既存のプログラムをiBooksで動かす
iBooksでもJavaScriptのプログラムが動作することが分かりました。次に、前回作成した「パノラマビュー」アプリをiBooksで動かしてみましょう。パノラマビューは、iOS 5のリアルタイムコンパス機能を使って、iPadの向きに応じてパノラマ写真を動かすアプリです。うまく動作すれば、観光案内などの電子パンフレットで活用できるでしょう。
- iOS 5の新機能で作る「パノラマビュー」アプリ
- http://ascii.jp/elem/000/000/662/662804/
パノラマビューのプログラムは、サンプル2のようになっていました。現時点のiBooksでは<meta name="viewport" ~>の設定は無視されますので、記述しなくても構いません(将来的には変更される可能性もあります)。
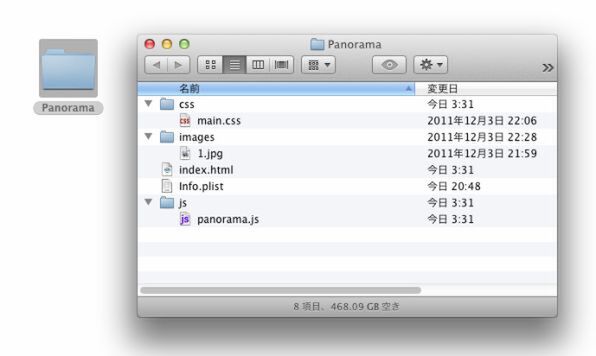
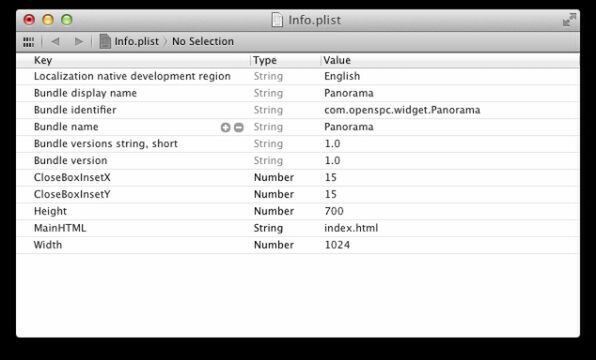
基本的にはInfo.plistを正しく設定すれば動作するはずですので、Info.plistを設定して「Panorama」フォルダの最初に階層に入れます。
あとはフォルダの拡張子を.wdgtに変更しウィジェットにします。
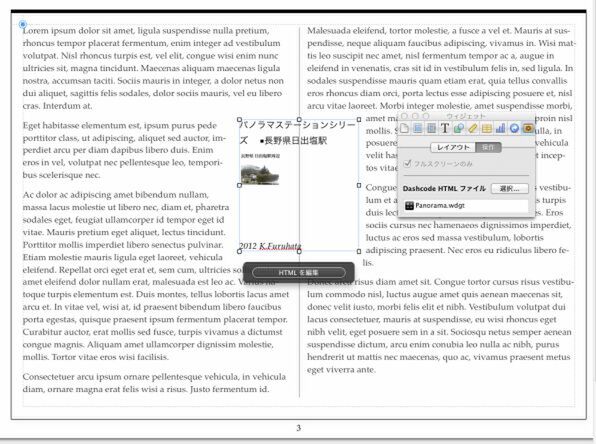
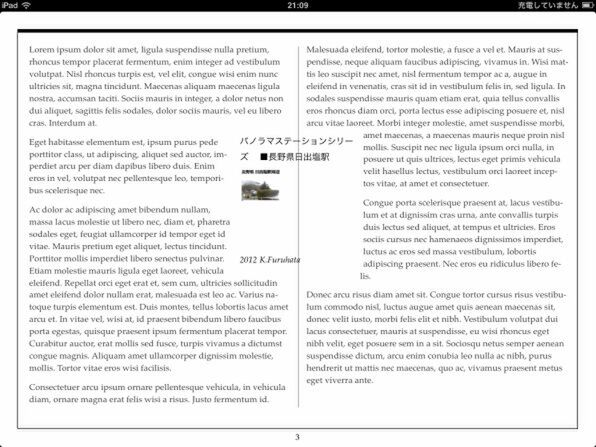
サンプル1の時計と同様に、iBooks Authorでページ内に配置します。
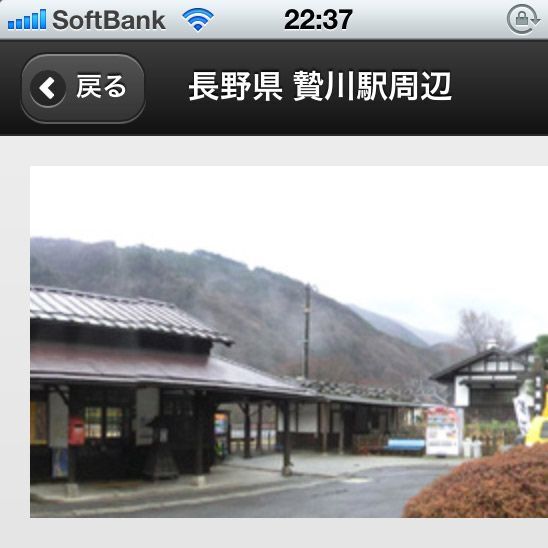
プレビューボタンをクリックすると、iPadのiBooks上で作成した書籍が表示されます。ウィジェットをタップして起動し、iPadを動かすと方角に合わせて画像がスライドします。パノラマビューはiOS 5の新機能を使っていますが、iBooksでも問題なく使えるようです。
■サンプル2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>パノラマ</title>
<link rel="stylesheet" href="css/main.css">
<script src="js/panorama.js"></script>
</head>
<body>
<h1>長野県 日出塩駅周辺</h1>
<div id="clipArea"><img src="images/1.jpg" width="2880" height="176" id="panoImage"></div>
<div id="result">0</div>
</body>
</html>
■サンプル2 [main.css]
#clipArea {
position: absolute;
margin:0;
padding:0;
width: 290px;
height: 176px;
clip: rect(0px 290px 176px 0px);
}
#result {
position: absolute;
top: 260px;
}
#panoImage {
position: absolute;
}
■サンプル2 [panorama.js]
window.addEventListener("load", function(){
window.addEventListener("deviceorientation", function(e){
var t = new Date();
var hd = e.webkitCompassHeading;
document.getElementById("result").innerHTML = (hd)+"<br>"+t;
document.getElementById("panoImage").style.left = -hd*4+"px";
}, false);
}, false);