シンプルで手軽なコンパスAPI
PhoneGapのコンパスAPIは非常にシンプルです。APIは以下の表に示すように3つしかありません。
| navigator.compass.getCurrentHeading | 現在の方角を取得し返す |
| navigator.compass.watchHeading | 定期的に方角を取得し関数を呼び出す |
| navigator.compass.clearWatch | watchHeadingの動作を停止させる |
リアルタイムで方角を取得したいので、navigator.compass.watchHeading()を利用します。watchHeading()の第1引数には方角が取得できたときに呼び出す関数を、第2引数にはエラー発生時に呼び出す関数を指定します。第3引数はオプションです。オプションは取得間隔を指定するfrequencyの1つだけで、ミリ秒で指定します。
なお、コンパスAPIを使うときは、必ずdevicereadyイベントが発生した後にAPIを呼び出してください。devicereadyイベント発生前にAPIを呼び出すと、動作しないことがあります。
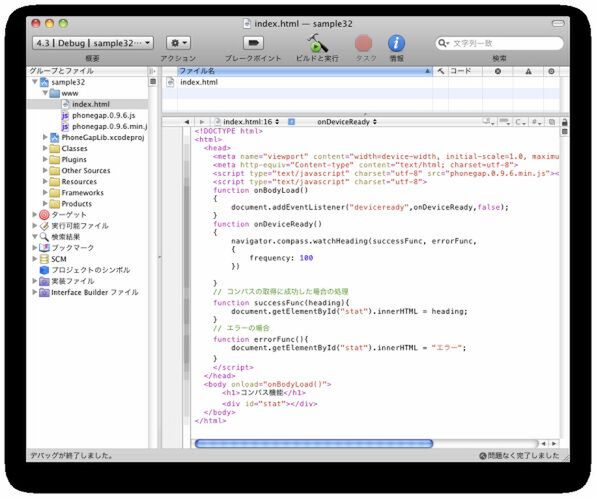
PhoneGapのコンパス機能を使ってリアルタイムで方角の値を表示するのが以下のプログラムです。ほとんど説明がいらないほどシンプルです。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{
navigator.compass.watchHeading(successFunc, errorFunc,
{
frequency: 100
})
}
// コンパスの取得に成功した場合の処理
function successFunc(heading){
document.getElementById("stat").innerHTML = heading;
}
// エラーの場合
function errorFunc(){
document.getElementById("stat").innerHTML = "エラー";
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>コンパス機能</h1>
<div id="stat"></div>
</body>
</html>
実機で確認
コンパス機能を使ったアプリの動作は、iOSシミュレータでは確認できません。作成したアプリを実機に転送して動作を確認します。
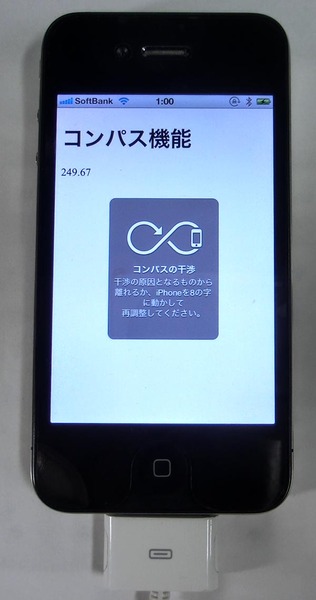
コンパス動作の妨げになるものがあると上図のような注意が出ることがあります。iPhoneを持って動かせば直ります。
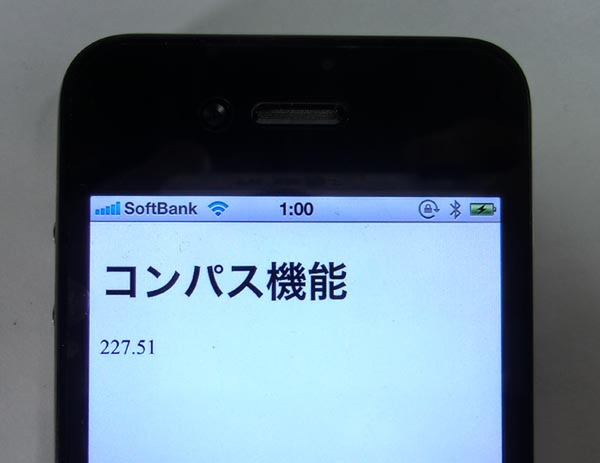
注意表示がなくなったら、iPhoneを北に向けてみましょう。北に向けると値は0に近くなります。今度は東に向けてみてください。90に近い値になります。南では180、西では270に近い値になります。この値はGeolocation APIでの方角を示すheadingと同じです。