enchant.jsとは?
スカッシュから作成しましょう。HTML5 APIで1から作るのもよいのですが、今回は「enchant.js」を使います。enchant.jsはブラウザーゲームを作成するためのJavaScriptライブラリーで、PCだけでなくスマートフォンにも対応しています。
- enchant.js
- http://enchantjs.com/ja/
enchant.jsは公式ガイドブックも出ていますので興味のある方は参考にするとよいでしょう。
■Amazon.co.jpで購入
HTML5とJavaScriptでスマートフォンゲーム作成! ゼロからはじめるenchant.js入門【公式ガイド】布留川英一、伏見遼平、田中諒(著)アスキー・メディアワークス
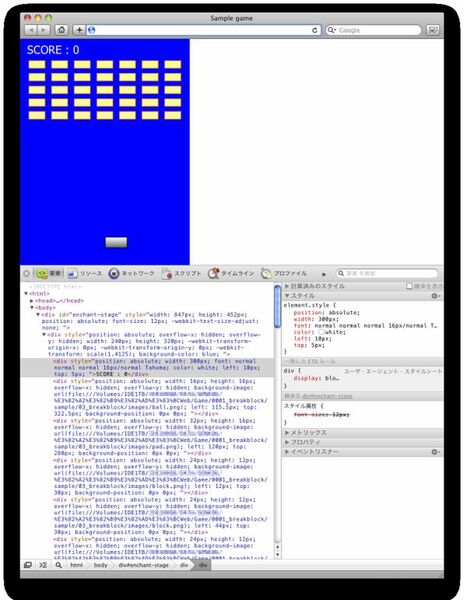
JavaScriptのゲームライブラリーは数多くありますが、ほとんどのライブラリーがCanvasへ描画するのに対してenchant.jsはDOMをベースにしており、HTMLの要素がそのままキャラクターなどのゲーム要素になります。たとえば、今回作成するブロック崩しのDOMツリーは以下のように構成されています。
HTMLの準備
enchant.jsを利用するために、script要素で以下のようにライブラリーを読み込ませます。
<script src="js/enchant.min.js"></script>
あとはbody要素のマージンを「0」に設定するだけで準備は完了です。body要素内には何も書きません。
<style>
body { margin: 0; }
</style>
実際のHTMLは以下のようになります。
■サンプル1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1,user-scalable=no">
<title>Sample game</title>
<style>
body { margin: 0; }
</style>
<script src="js/enchant.min.js"></script>
<script src="js/main.js"></script>
</head>
<body></body>
</html>
JavaScriptでは以下のコードを呼び出してenchant.jsの利用を開始します。
enchant();
この後は以下の手順でプログラムを作成していきます。
- (1)ゲーム画面のサイズやフレームレートの設定
- (2)ゲーム画面に表示するキャラクターの設定と画像データの読み込み
- (3)ゲーム中の処理