
2012年、もっとも読まれた記事は「レスポンシブWebデザイン」――。Web Professional編集部では、2012年にWeb Professionalで公開した1418本の記事のアクセス数を集計しました(集計期間は1月1日〜12月27日まで)。
1位は、スマートフォンやタブレットなどのさまざまなデバイスに対応する制作手法「レスポンシブWebデザイン」の入門記事。記事掲載と前後して、Googleが検索インデックスの作りやすさを理由にレスポンシブWebデザインを推奨したこともあり(関連サイト)、圧倒的なアクセス数を集めました。「レスポンシブか」「専用サイトか」を巡ってWeb業界ではさまざまな議論がありましたが、Web Professional読者の関心は高かったようです。
レスポンシブWebデザイン以外にも、jQuery Mobileの事例紹介(第3位)や導入記事(第18位)など、スマートフォン全盛時代を反映した記事が上位を占めました。
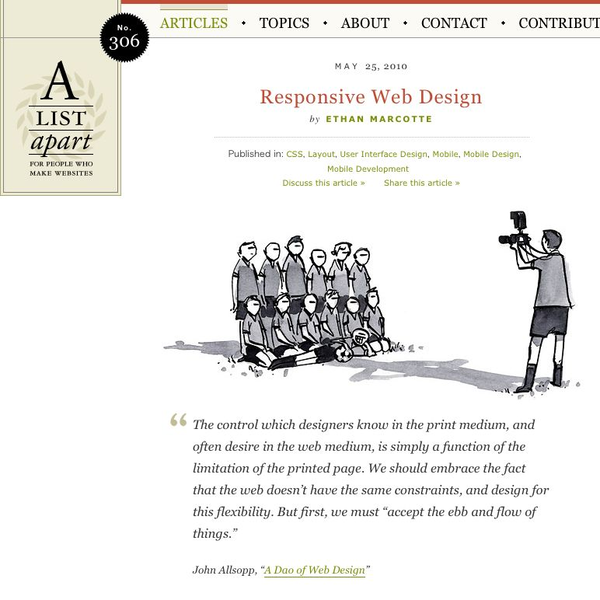
【第1位】 レスポンシブWebデザインとは

|
|---|
スマートフォンやタブレット、PCなどあらゆるデバイスに対応するレスポンシブWebデザイン。注目を集める背景と具体的なメリットを紹介する。
【第2位】 iBooks AuthorでHTML5の電子書籍作ってみた

|
|---|
アップルが発表した電子書籍作成ツール「iBooks Author」。HTML5+JavaScriptを埋め込んでインタラクティブな電子書籍を作ってみよう。
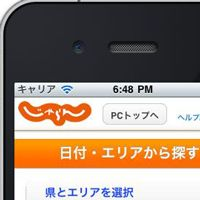
【第3位】 jQuery Mobileを使った国内スマホサイトまとめ

|
|---|
jQuery Mobileの採用が国内でも進んでいる。今後、ますます増えそうなjQuery Mobileを使ったスマートフォンサイトの事例をチェックしておこう。
【第4位】 世界を変える方法は山川の教科書に書いてある

|
|---|
日本の義務教育では世界を変える方法をきちんと教えているのだから、変えなければいけないのは教育行政ではなく、教科書に書かれていることを「自分事化」する教え方ではないのか。
【第5位】 Googleマップ有料化でYahoo! APIを使ってみた

|
|---|
Yahoo! JAPANが提供している地図サービス「Yahoo! Open Local Platform(YOLP)」の「JavaScriptマップAPI」をGoogle Maps APIと比較しながら解説する。
【第6位】 CSSの記述が3倍速くなる「LESS」の使い方

|
|---|
Webサイトの大規模化、複雑化に伴って注目されているCSS拡張メタ言語。中でもいま注目の「LESS」について、簡単で便利な使い方を紹介しよう。
【第7位】 HTMLの用意とリセットCSSの作成

|
|---|
レスポンシブWebデザインによるサイト制作入門。ページの基本となるHTMLを用意し、CSSの初期設定を記述していこう。
【第8位】 50代でも分かったHTML5の基礎知識

|
|---|
Web業界で注目を集める次世代標準規格「HTML5」。「HTML 4とHTML5の違いをまとめてみては」とのお題に、50歳を過ぎての「HTML5の基礎知識」をまとめてみました。
【第9位】 Web制作会社を辞めて、「注目の無職」に。

|
|---|
「とり肉屋の奥さんかわいいよ!」ツイッターで1万9000人のフォロワーを集める処之助さんにインタビュー。つらいことがあっても、いつも明るく振る舞える理由はどこに?
【第10位】 楽天撤退でも前年比1.7倍!北欧雑貨店のSEO戦略

|
|---|
楽天からの撤退。その決断を支えたのは自分が扱っている商品の見極め。楽天向きの商材、向かない商材とは。
【第11位】 InDesignみたいにWebデザイン、「Adobe Muse」に日本版
【第12位】 レスポンシブWebデザインのワークフローと画面設計
【第13位】 Android 4の新機能でカメラWebアプリ作ってみた
【第14位】 enchant.jsで懐かしのインベーダーゲームを作ろう
【第15位】 サンプルで学ぶHTML5の仕様変更要素・前編
【第16位】 メディアクエリーの設定とグリッドデザインの導入
【第17位】 フルードグリッドとレスポンシブWebデザインの完成
【第18位】 10分でわかる! jQuery Mobileのキホン
【第19位】 ブラウザーにファイルを残せるFile system APIの使い方
【第20位】 「ネットで売れない」を変えた 常識破りの商品戦略
◆
2013年のWeb Professionalの更新は、1月7日からの予定です。本年のご愛読、誠にありがとうございました。よいお年をお迎えください。











