|
|---|
Webサイトでは画像や動画などのさまざまなコンテンツを扱いますが、多くの場合、主役となるのはテキスト情報です。Webページの制作では、テキストを正しく表示するために、文字コードとフォントを適切に選択する必要があります。
文字コードとは?
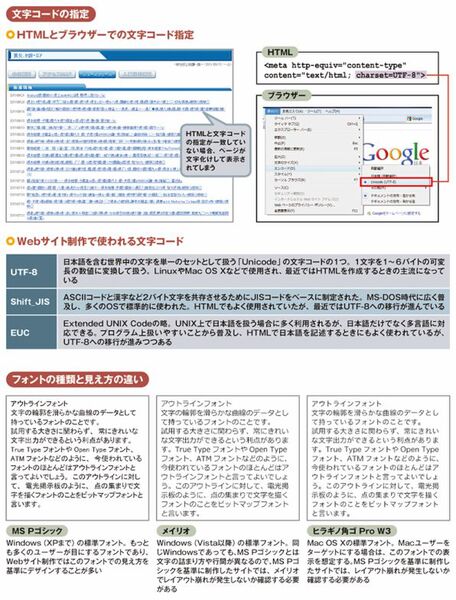
文字コードとは、コンピューターが文字を表すのに使う数値です。世界各国で言語ごとにさまざまな文字コードがあり、日本語では「Shift_JIS」「EUC」といった文字コードが多く使用されています。最近では、世界中の文字を1つの文字コードで利用できるようにした「Unicode」も広く普及してきました。
Webページを作成するときは、HTMLファイル内に文字コードの指定を記述します。Webブラウザーは文字コードの指定を元に表示に使う文字コードを決定するため、HTMLで指定した文字コードと、実際に使用している文字コードとが異なると、文字化けして表示されます。また、HTMLに文字コードを指定していない場合も、文字化けが発生する原因になることがあります。
既存のWebサイトを引き継いでリニューアルしたり、コンテンツを追加したりする場合、既存のHTMLで使用されている文字コードを確認して一致させる必要があります。また、CMSなどのシステムを組み込んだWebサイトを制作する場合は、プログラムの都合で文字コードが制約されることも多くあります。HTMLの作成に入る前に、利用できる文字コードを必ず確認しておきましょう。
フォントの種類とWeb制作
フォントとは、ある書体でデザインされた字形の集合です。コンピューターは文字コードから文字を特定し、指定されたフォントデータを使って画面に実際の文字を表示します。
Webページは、CSSによって表示するフォントを指定でき、指定しない場合はWebブラウザーがデフォルトに設定しているフォントで表示されます。
フォントを指定することで、よりデザイン性の高い表現ができたり、可読性に優れたフォントでWebページを表示したりできますが、指定したフォントがコンピューターに入っていない場合、そのフォントでは表示されません。CSSでは一般的なOSに最初からインストールされているフォントを指定し、デザイン上の意図で特殊なフォントを使用したい場合は、画像化するなどの方法で対応しましょう。
インストールされているフォントはOSの種類によって異なりますので、HTMLを作成するときはユーザーの閲覧環境によって見え方が違うことを考慮しましょう。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。