大きさ、位置、ホバー時の表示変化、クリッカブルに設定するエリアの大きさなどを工夫することで、この小さな丸が「現在位置を示し、同時にクリック可能なナビゲーションである」ということをユーザーに明確に伝える必要があります。
ユーザーにナビゲーションとして認識されているかを調べるには、「ナビゲーションをクリックしたことが一度でもあるかどうか」を指標とすることにします。ニーズがなければクリックしないので、クリックした人数は気付いた人数よりも少なくなりますが、相対的な指標として変化を追うだけなので十分でしょう。
| カルーセルナビクリック率 | = | カルーセルのナビをクリックした訪問者数 |
| カルーセルを表示した訪問者数 |
「一度でもクリックしたことがあるか」を知りたいので、調査期間内の訪問者数(ユニークユーザー数)で算出します。
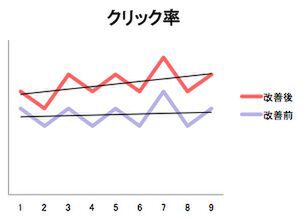
なお、この数字自体に大きな意味はありません。ナビゲーションのUIやデザインを改善したバージョンを複数作成してA/Bテストし、この指標を基準に成否を判断します。
B. 自動スライドの間隔は適切か?
カルーセルは自動で画像が切り替わりますが、切り替えるまでの間隔が短すぎる可能性もあります。この場合に、何が起こるのかについて考えます。
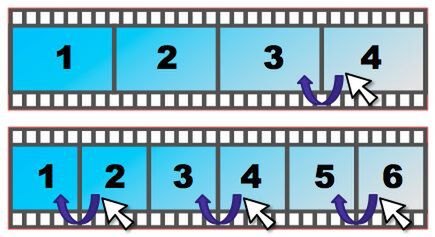
カルーセルを見ているユーザーにとっては、読み終わる前に次に進んでしまうので、丸のナビゲーションや左向きのボタンをクリックして前の画像に戻す確率が高まるはずです。
| 戻す率 | = | クリックして前の画像を再表示させた回数 |
| 表示された画像の枚数 |
運営側の視点で考えると、間隔を短くした方が全部の画像を表示し終わる確率が高まります。
| 完全表示率 | = | 最後のスライドまで到達した訪問数 |
| カルーセルを表示した訪問数 |
この2つの指標のバランスをみながら、自動スライドの切り替え間隔時間を調整します。
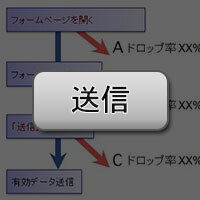
C. 画像の順番は適切か?
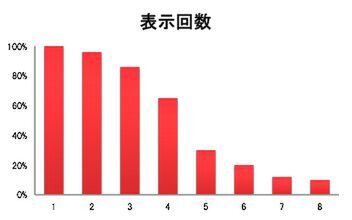
カルーセルで表示する画像の数が多いと、後半の画像が表示される確率が下がります。「AはBの3倍表示させたい」など、内容の重要度に応じて表示回数を制御させたい場合、表示順番によって実際に表示率がどの程度変わるのかを把握しておくと、より精度の高い表示回数の予測と制御が可能になります。そこで、表示する順番(位置)によって表示率がどうドロップしていくのかを把握します。
まとめ
ユーザーの行動を考えながら知りたいことを細かく分解し、さらに改善アクションを想定して数字を取るようにすると、無駄な計測や解析を避けられます。誰が何を決めるために知るべきかも明確になるので、最適なレポートの見せ方もイメージしやすくなります。ユーザーの視点でサイトを設計・デザインするのと同じように、解析もサイトユーザーとレポート閲覧者の視点で設計・デザインすると効果的です。
なお、今回は定量的にUIを評価する方法を紹介しましたが、ユーザーテストやアイトラッキングなども併用すると確実です。定量的な指標でUIを評価するメリットは、Web解析がすでに導入されていればデータ取得が安くつく、すべてのユーザーを対象にできる、評価を長期間継続できる、という点です。定性的な調査と定量的な調査の両方を使い分けると、精度の高い評価と変化のモニタリングを実現できます。
著者:清水 誠 (しみず・まこと)

Webアナリスト。1995年国際基督教大学を卒業後、凸版印刷やScient、Razorfishにて大手企業へのWebコンサルティングとIA設計に従事した後、ウェブクルーでは開発・運用プロセス改善、日本アムウェイでは印刷物のデジタル化とCMS・PIM導入、楽天ではアクセス解析の全社展開、ギルト・グループではKPIの再定義とCRMをリード。2011年9月に渡米、マーケティング製品の品質改善に取り組む傍ら、執筆活動も続けている。サンクトガーレン社外CMO、電通レイザーフィッシュ社外フェローも務める。