|
|---|
スマートフォンは、PC向けのWebサイトをほぼそのまま閲覧できる「フルブラウザー」を搭載しています。しかし、画面解像度や回線速度の制限、タッチパネル操作が主流といった特性から、PC向けサイトのままでは見づらく、使いづらい場合も少なくありません。
そこで、スマートフォンに最適化された「スマートフォンサイト」を用意する企業も増えています。
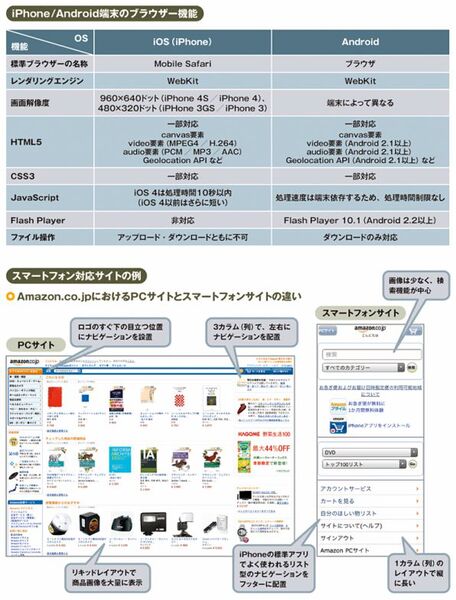
スマートフォンサイトとPCサイトの違い
スマートフォンにはさまざまなプラットフォームがありますが、スマートフォンサイトでは国内シェアが高いiPhone/Androidが対象になることがほとんどです。
iPhone/Androidの標準ブラウザーは、どちらもPC用のSafariなどと同じ「WebKit」というレンダリング(描画)エンジンを採用しています。このため、iPhoneとAndroidの表示結果は似ており、PCのSafariとも近い表示結果になります。
一方で、PCとの違いもあります。スマートフォンのブラウザーは常に全画面で表示され、ウィンドウサイズは変更できません。そのため、ボタンや文字は全画面で表示されることを前提に、読みやすく、タッチ操作しやすい大きさに調整します。
1ページに使用できるファイルの容量やJavaScriptの処理時間にも制限があります。iPhone/Android端末ともにサイズの大きなページを開くと動作が遅くなりますし、PCに比べて通信速度も遅いので、ケータイサイトと同様、できるだけ軽量に作る必要があります。
また、ほとんどのスマートフォンのブラウザーでは、プラグインが使用できません。iPhoneはFlash Playerに対応していないので、Flashは再生できません。AndroidにはFlash Playerがありますが、すべての端末に搭載されているわけではありません。
プラグインが利用できない代わりに、iPhoneやAndroidではHTML5やCSS3といった最新技術が利用できます。リッチな表現が求められる場合は、こうした代替技術の利用を検討しましょう。
スペックや仕様変更にも注意しよう
スマートフォンは、PCに比べてハードウェアの性能が低いので、PCでは問題なく動作していたサイトでも、スマートフォンでは処理能力が追いつかず、適切なパフォーマンスが得られないこともあります。
OSのアップデートや新機種投入のサイクルが早く、ハードウェアの性能や仕様、制限事項もその都度変わっています。ここで触れたポイントも、本書が発行された時点ではすでに過去のものとなっている可能性もあります。Webディレクターは常に最新の情報を得るようにして、サイト制作に反映するよう心がけましょう。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。