レスポンシブWebデザインによる解決
こうしたさまざまな課題を解決する手法として注目されているのが、レスポンシブWebデザインです。レスポンシブWebデザインは、米国のデザイナー、イーサン・マルコッテ(Ethan Marcotte)氏が2010年5月に技術系のブログ『A List Apart(ア・リスト・アパート)』に投稿した記事で発表されました。
マルコッテ氏は、2009年にW3CのWebサイトをレスポンシブWebデザインでリニューアルしたWebコンサルティングファーム「Happy Cog」のメンバーでもあります。2009年には、マルコッテ氏のブログ「Unstoppable Robot Ninja」で、レスポンシブWebデザインの核となる「フルードイメージ」と呼ばれる技術を紹介しています。
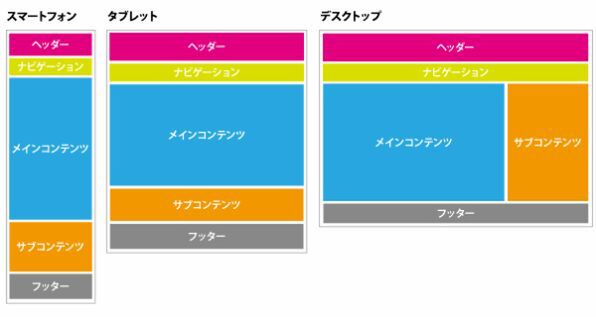
OSやデバイスをUAで判別してそれぞれのサイトへ振り分けるアプローチに対して、レスポンシブWebデザインでは、あらゆるデバイスに対して単一のWebページ(HTML)を使い、スクリーンサイズ(画面幅)を基準にCSSだけを切り替えてレイアウトを調整します。小さいスクリーンに対しては小さいスクリーンで見やすく操作しやすいレイアウトを、大きいスクリーンに対しては大きいスクリーンに適したレイアウトを提供します。
レスポンシブWebデザインが注目されるのは、「シンプリシティ(simplicity=簡潔さ)」にあります。単一のHTMLを用意すればいいのでメンテナンスの負担が少なく、スクリーンサイズだけを基準にしてレイアウトを変更するため、新しいOSやデバイスが登場してもHTMLを修正する必要はありません。
異なる複数のスクリーンサイズに対してひとつのHTMLで対応できるレスポンシブWebデザインは、さまざまなスクリーンサイズとOSを搭載したモバイル端末に対応するシンプルな方法なのです。