|
|---|
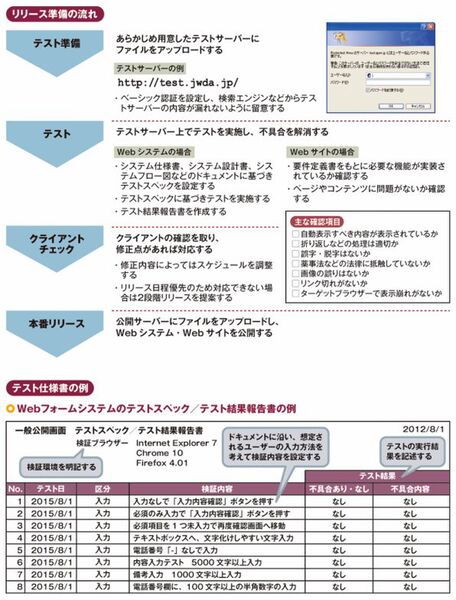
WebサイトやWebシステムが完成し、すべてのデータが揃ったら、いよいよリリース(公開)です。文章や画像などの表現に誤りがないか、システムが期待どおりに問題なく動作しているかを、クライアント/制作会社の双方で最終的に確認してからリリースします。
Webサイトは印刷物と違い、リリース後もすぐに修正できますが、いったんリリースしたら即時に全世界へ公開されます。制作スケジュールには確認期間を組み込み、必ず双方で確認することが重要です。
機能や要件の確認方法
リリース前の事前確認では、一般的にテストサーバーを利用します。たとえば本番環境(公開サーバー)が「www.jwda.jp」の場合、「test.jwda.jp」のようなサブドメインを割り当てたサーバーを用意します。テストサーバーにアップした内容が検索エンジンなどから漏れてしまわないように、IPアドレス制限やベーシック認証などで関係者だけがアクセスできるようにします。
リリース前はテストサーバーにファイルをアップロードして、システム周りならシステム設計書やシステムフロー、Webサイトの機能などは要件定義書などをもとに確認していきます。たとえばメールフォームの場合、必須項目のチェックが正しくされているか、メールが正しく送信されるかなどを実際にさまざまな操作をして試していきます。テストする項目をまとめた一覧表をテストスペックと呼び、結果はテスト結果報告書としてまとめてクライアントに提出する場合もあります。
制作会社での確認、テストが完了したら最後にクライアントにも確認してもらい、問題がなければ本番リリースという流れです。
リリース直前に起こりがちなトラブルの回避方法
Webサイト制作では、リリース直前になってクライアントから大きな変更依頼が入ることがあります。クライアントが簡単だと思う修正でも、システムの仕様変更が絡めば作業量が膨大になり、リリース日に影響が出るケースもあります。
そこで、リリース直前に修正依頼が入った場合は、HTMLやプログラムの修正作業を進めると同時に、修正済みの画面イメージやドキュメントなどで並行してクライアントの確認を取りながら進めるのも手です。
修正がすべて完了してからクライアントに確認してもらった場合、その時点でさらに修正依頼が入ればリリースが間に合わないトラブルになりかねません。 スケジュール面で余裕がない場合や、リリース直前になっても原稿や企画が固まらないことが予想される場合には、確認を取りながら作業を進める、2段階リリースを提案するとよいでしょう。
著者:水野良昭
JWDA(一般社団法人日本ウェブデザイナーズ協会)理事。1968年東京都生まれ。商社7年勤務後、シリコンバレーに渡米。帰国後、自治体WEBサイトを構築。その後ISPにてグループウェアASP商品化。第13回 KSPベンチャー・ビジネススクール 準優秀賞受賞。同ビジネスプランにて、オンラインデスクトップ株式会社を設立。