「セクションを明示する要素」によるアウトラインの判別
HTML5は、「アウトライン・アルゴリズム」に従ってアウトラインを判別します。アウトライン・アルゴリズムは、「新しい見出し」か、もしくはソースコード中に「セクションを明示する要素」が登場すると、新たなセクションが開始されたと解釈します。本の目次と同じように見出しから判別する方法に加えて、専用の「セクションを明示する要素」でも判別できるわけです。
サンプル1を「セクションを明示する要素」を使って書き直すと、以下のようになります。
サンプル2[HTML5]
<section>
<h1>ねこについて</h1>
<p>思いのたけを語ります。</p>
<section>
<h2>ねこは、かわいい</h2>
<p>ねこがかわいいのは常識ですが、改めてその理由を考えてみます。</p>
<ul>
<li>もふもふだから</li>
<li>ねこだから</li>
</ul>
<p>納得ですね。</p>
</section>
<section>
<h2>ねこは、つよい</h2>
<p>実は、ねこはつよいのです。人間程度じゃ敵いません。</p>
<section>
<h3>ねこ vs 人間</h3>
<p>人間は刀を持ってねこと対等という意見がありますが、あれは嘘です。</p>
<p>かわいすぎて攻撃できないからです。</p>
</section>
</section>
<section>
<h2>ねこは、ふしぎ</h2>
<p>ねこは、たまに広場に集合していますね。とてもふしぎです。</p>
</section>
</section>
サンプル2のアウトライン
ねこについて
ねこは、かわいい
ねこは、つよい
ねこ vs 人間
ねこは、ふしぎ
サンプル1のアウトラインと結果は同じですが、ソースコードはセクションの範囲が明確になり、アウトラインをより確実に判別できるようになっています。
「セクション」は区分け・区分
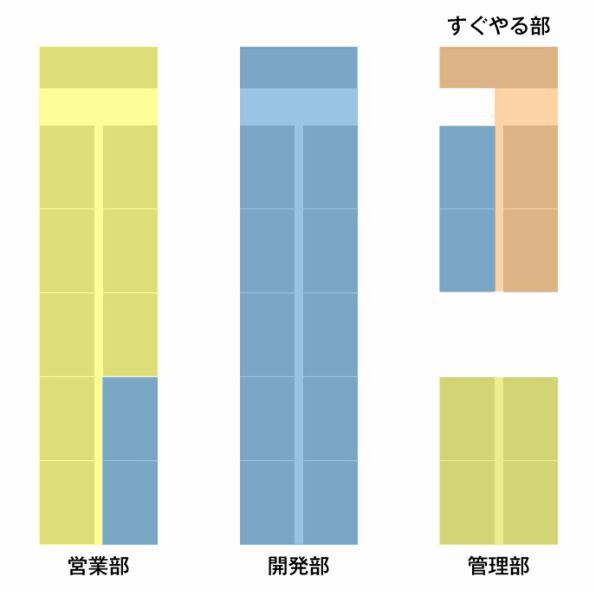
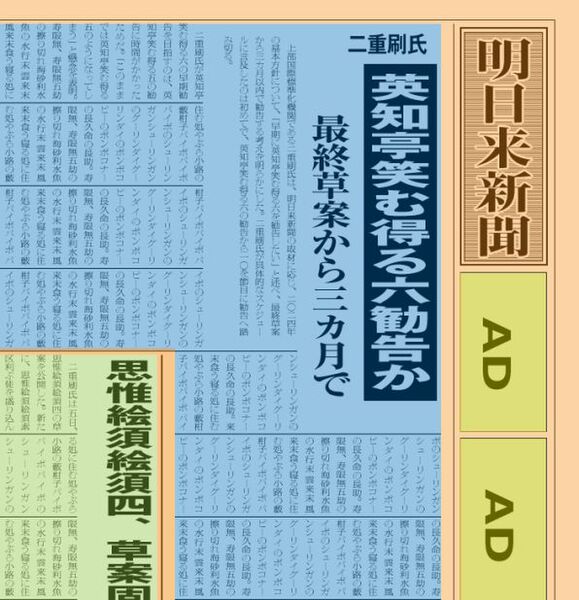
セクション(section)とは「区分け・区別」を指す一般的な単語であり、言葉自体はHTML5特有のものではありません。たとえば、会社組織における部門や、新聞の記事ごとの区分けが一般的な意味での「セクション」です。
HTML5におけるセクションも、「文書中の一区分」を意味します。文書中の一区分は、基本的には「見出し+テキストや画像など」の組み合わせによって構成されます。たとえば、前回登場した「スターバックスコーヒー」のWebページをセクションで分けると、以下のようになります。