|
|---|
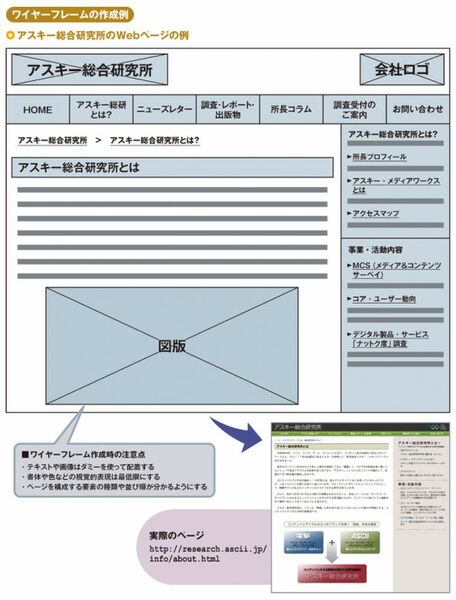
ワイヤーフレームとは、その名の通り、ワイヤー(線)によるフレーム(骨組み)のこと。Webサイト制作におけるワイヤーフレームとは、各ページを構成するナビゲーションやコンテンツなどの基本的な要素を線画で示した設計図のことです。一般的にはサイトマップやディレクトリマップによるサイト設計が終わった後に作成し、クライアントへ確認したり、デザイナーへ指示を出したりする資料として利用します。
ワイヤーフレームの内容と作成方法
具体的なワイヤーフレームの要素は案件や用途によって異なりますが、グローバルエリア(ヘッダー/フッター)、ローカルエリア、コンテンツエリアの各領域とそれぞれの領域に配置する要素を記述するのが一般的です。ロゴやグローバルナビゲーション、ローカルナビゲーション、メインコンテンツなどの要素をナビゲーション設計や情報設計をもとに整理し、具体的なレイアウトに落とし込んでいきます。
ワイヤーフレームは、IllustratorやFireworksなどのグラフィックアプリケーション、Power PointやExcelなどのOfficeアプリケーション、HTML、手描きなど、状況に応じてさまざまなツールを使って作成します。いずれの場合も、修正が発生したときに効率よく編集できるようにしましょう。
ワイヤーフレームの作成は、インフォメーション・アーキテクトが担当しますが、実際にはWebディレクターが担当することも多くあります。
ワイヤーフレームの役割は情報の確認
ワイヤーフレームの役割は、そのページがどのような要素で構成されるかを検討・確認することであり、視覚的表現や文章表現を確認するものではありません。そのため、それぞれのページにどのような情報が存在するかを示すことに重点を置いて、できるかぎりシンプルに記述するのがよいでしょう。書体や色などの表現は最低限にし、テキストや画像はダミーを使って描くようにします。
また、ワイヤーフレームはビジュアルデザインを簡略化した資料ではありません。ワイヤーフレームをもとにデザインを検討することは本来の目的から逸れてしまいますから、プロジェクトをスムーズに進めるためにも、ワイヤーフレームはページを構成する情報に関してのみ検討する、というルールをクライアントや他のプロジェクトメンバーに理解してもらう必要があります。
なお、プロジェクトによっては必ずしもすべてのページについてワイヤーフレームを作成する必要はありません。サイト構成上の重要なページや、デザイン開発のテンプレートとして必要なページのみ作成すればよい場合もあります。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。