開閉パネル data-role属性「collapsible」
親要素にdata-role属性「collapsible」を指定すると、開閉パネルを作成できます。開閉パネルではh1~h6要素で見出しを設定し、その後ろの要素でパネルの内容を記述します。
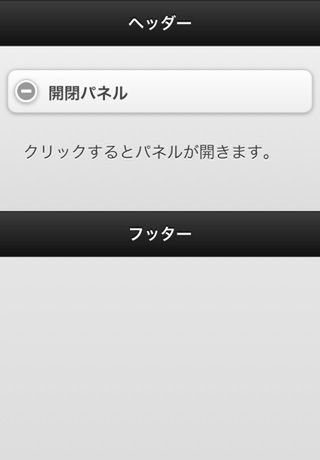
■サンプル07[HTML]
<div data-role="collapsible">
<h3>開閉パネル</h3>
<p>クリックするとパネルが開きます。</p>
</div>
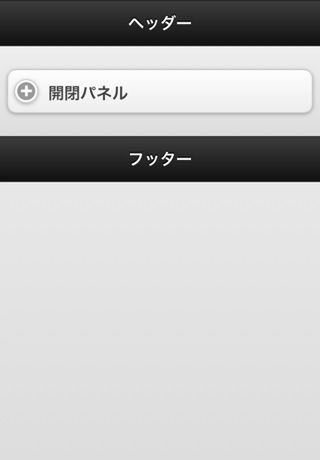
開閉パネルは、デフォルトではパネルが開いた状態で表示されますが、 data-collapsed属性「true」を指定するとパネルを閉じて表示します(サンプル8)。
■サンプル08[HTML]
<div data-role="collapsible" data-collapsed="true">
<h3>開閉パネル</h3>
<p>クリックするとパネルが開きます。</p>
</div>
アコーディオンパネル data-role属性「collapsible-set」
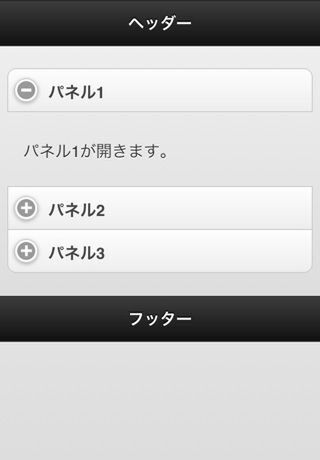
複数の開閉パネルをdata-role属性「collapsible-set」を指定した要素で包むと、アコーディオンパネルを作成できます。
■サンプル09[HTML]
<div data-role="collapsible-set">
<div data-role="collapsible">
<h3>パネル1</h3>
<p>パネル1が開きます。</p>
</div>
<div data-role="collapsible">
<h3>パネル2</h3>
<p>パネル2が開きます。</p>
</div>
<div data-role="collapsible">
<h3>パネル3</h3>
<p>パネル3が開きます。</p>
</div>
</div>
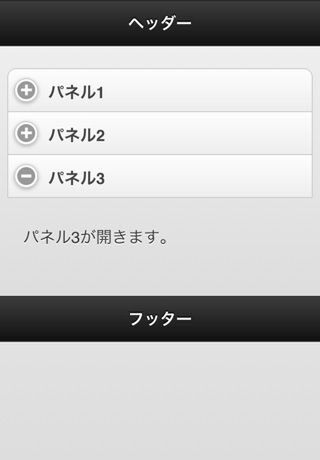
デフォルトでは最後のパネルが開いた状態で表示されますが、任意のパネル要素にdata-collapsed属性「false」を付与するとそのパネルは開いて、そのほかのパネルは閉じて表示されます。
ただし、執筆時のバージョン(ベータ2)では正常に動作しておらず、閉じたいパネルすべてにdata-collapsed属性「true」を指定する必要があります。
■サンプル10[HTML]
<div data-role="collapsible-set">
<div data-role="collapsible" data-collapsed="false">
<h3>パネル1</h3>
<p>パネル1が開きます。</p>
</div>
<div data-role="collapsible" data-collapsed="true">
<h3>パネル2</h3>
<p>パネル2が開きます。</p>
</div>
<div data-role="collapsible" data-collapsed="true">
<h3>パネル3</h3>
<p>パネル3が開きます。</p>
</div>
</div>