PDFを表示する
PhoneGap+ChildBrowserプラグインを使ってPDFを表示してみましょう。表示するPDFは1ページだけとし、名前は「book.pdf」にします。このbook.pdfをwwwフォルダに入れておきます。
PDFがWebサーバー上にある場合は、Webページのときと同様にURLを指定するだけで表示できますが、アプリのパッケージに含まれるPDFを表示する場合はちょっとした工夫が必要です。デフォルトではwwwフォルダがルートパスになっていないので、以下のようにファイル名を指定しても何も表示されないのです。
PhoneGap.exec("ChildBrowserCommand.showWebPage", "book.pdf");
そこで、wwwフォルダのパスを求めて、パス名とファイル名を連結した値をChildBrowserのURLとして指定します。PhoneGapで作成したアプリに読み込まれたindex.htmlファイルのパスは、locationオブジェクトに入っています。String()を使って文字列に変換すると、index.htmlファイルまでのフルパスになります。以下のようにするとwwwフォルダのパスが求められ、変数pathにフルパスが入ります。
var basePath = String(location);
var path = basePath.substr(0, basePath.lastIndexOf("/"));
wwwフォルダ内にあるファイル名(book.pdf)を連結したあと、encodeURI()でURLエンコードします。このURLをPhoneGap.exec()の2番目の引数に指定します。
var pdfURL = encodeURI(path+url);
PhoneGap.exec("ChildBrowserCommand.showWebPage", pdfURL);
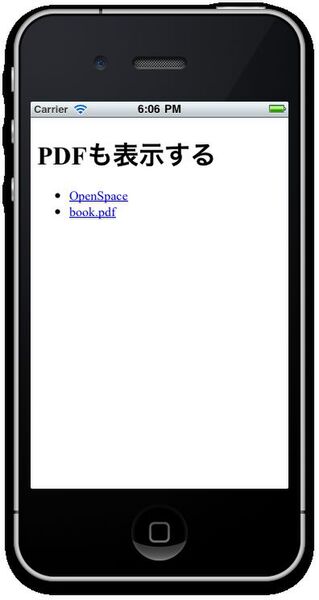
iOSシミュレータで確認してみましょう。アプリケーションが転送され起動すると以下のようになります。
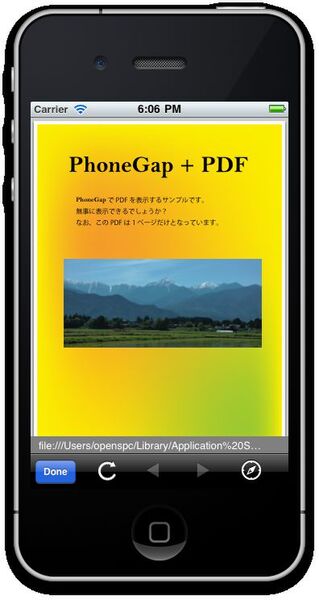
OpenSpaceのリンクをタップするとWebページが表示され、book.pdfをタップするとPDFが表示されます。1ページしかありませんが、ピンチイン/ピンチアウトするとPDFを拡大・縮小できます(iOSシミュレータでのピンチイン/ピンチアウトはoptionキーを押したままマウスで画面をドラッグ)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
ul { display :none; }
</style>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.1.min.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{
document.getElementsByTagName("ul")[0].style.display = "block";
}
function openURL(url)
{
PhoneGap.exec("ChildBrowserCommand.showWebPage", url);
}
function openPDF(url)
{
var basePath = String(location);
var path = basePath.substr(0, basePath.lastIndexOf("/"));
var pdfURL = encodeURI(path+url);
PhoneGap.exec("ChildBrowserCommand.showWebPage", pdfURL);
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>PDFも表示する</h1>
<ul>
<li><a href="#" onclick="openURL('http://www.openspc2.org/')">OpenSpace</a></li>
<li><a href="#" onclick="openPDF('book.pdf')">book.pdf</a></li>
</ul>
</body>
</html>