地図をズームさせる
今度は、表示している地図のズームレベルを変更してみましょう。ズーム処理に関するメソッドはGoogleマップもYahoo!マップも同じです。マップオブジェクトのgetZoom()メソッドで現在の地図のズームレベルを取得できます。地図のズームレベルはsetZoom()メソッドで設定でき、引数にズームレベルを指定します。
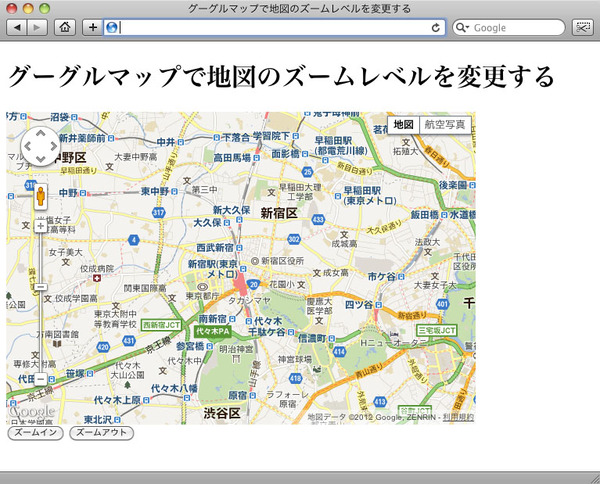
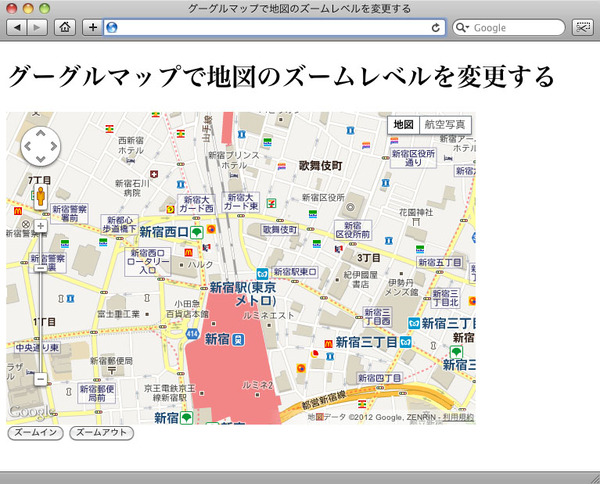
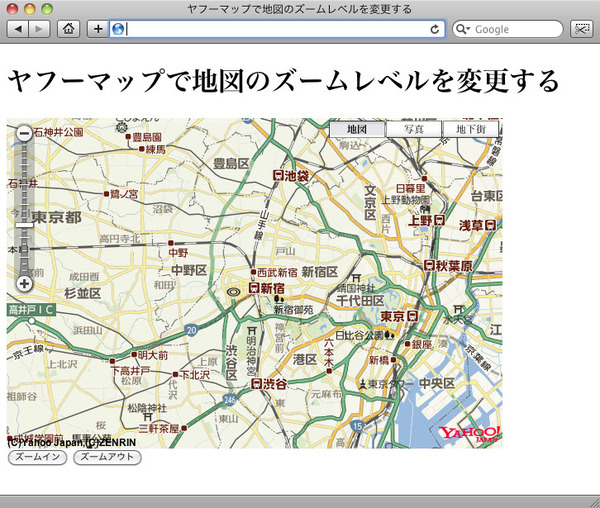
サンプル12がGoogleマップの場合、サンプル13がYahoo!マップの場合です。ボタンがクリックされると、現在の地図のズームレベルを取得し、値を加算または減算してズームレベルを変更します。
■サンプル12[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>グーグルマップで地図のズームレベルを変更する</title>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>グーグルマップで地図のズームレベルを変更する</h1>
<div id="myMap" style="width:600px;height:400px;"></div>
<form>
<input type="button" id="zoomIn" value="ズームイン">
<input type="button" id="zoomOut" value="ズームアウト">
</form>
</body>
</html>
■サンプル12[sample.js]
window.onload = function(){
var lat = 35.692507; // 新宿駅の緯度
var lng = 139.700346; // 新宿駅の経度
map = new google.maps.Map(
document.getElementById("myMap"),{
zoom : 13, // ズームレベルは13
center : new google.maps.LatLng(lat, lng),
mapTypeId : google.maps.MapTypeId.ROADMAP // 通常の地図を表示
}
);
// ボタンクリック時のズーム処理
document.getElementById("zoomIn").onclick = function(){
var n = map.getZoom();
n = n + 1;
map.setZoom(n);
}
document.getElementById("zoomOut").onclick = function(){
var n = map.getZoom();
n = n - 1;
map.setZoom(n);
}
}■サンプル13[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ヤフーマップで地図のズームレベルを変更する</title>
<script type="text/javascript" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=●●●"></script>
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>ヤフーマップで地図のズームレベルを変更する</h1>
<div id="myMap" style="width:600px;height:400px;"></div>
<form>
<input type="button" id="zoomIn" value="ズームイン">
<input type="button" id="zoomOut" value="ズームアウト">
</form>
</body>
</html>■サンプル13[sample.js]
window.onload = function(){
var lat = 35.692507; // 新宿駅の緯度
var lng = 139.700346; // 新宿駅の経度
map = new Y.Map("myMap");
map.drawMap(
new Y.LatLng(lat, lng),
13, // ズームレベルは13
Y.LayerSetId.NORMAL // 通常の地図を表示
);
// 地図の種類を切り換えるコントローラーを表示
map.addControl(new Y.LayerSetControl());
// ズームコントローラーを表示
map.addControl(new Y.SliderZoomControlVertical());
// ボタンクリック時のズーム処理
document.getElementById("zoomIn").onclick = function(){
var n = map.getZoom();
n = n + 1;
map.setZoom(n);
}
document.getElementById("zoomOut").onclick = function(){
var n = map.getZoom();
n = n - 1;
map.setZoom(n);
}
}Yahoo!マップにはズームレベルを1段階操作するzoomIn()/zoomOut()メソッドも用意されています。サンプル14は、サンプル13をzoomIn()/zoomOut()メソッドを使って書き直した例です。
■サンプル14[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ヤフーマップで地図のズームレベルを変更する(2)</title>
<script type="text/javascript" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=●●●"></script>
<script type="text/javascript" src="js/sample.js"></script>
</head>
<body>
<h1>ヤフーマップで地図のズームレベルを変更する(2)</h1>
<div id="myMap" style="width:600px;height:400px;"></div>
<form>
<input type="button" id="zoomIn" value="ズームイン">
<input type="button" id="zoomOut" value="ズームアウト">
</form>
</body>
</html>
■サンプル14[sample.js]
window.onload = function(){
var lat = 35.692507; // 新宿駅の緯度
var lng = 139.700346; // 新宿駅の経度
map = new Y.Map("myMap");
map.drawMap(
new Y.LatLng(lat, lng),
13, // ズームレベルは13
Y.LayerSetId.NORMAL // 通常の地図を表示
);
// 地図の種類を切り換えるコントローラーを表示
map.addControl(new Y.LayerSetControl());
// ズームコントローラーを表示
map.addControl(new Y.SliderZoomControlVertical());
// ボタンクリック時のズーム処理
document.getElementById("zoomIn").onclick = function(){
map.zoomIn();
}
document.getElementById("zoomOut").onclick = function(){
map.zoomOut();
}
}