

CSSで思い通りのデザイン
WordPress機能でオリジナルのブログを作成!
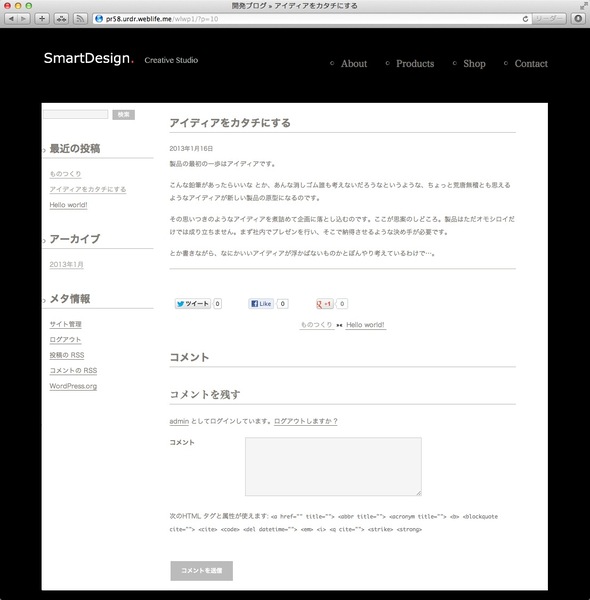
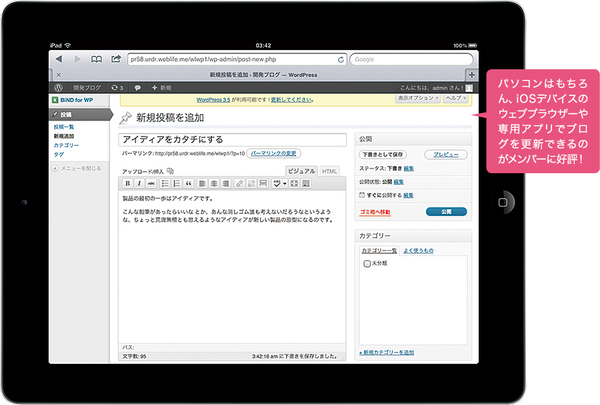
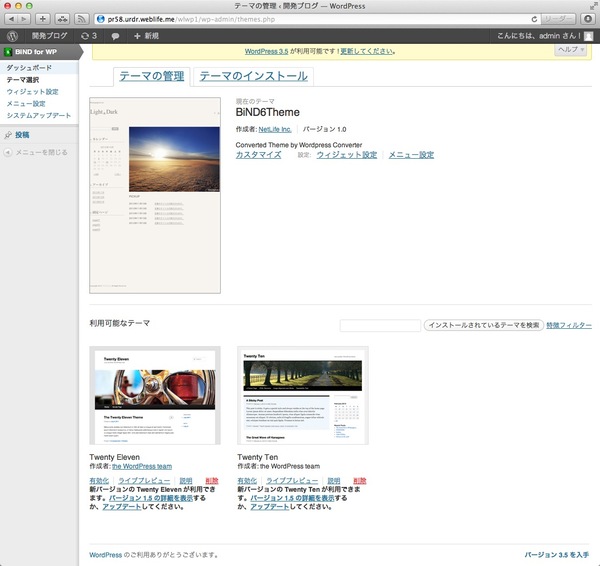
ウェブサイトには開発秘話をつづったブログを盛り込むことになり、WordPress機能を利用。これならページデザインを統一できるうえ、WordPressのブログはBiNDがなくてもウェブブラウザーを使って更新可能なので、開発メンバー全員がブログの更新に関われるんだ
オンラインショップも統一のデザイン!
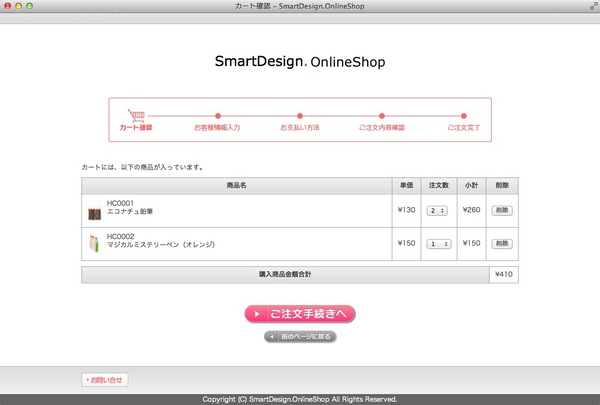
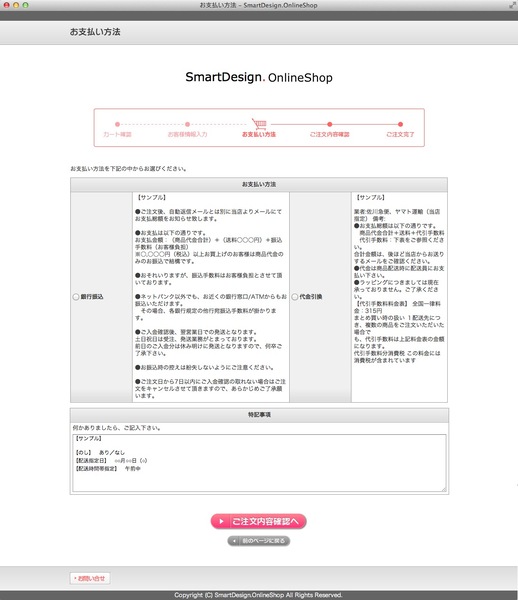
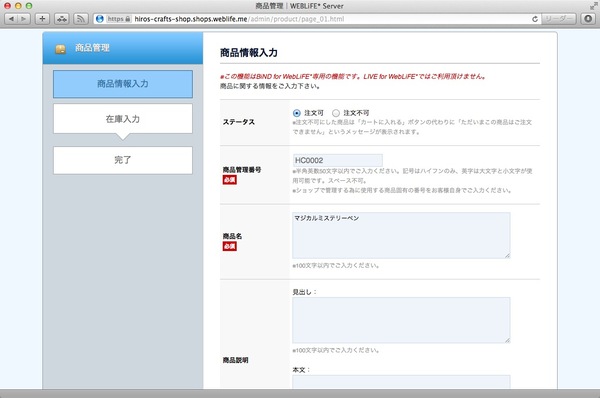
BiNDなら会社のウェブサイトだけでなく、オンラインショップも同一デザインで作れるのがうれしいところ。また「カートに入れる」ボタンを押すと表示される手続きのためのページも、「WebLiFE* Server」で必要な情報を入力するだけでいいので驚くほど簡単!!
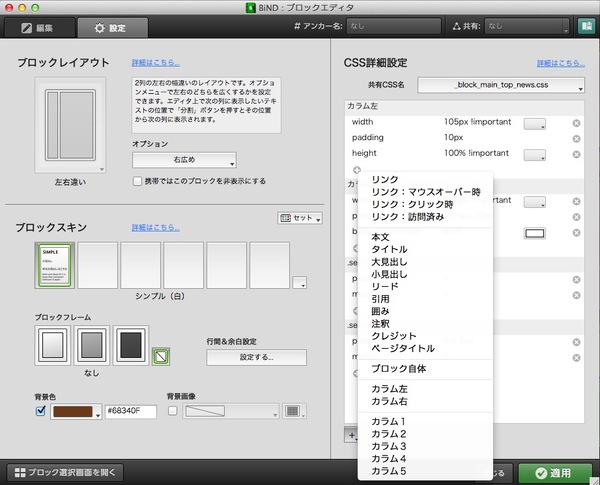
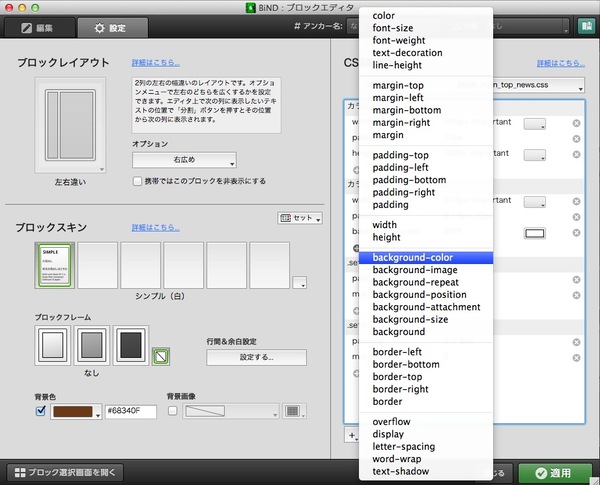
KEYWORD3 CSSの詳細設定とは
CSS(Cascading Style Sheets)は、ウェブページに含まれる要素に対してスタイルを指定する記述方式。BiND6はCSSを編集してテンプレートの内容を柔軟に変更可能。余白や行間などのデザインのディテール、コンテンツ配置の細かなニュアンスまで表現できる。CSS使用経験が多少あると操作がスムーズだ
KEYWORD4 ショッピングカートとは
ウェブサイトで自社製品を販売する際に使う買い物システム。ウェブサイトで直販する場合、決済の仕組みや顧客管理といったシステムを導入する必要があるが、BiNDなら専用のホスティングサーバー「WebLiFE* Server」にデータベースやシステムを用意。専用ページで必要な情報を入力するだけでカート機能を即利用できる
KEYWORD5 WordPress連携とは
WordPressは、ブログやCMSとして世界中で利用されているオープンソースのソフトウェア。WordPressをインストールしたサーバーと連携して、BiNDで設定したデザインをブログに適用できる。ブログの更新はウェブブラウザーで実行するため、BiNDがない環境やモバイル端末からの更新が可能

|
BiND for WebLiFE* 6 開発/販売元●(株)デジタルステージ 価格●1万9800円(スタンダード版)、2万9800円(プロフェッショナル版) http://www.digitalstage.jp/live/ スタンダード版は「WebLiFE* Server」のBasicコース6カ月間およびPremiumコース1カ月間無料。プロフェッショナル版はBasicコース24カ月間およびPremiumコース3カ月間無料で、独自ドメインや写真素材などが使える「ビジネス・パス」が付属する |
|---|