HTML Media Captureでカメラ機能を呼び出す
最初に、ブラウザーからカメラ機能を呼び出してみましょう。Android 4ではHTMLだけでカメラを起動できます。以下のようにinput要素にaccept属性を指定するだけですので、とても簡単です。
<input type="file" accept="image/*;capture=camera">
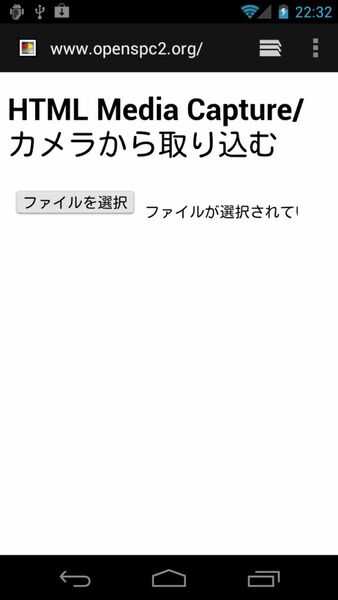
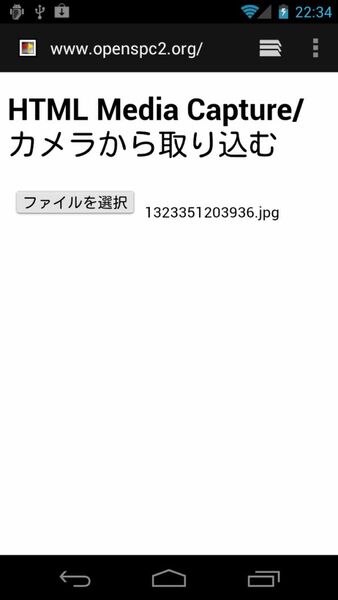
画面上のボタンをタップすると自動的にカメラアプリが起動し、撮影が完了すると画像ファイルとして内部に保存されます。画面上には保存した画像ファイル名が表示されます。
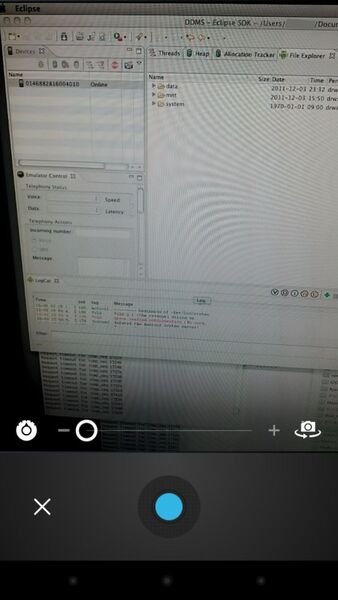
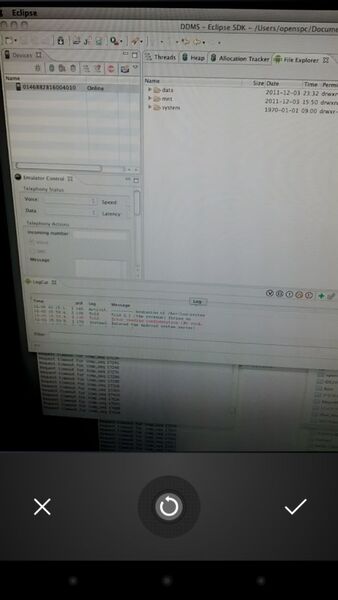
実際のプログラムがサンプル1です。実行すると図のようにカメラが起動し、撮影できます。なお、JavaScriptでカメラを操作したり設定を変更したりはできません。
■サンプル1
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content= "initial-scale=1, user-scalable=no">
<title>HTML Media Capture/カメラから取り込む</title>
</head>
<body>
<h1>HTML Media Capture/カメラから取り込む</h1>
<form>
<input type="file" accept="image/*;capture=camera">
</form>
</body>
</html>