動画を再生する
動画を表示するためのHTMLを用意します。NimbleKitのサンプルでは「jQTouch」ライブラリーを使用しましたが、今回はライブラリーを使用せずに単純にHTMLで動画のサムネイルを並べることにします。
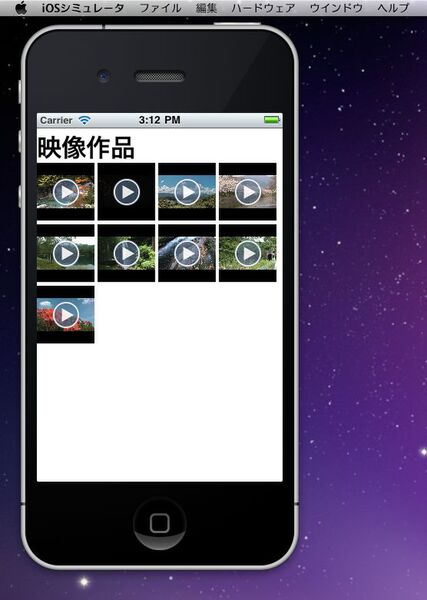
video要素で動画ファイルを指定し、スタイルシートでvideo要素のサイズを75×75ピクセルサイズの正方形に定義します。動画のサイズは480×270ピクセルですが、iPhoneでは動画を再生すると常に専用画面に切り替わって全画面表示になります。スタイルシートで指定した75×75ピクセルはあくまでもサムネイルのサイズで、サムネイルがタップされると全画面で動画が再生されるわけです。
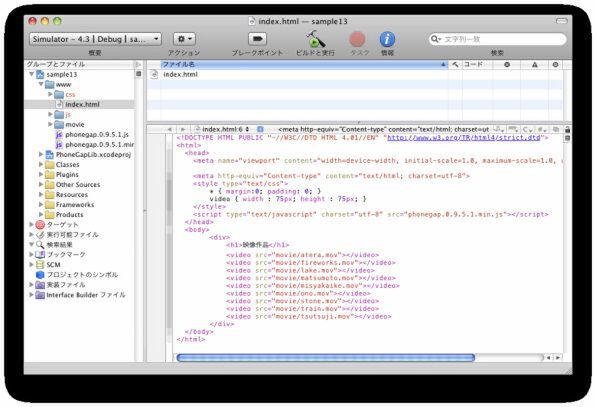
実際のHTMLは以下のようになります。
■サンプル1[HTML]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
* { margin:0; padding: 0; }
video { width : 75px; height : 75px; }
</style>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.1.min.js"></script>
</head>
<body>
<div>
<h1>動画作品</h1>
<video src="movie/atera.mov"></video>
<video src="movie/fireworks.mov"></video>
<video src="movie/lake.mov"></video>
<video src="movie/matsumoto.mov"></video>
<video src="movie/misyakaike.mov"></video>
<video src="movie/ono.mov"></video>
<video src="movie/stone.mov"></video>
<video src="movie/train.mov"></video>
<video src="movie/tsutsuji.mov"></video>
</div>
</body>
</html>
■サンプル1[JavaScript]
<script type="text/javascript" charset="utf-8">
$.jQTouch();
$(function(){
$("#home li").click(function(){
var src = "movie/"+this.title; // Movie URL
location.href = src;
});
});
</script>
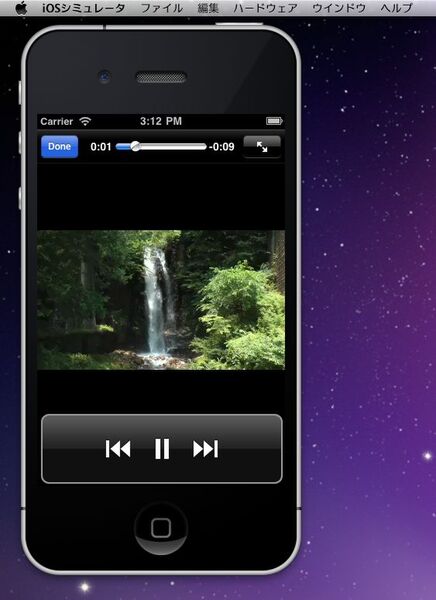
iOSシミュレータで確認
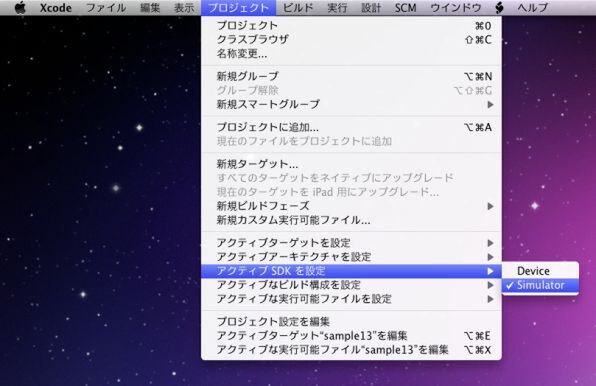
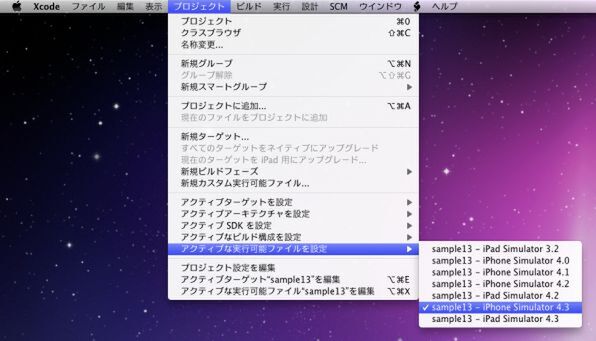
作成した動画アルバムをiOSシミュレータで確認しましょう。これまでと同様に以下の手順で確認します。
シミュレータで動作させるターゲット(iPhone)を選択し、プロジェクトウィンドウの「ビルドと実行」ボタンをクリックします。しばらくしてiOSシミュレータが起動するとiPhoneの画面が表示され、動画のサムネイルが再生ボタンマーク付きで表示されます。サムネイルをタップすると動画が全画面で再生され、Doneボタンをタップすると元の画面に戻ります。