Step 6:ブロックを配置する
ボールの基本的な動きができたので、今度はボールで崩していくブロックを配置します。まず、表示するブロックをまとめておくオブジェクト(物体)を用意します。
ja.imageUnitObj.load(["Image/Bg.png", "Image/block.png"]);の次の行に、
var blockContainer = new ja.Container();
と追加します。ja.Container()は、空のオブジェクト(物体)を生成するメソッドです。ここで生成したblockContainerにブロックを格納してまとめて管理することで、blockContainerに格納されているブロックの数を簡単にチェックできます。
受け皿はできたので次に、ブロックを生成して表示させます。ボールとバーを描画するja.stage.addChild()のあとに、以下を追加します。
ja.stage.addChild(blockContainer); //ブロックをまとめておくオブジェクトを表示します。
var x = 10;
for(var i = 0 ; i < 5 ; i++)
{
var y = 0;
for(var j = 0 ; j < 3 ; j++)
{
var block = new ja.ImageClass(ja.imageUnitObj["block"]);
block.x = x;
block.y = y;
blockContainer.addChild(block); //ブロックを表示させます。
y += block.h + 10; //Y方向に表示位置をずらします。
}
x += block.w + 10; //X方向に表示位置をずらします。
}
ja.stage.addChild(blockContainer); で生成したブロックコンテナを表示し、for文でブロック画像を繰り返し配置していきます。今回は縦3行、横5列にブロックを配置します。
new ja.ImageClass(ja.imageUnitObj["block"]);でブロックを生成し、blockContainer.addChild(block);であらかじめ生成しておいたblockContainerに貼付けていきます。このときブロックが重ならないように10pxずつ座標をずらしています。
ここまでをまとめたのがサンプル5です。
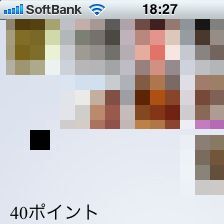
■サンプル5[Main.js](実行画面)
Main = function()
{
var boxObject = new ja.BoxClass(20,20,"#000000"); //ブロックを崩すボールを描画します。
boxObject.x = 150; //ブロックを位置を指定します。
boxObject.y = 200;
var barObj = new ja.BoxClass(100,15,"#000000"); //自分の指で動かすを描画します。
barObj.x = 110; //バーを位置を指定します。
barObj.y = 350;
var xinc = 10; //フレームごとにボールを動かすx方向のピクセル数です。
var yinc = 10; //フレームごとにボールを動かすy方向のピクセル数です。
//このゲームで使用する画像の準備をします。
ja.imageUnitObj.addEventListener("onLoad", this); //imageObjがonLoadされたらthisのonLoadを実行します。
ja.imageUnitObj.load(["Image/Bg.png", "Image/block.png"]); //画像を読み込みます。
/***追加部分***/
var blockContainer = new ja.Container(); //表示させるブロックをまとめておくオブジェクトを生成します。
/***追加部分***/
//画像が読み込み終わったあとに以下が実行されます。
this.onLoad = function()
{
window.scrollTo(0, 1); //アドレスバーを消します。
ja.imageUnitObj.removeEventListener("onLoad", this); //onLoadは既に呼ばれたのでリスナーを解除します。
ja.stage.addChild(ja.imageUnitObj["Bg"]); //読み込んでおいた画像を表示させます。
ja.stage.addChild(boxObject); //ボールを表示させます。
ja.stage.addChild(barObj); //バーを表示させます。
/***追加部分***/
ja.stage.addChild(blockContainer); //ブロックをまとめておくオブジェクトを表示します。
//ブロックを表示させます。
var x = 10;
for(var i = 0 ; i < 5 ; i++)
{
var y = 0;
for(var j = 0 ; j < 3 ; j++)
{
var block = new ja.ImageClass(ja.imageUnitObj["block"]); //ブロックを生成します。
block.x = x;
block.y = y;
blockContainer.addChild(block); //ブロックを表示させます。
y += block.h + 10; //Y方向に表示位置をずらします。
}
x += block.w + 10; //X方向に表示位置をずらします。
}
/***追加部分***/
//タッチしたときの命令を追加します。
ja.imageUnitObj["Bg"].addEventListener("touchUp", this);
}
//touchUpは画面から指が離れた瞬間に呼ばれます。
this.touchUp = function()
{
ja.imageUnitObj["Bg"].removeEventListener("touchUp", this);
boxObject.addEventListener("onEnterFrame" , this); //タッチが離れた瞬間にゲームをスタートさせます。
}
//ゲームスタート後、1秒間に10回この命令が呼ばれます。
this.onEnterFrame = function(){
//毎回のそれぞれの増加量を設定します。
boxObject.x += xinc;
boxObject.y += yinc;
//ボールが壁に衝突したときに方向を変化させます。
if(boxObject.x >= 300)
{
boxObject.x = 300;
xinc = -xinc;
}
else if(boxObject.x <= 0)
{
boxObject.x = 0;
xinc = -xinc;
}
if(boxObject.y <= 0)
{
boxObject.y = 0;
yinc = -yinc;
}
else if(boxObject.y >= 460)
{
boxObject.y = 460;
yinc = -yinc;
}
}
}◆
次回は、ゲームに欠かせない衝突判定処理を加え、ボールでブロックを崩したり、バーで跳ね返したりできるようにします。
著者:萩原伸悟(はぎわら・しんご)

企業PR、ソフトウェア開発を専門とする株式会社tadashikuのエンジニア。メー カーでシステムエンジニア、ゲーム制作会社でアプリエンジ ニアを経験後、2011年8月に株式会社tadashikuを設立。PRを目的としたウェブアプリの企画・開発を行なう。HTML5によるウェブア プリ開発を効率化するJavaScriptライブラリー「jAction」を運営。拡張メソッドの追加、実装、サイト制作、サイト内チュートリアルの作成を担当。