動画のポスター画像を表示する
サンプル1では動画のサムネイルが自動的に表示されていますが、これだけでは動画の内容が分かりにくいかもしれません。そこでHTML5 Videoのポスターフレーム機能を使って、任意のサムネイル画像を表示しましょう。ポスターフレームは動画が読み込まれるまでの間、代替画像を表示しておく機能で、video要素のposter属性に画像のURLを指定するだけで表示できます。
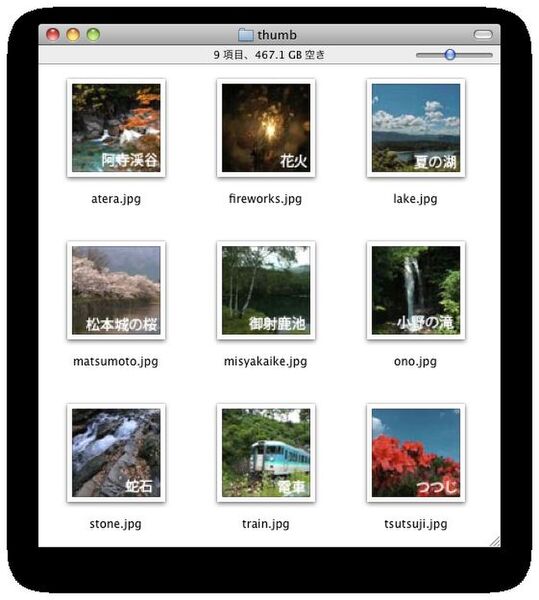
以下のような動画のタイトルを入れたポスターフレーム画像を用意します。
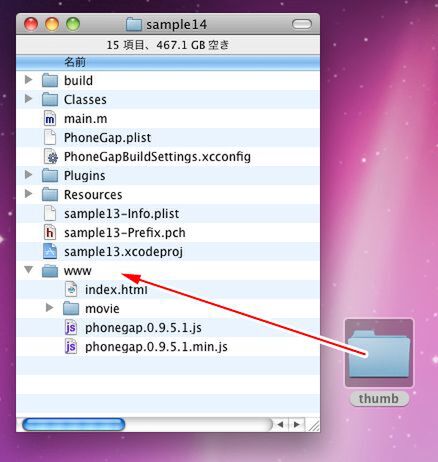
ポスターフレーム画像を「thumb」フォルダに入れ、プロジェクトファイルがあるwwwフォルダ内にドラッグ&ドロップします。
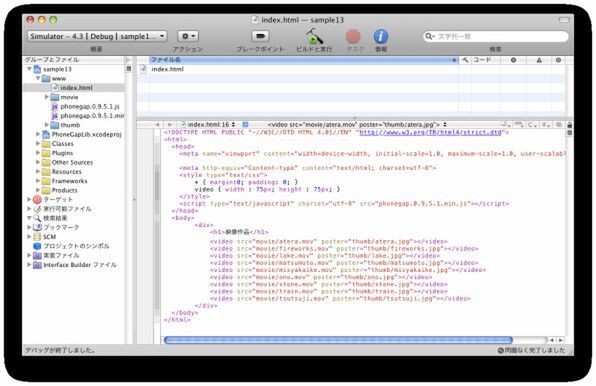
video要素のposter属性に画像のURLを設定します。以下のようになります。
<video src="movie/atera.mov" poster="thumb/"atera</video>
<video src="movie/fireworks.mov" poster="thumb/fireworks.jpg"></video>
<video src="movie/lake.mov" poster="thumb/lake.jpg"></video>
<video src="movie/matsumoto.mov" poster="thumb/matsumoto.jpg"></video>
<video src="movie/misyakaike.mov" poster="thumb/misyakaike.jpg"></video>
<video src="movie/ono.mov" poster="thumb/ono.jpg"></video>
<video src="movie/stone.mov" poster="thumb/stone.jpg"></video>
<video src="movie/train.mov" poster="thumb/train.jpg"></video>
<video src="movie/tsutsuji.mov" poster="thumb/tsutsuji.jpg"></video>
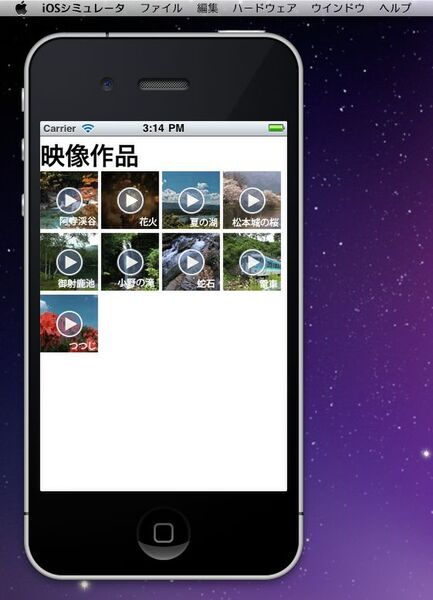
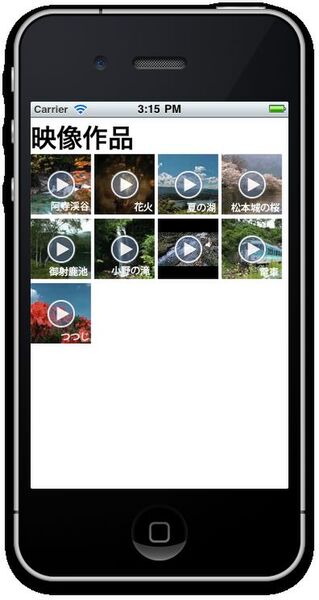
設定が終わったらiOSシミュレータで動作を確認します。サンプル1とは異なり、ポスターフレーム画像が表示されています。動画のタイトルが示されているので、だいぶ分かりやすくなりました。
ポスターフレームをタップするとタップした動画が全画面で再生されます。
動画の再生が終わると元の画面に戻ります。ただし、ポスターフレーム画像は動画が読み込まれるまでの代替画像ですので、一度再生した動画のポスターフレーム画像は表示されなくなります。サムネイル画像に常にタイトルを含めたい場合は、動画の最初のフレームにもタイトルを入れる、といった工夫が必要です。