|
|---|
Graph APIとJavaScriptライブラリー「jAction」を使ったFacebookモバイルアプリの作り方を解説する本連載。第1回では、モバイル向けFacebookアプリの2つのアプローチと、それぞれのメリットをお伝えしました。今回からは、実際のFacebookモバイルアプリの作り方を手順を追って解説します。まずは、開発にあたって必要な手続きを紹介しましょう。
Step 1:Facebookアプリの開発者として登録しよう
Facebookモバイルアプリを作るためには、Facebookアプリの開発者として登録する必要があります。ログインした状態でFacebook開発者ページへ移動してください。
画面上部のメニューバーの「アプリ」を選択します。その後、ダイアログに従ってFacebookパスワードを入力し、「アプリの許可」を選択します。
Facebook開発者アプリページが表示されたら、Facebook開発者登録が完了しました。
Step 2:新しいアプリケーションを作成しよう
開発者としての登録が終わったら、続けてアプリを作成します。Facebook開発者ページ内の「アプリ」から、これから作るアプリをFacebookに登録します。
最初に、画面右上の「新しいアプリケーションを作成」を選択してください。
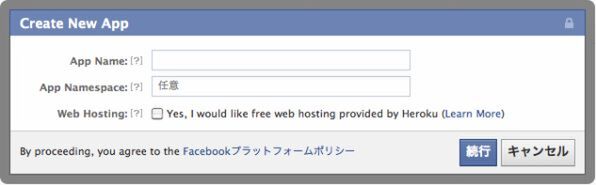
「Create New App」のダイアログが表示されたら、「App Display Name:」と「App Namespace:」を入力して「続行」を選択します。App Display NameはFacebook内でユーザー向けに表示されるアプリ名、App NamespaceはアプリのURL(https://apps.facebook.com/namespace)の末尾に来る文字のことです。
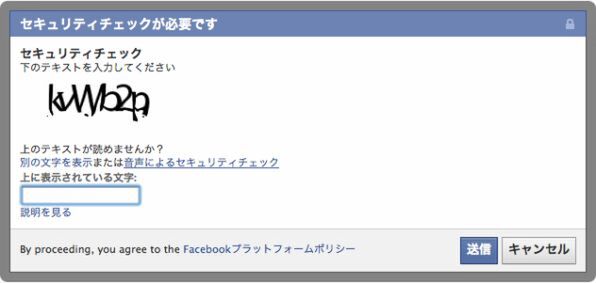
次に、セキュリティコードを入力して「送信」をクリックします。
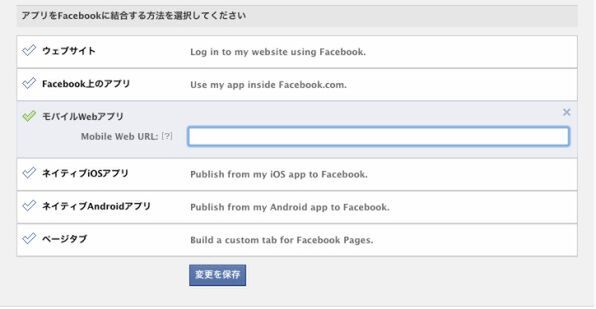
しばらくすると画面が更新され、「アプリの基本設定」の画面が表示されます。「アプリを結合する方法」から「モバイルWebアプリ」を選択し、URLを入力しましょう。URLは後から変更できますので、ひとまず仮のURLを入れて「変更保存」をクリックします。
これで基本的なFacebookモバイルアプリの設定は完了です。
Step 3:【新機能】認証ダイアログを設定しよう
ここまでの設定でFacebookモバイルアプリとして動作しますが、Facebookモバイルアプリをより安心してユーザーに使ってもらうために、認証ダイアログ機能を活用しましょう。
認証ダイアログとは、APIを使ってユーザーのFacebookのデータを取得するときに、ユーザーに許可を求めるダイアログです。2012年1月に新しい認証ダイアログ機能がリリースされ、以前のダイアログに比べ、アプリの説明の表示や公開範囲など、詳細な情報を設定できるようになりました。
認証ダイアログは、左のサイドバーの中の「設定」から「認証ダイアログ」を選択して設定します。
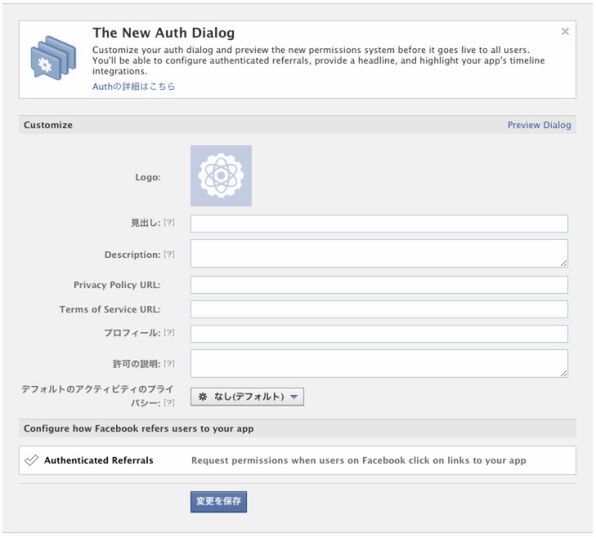
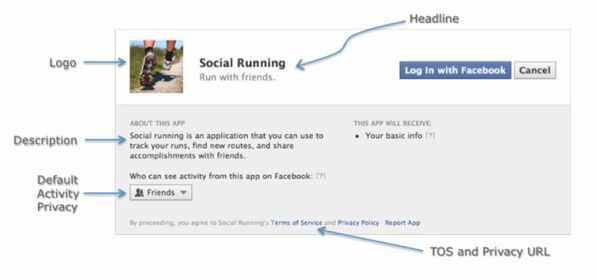
サンプルページと見比べながら、各項目を入力していきましょう。それぞれの項目のおおまかな意味は以下を参照してください。
- Logo:アプリケーションのロゴをアップロード
- 見出し:アプリケーションを1行で説明
- Description:見出しよりも詳しいアプリの説明
- Privacy Policy URL:プライバシーポリシーのURL
- Terms of Service URL:利用規約のURL
- プロフィール:プロフィールのURL
- 許可の説明:アプリケーションがemail、publish action以外の追加パーミッションを必要とするとする理由の説明
- デフォルトのアクティビティのプライバシー:ユーザーが設定するアプリの閲覧権限の初期値を選択
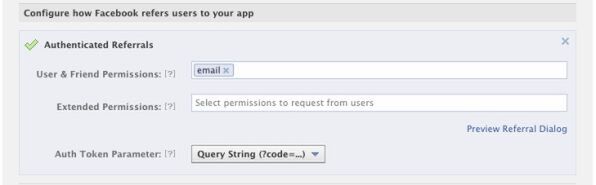
- Authenticated Referrals:ユーザーに追加で取得する情報を入力する
設定内容は、Authenticated Referralsの右下のPreview Referral Dialogでプレビューを確認できます。
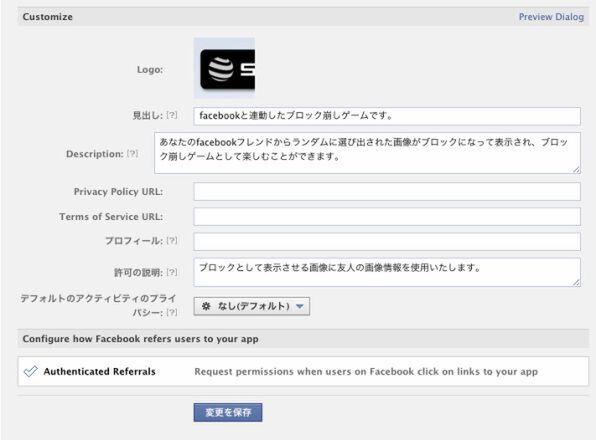
今回は以下のように設定しました。
◆
これでアプリケーションの設定は完了です。次回は実際にFacebookモバイルアプリのプログラムを書いていきます。
著者:萩原伸悟(はぎわら・しんご)

企業PR、ソフトウェア開発を専門とする株式会社tadashikuのエンジニア。メー カーでシステムエンジニア、ゲーム制作会社でアプリエンジ ニアを経験後、2011年8月に株式会社tadashikuを設立。PRを目的としたウェブアプリの企画・開発を行なう。HTML5によるウェブア プリ開発を効率化するJavaScriptライブラリー「jAction」を運営。拡張メソッドの追加、実装、サイト制作、サイト内チュートリアルの作成を担当。