CSSのリセット
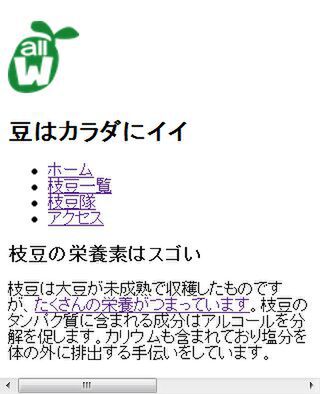
「枝豆隊」のHTMLを、幅320pxのブラウザーで表示すると図のようになります。ul/li要素でマークアップしたナビゲーションの「ホーム」「枝豆一覧」「枝豆隊」「アクセス」に「・(ブレット)」が表示され、a要素にはリンクを意味する下線が引かれています。上部に表示されている「allW」のロゴ(img要素)の下部に余計な余白が見えます。
ブラウザーの初期設定のスタイルシートが反映されているのが原因ですので、これらのスタイルをリセットするところからCSSを書き始めましょう。
文字コードの指定
ブラウザー標準スタイルのリセットの前に文字コードを指定します。文字コードはutf-8で、@charsetの「t」と“utf-8”;の「”」の間に「半角スペース」を忘れないように気をつけましょう。
@charset "utf-8";
あわせて、CSSを記述するエディターの文字コードを、環境設定で「utf-8」に設定をしておきます。
marginとpaddingのリセット
「*(全称セレクター)」を利用して、marginとpaddingを「0」に設定します。すべての要素のmarginとpaddingがリセットされます。
*{margin: 0; padding: 0}
a要素の下線、ul、ol要素の「・」のリセット
a要素の下線と、ul、ol要素の「・」をオフに指定します。「ホーム」「枝豆一覧」「枝豆隊」「アクセス」の下線や「・」が消えます。
a { text-decoration : none}
ul, ol { list-style : none}
img要素の余計な余白(ディセンダー)のリセット
img要素として指定した「allW」のロゴの下にある余計な余白は、「ディセンダー」と呼ばれるものです。ディセンダーとは、欧文小文字の「g」「j」「p」「q」「y」で、ベースラインの下にはみ出す部分のことです。ディセンダーは文字だけではなくimg要素にも適用されるので、img要素の下に隙間ができてしまうのです。
img要素のディセンダーは、img要素に対してvertical-align : middleを指定することで削除できます。
img{ vertical-align : middle}
vertical-alignの値には、表のようにmiddleだけでなく、topやbottomも指定できます。それぞれの位置は図を参考にしてください。
| 値 | 意味 |
|---|---|
| top | line-heightの上端揃え |
| text-top | font-sizeの上端揃え |
| middle | font-sizeの中央揃え |
| baseline | baseline揃え(初期値) |
| text-bottom | font-sizeの下端揃え |
| bottom | line-heightの下端揃え |
| super | 上付き文字 |
| sub | 下付き文字 |
| %指定 | 要素のline-heightに対する割合を%で指定(baselineが揃った状態が0、値が正ならばbaselineの上、値が負ならばbaseline下へ移動) |
| 数値+単位 | 数値にem、ex、pxなどの単位をつけて指定(baselineが揃った状態が0、値が正なら上、値が負なら下へ移動) |
ここまでに記述したCSSのリセット指定をまとめたのが以下です。
■サンプル2 [CSS:style.css]
@charset "utf-8";
/* @group reset */
*{margin: 0;padding: 0}
a { text-decoration : none}
ul, ol { list-style : none}
img { vertical-align : middle}
/* @end */
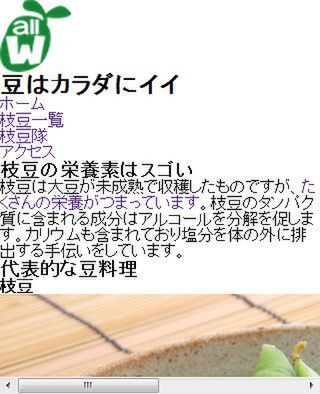
このスタイルシートを読み込んで「枝豆隊」を表示すると、ul/li要素で表示されていた「・」、a要素で表示されていた下線、img要素の下部のディセンダーがリセットされます。
以上で「枝豆隊」のサイトの準備が整いました。次回は、レスポンシブWebデザインに欠かせないフルード・イメージと文字の基本設定について解説します。