マルチデバイスに対応したWeb制作手法として急速に広まりつつある「レスポンシブWebデザイン」に、アドビが本気で取り組みを始めた。2月14日(米国現地時間)、同社のサブスクリプションサービス「Adobe Creative Cloud」ユーザー向けに、デザインツール「Adobe Edge Reflow」のプレビュー版を公開。合わせてDreamweaverの可変グリッド(Fluid Grid)デザイン機能もアップデートし、レスポンシブWebデザインのデザインから実装までをサポートする。
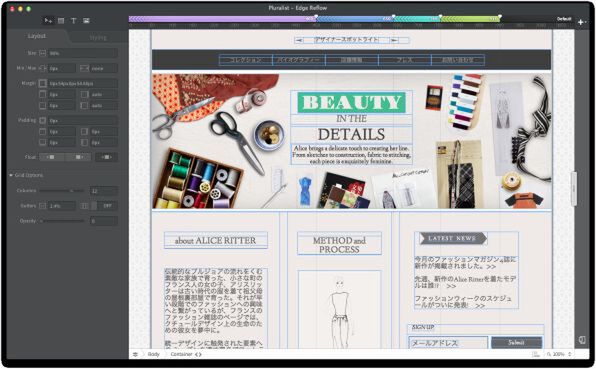
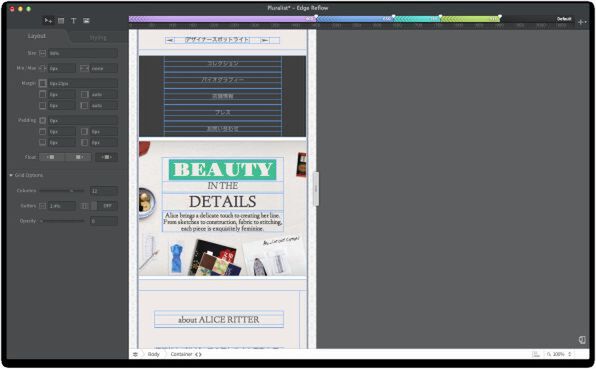
Edge Reflowは、レスポンシブWebデザインに特化したデザインツール。画面上に画像やテキストなどの要素を配置し、レイアウトを切り替える基準となるスクリーン幅(ブレイクポイント)ごとに要素の位置を調整したり、スタイルを変更したりできる。
CSS3によるスタイリングに対応しており、CSSを編集しながらリアルタイムでデザインを整えていく「インブラウザーデザイン」の感覚で制作できるのが特徴。同社のテストツール「Edge Inspect」との連携機能もあり、複数のスマートフォンやタブレットの実機でリアルタイムで表示結果を検証しながら作業できる。
完成したデザインはCSSとして出力可能だが、プレビュー版では「参考程度」のため多少の修正が必要とのこと。「将来は完全なコードの出力を目指している」(アドビ システムズ デベロッパーマーケティングスペシャリストの轟 啓介氏)という。
Edge Reflow プレビュー版は、Creative Cloudのユーザーが利用できる(無償メンバーでも可)。
アドビでは同日、HTML5アニメーション作成ツール「Edge Animate」のアップデート(グラデーションやWebフォントへの対応など)、「Edge Code」のアップデート(ライブプレビューやCSSコードヒントの強化など)も発表している。