実機で確認する
デバイスの向きに応じた調整をスタイルシートで処理するように変更したので、JavaScriptのコードは以下のようにすっきりシンプルになりました。
window.addEventListener("load", function(){
var count = 1;
var dir = "./images/"; // iPhone用画像がある場所
if(navigator.userAgent.indexOf("iPad") > -1){
dir = "./images2/"; // iPad用画像がある場所
var imgObj = document.getElementById("photo");
}
setInterval(function(){
var imgObj = document.getElementById("photo");
count = count + 1;
if (count > 5){ count = 1; }
imgObj.src =dir+count+".jpg";
}, 2000);
}, true);
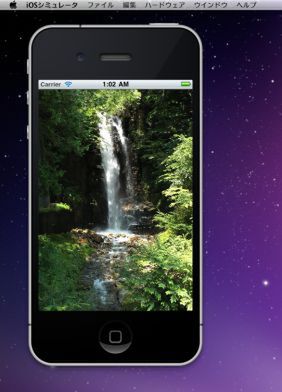
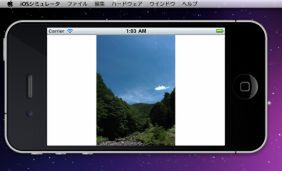
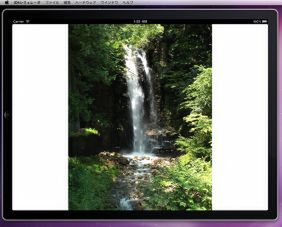
iOSシミュレータで正しく動作するかどうか確認します。デバイスを回転させるとメディアクエリーによってCSSファイルが切り替わり、画像のサイズが調整されます。
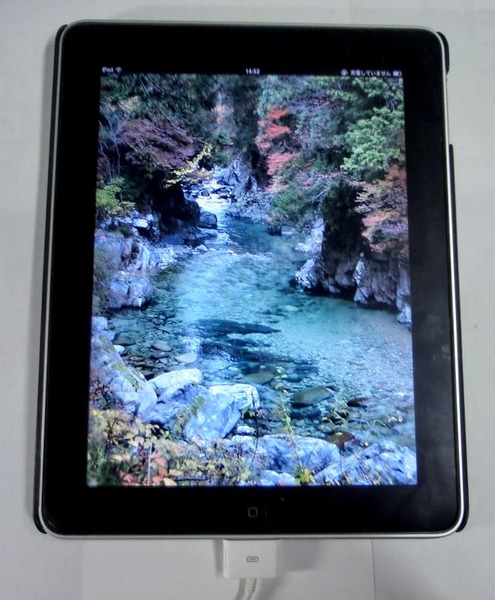
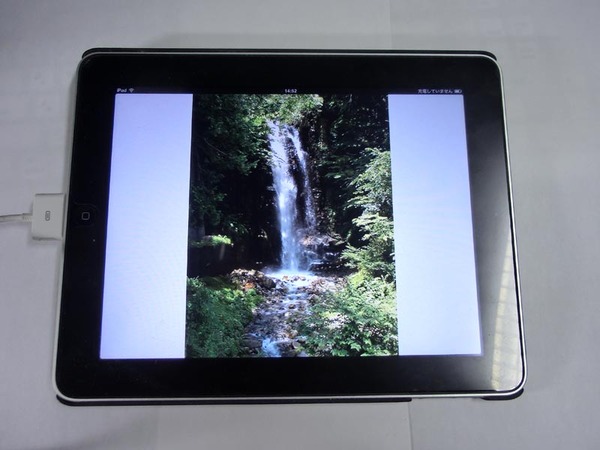
最後に実機でもチェックしてみましょう。実機による確認方法はこれまでの連載を参照してください(関連記事)。デバイスを回転させると、画像のサイズが調整されて表示されるはずです。
以上でiPhone/iPadに対応したフォトアルバムアプリの完成です。今回のサンプルはシンプルに画像を切り換えるだけでしたが、スライド系のライブラリーを利用してより豪華なスライドショーにするのもよいでしょう。