グループ化とフェード処理
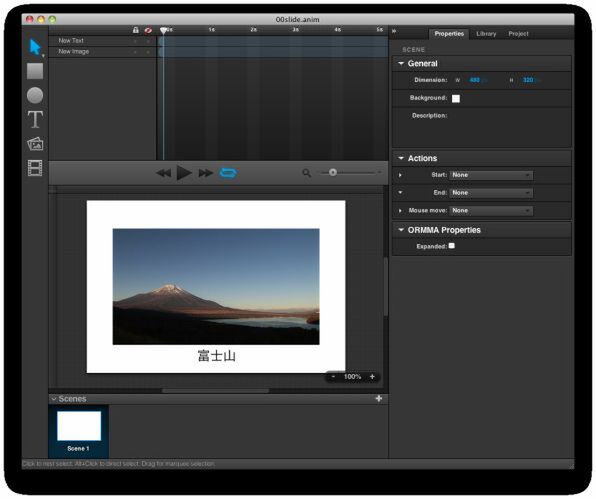
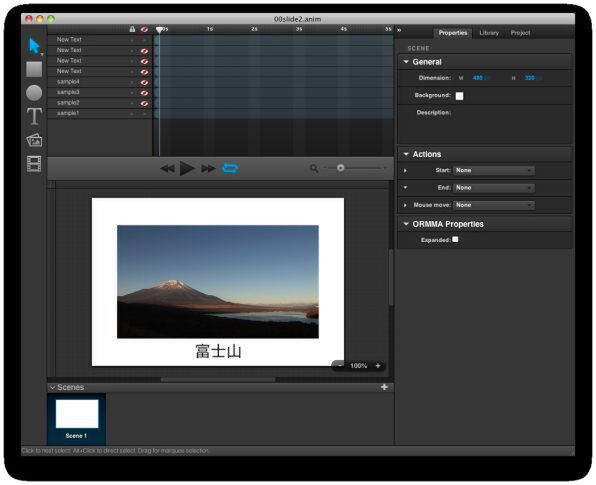
画像によっては説明が必要な場合もありますから、配置した画像の下にキャプションを付けておきましょう。文字の配置やサイズ調整は前回学習した通りです。
次に、画像とキャプションの文字にフェード処理を設定します。フェードイン/アウトは画像と文字の両方が同時に実行される必要がありますが、それぞれに処理を設定するのは手間です。そこで、グループ化機能を利用して、画像と文字を1つのグループとしてまとめておきます。グループ化すると、グループ内の画像や文字はまとめて移動したり不透明度を変更したりできるので便利です。
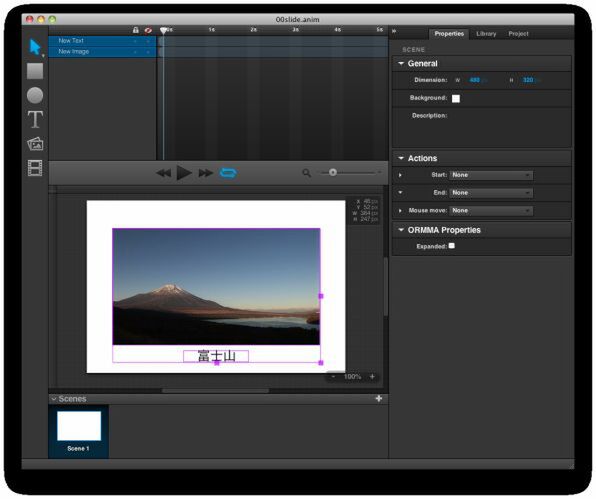
画像と文字を選択します。複数の画像や文字を選択するにはステージ上でマウスをドラッグして画像と文字を囲みます。
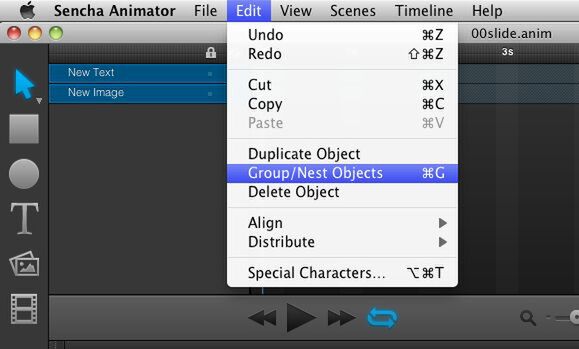
この状態でEditメニューから「Group/Nest Objects」を選択します。
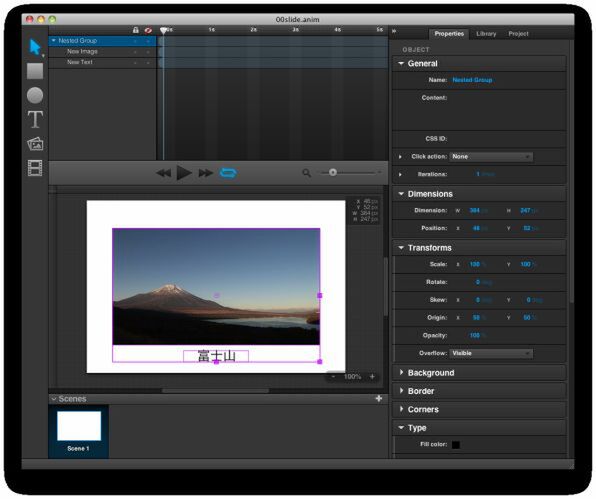
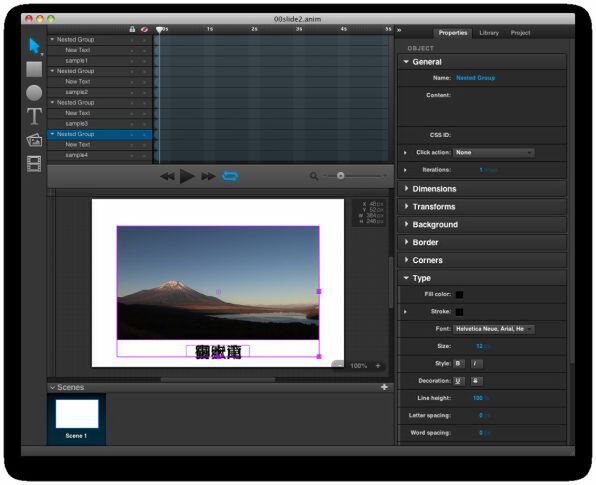
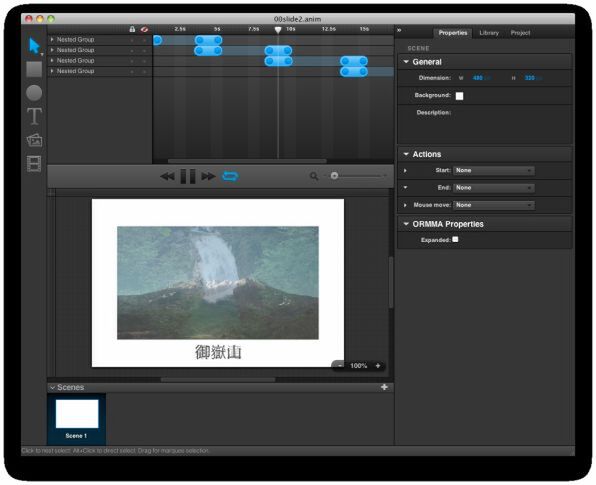
画像と文字が1つのグループとして作成されます。グループとして作成されるとタイムラインに「Nested Group」という名前の項目が作成されます。
これでグループ化できましたので、次に不透明度を変化させてフェード処理を実行しましょう。
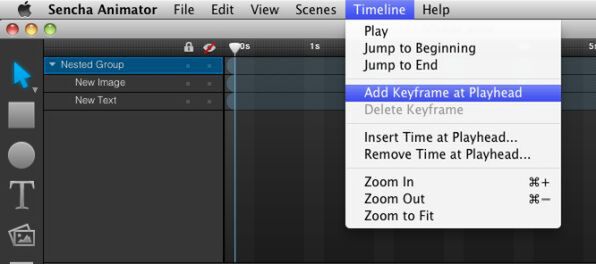
フェード処理はグループ全体に適用するのでタイムライン上でNetsed Groupを選択します(すでに選択されている場合は何もしなくても大丈夫です)。Timelineメニューから「Add Keyframe at Playhead」を選択しキーを追加します。
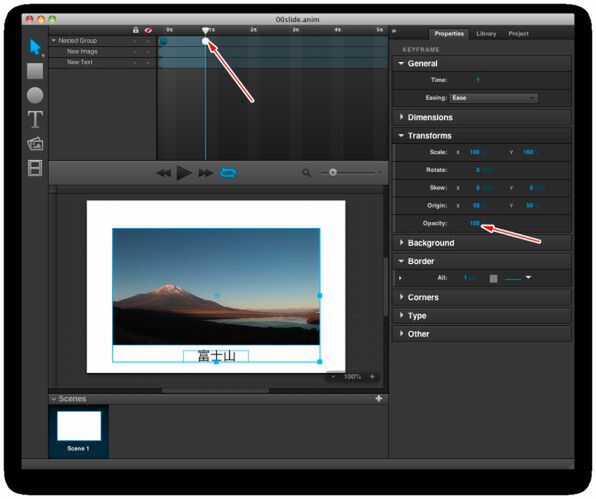
右側のキー(●)をクリックして選択します。画面右側にあるプロパティパネルのTransformsカテゴリ内にあるOpacityの値を0%にします。
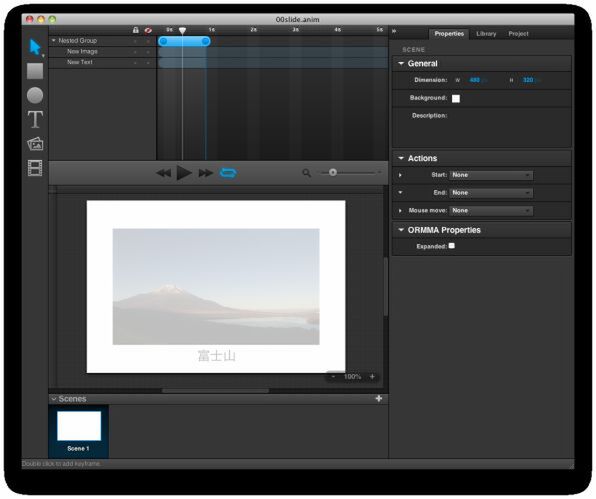
再生ヘッドを動かすと画像と文字が同時にフェードアウトするのが分かります。
実際に再生してみると、すぐにフェードアウトしてしまいます。本来は切り替わる直前になったらフェードアウトするようにしたいはずです。そこで、フェードアウト開始となる時間まで再生ヘッドを移動させます。再生ヘッドを移動させたらTimelineメニューから「Add Keyframe at Playhead」を選択しキーを追加します。
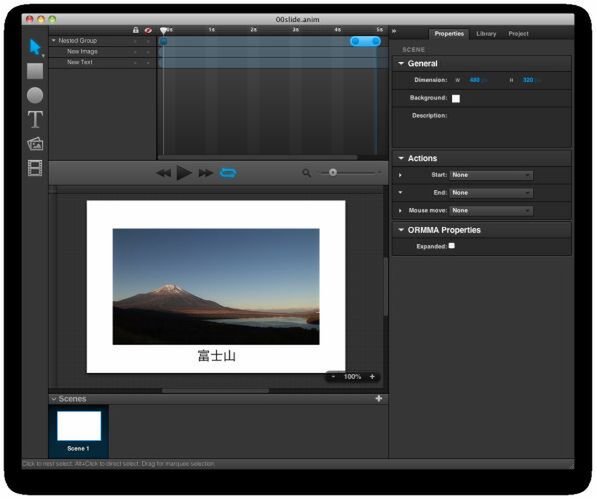
この状態でも再生させると時間が短いためか、すぐにフェードアウトしてしまいます。再生時間を引き延ばすにはタイムライン上にあるキー(●)をドラッグして調整します。これで基本的なフェード処理のできあがりです。
複数の画像を読み込む
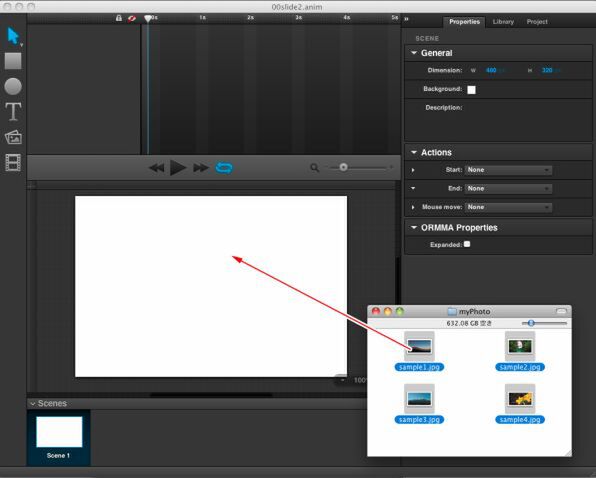
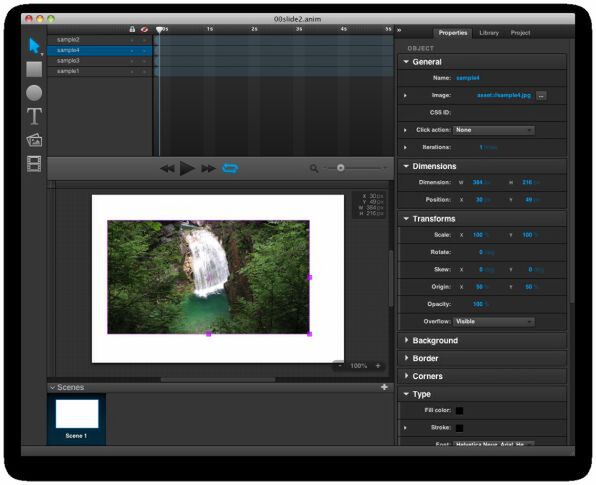
次に、複数の画像を読み込んで切り替えるようにします。複数の画像を配置するには、先ほど説明した画像ツールを使って1つずつ配置する方法と、FinderやExplorerのウィンドウからドラッグ&ドロップする方法がありますが、ドラッグ&ドロップの方が簡単です。配置先の座標も同じになるのでスライドショーには便利です。
画像を配置したらキャプションを付けていきます。画像が複数重なって分かりにくい場合は、タイムラインにある目のアイコンをクリックすると画像や文字の表示を切り換えられます。
あとは画像と対応するキャプションを選択してグループ化していきます。
グループ化したら先ほどと同様にフェード処理を設定します。複数の場合は、フェードアウトだけでなくフェードインの処理(不透明度)も設定します。設定しないと文字が重なって表示されてしまいます。
設定したら再生して動作を確認します。