アプリのアイコンを用意する
サンプル3でひとまずカメラアプリが完成しましたが、起動画面(スプラッシュ画面)にはPhoneGapと表示されてしまいますし、アプリのアイコンもPhoneGapのデフォルトのままです。
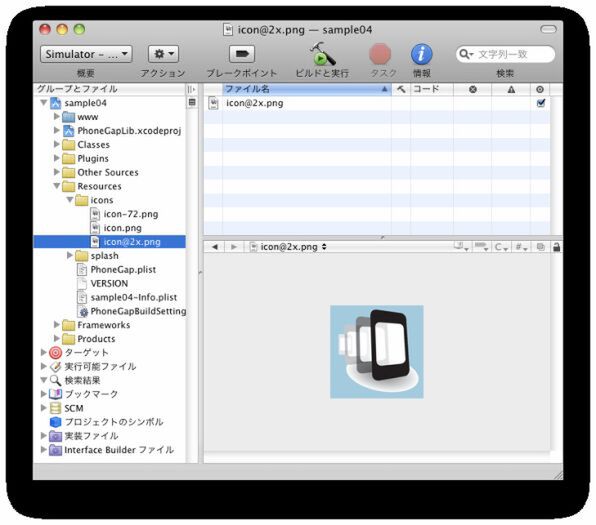
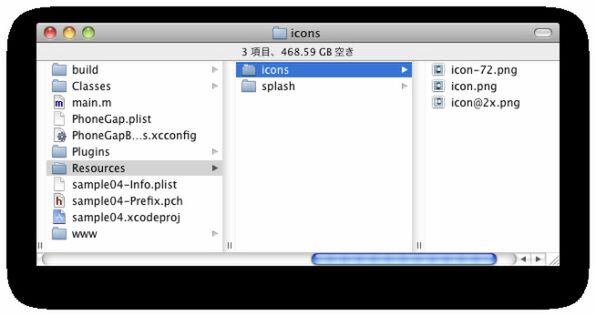
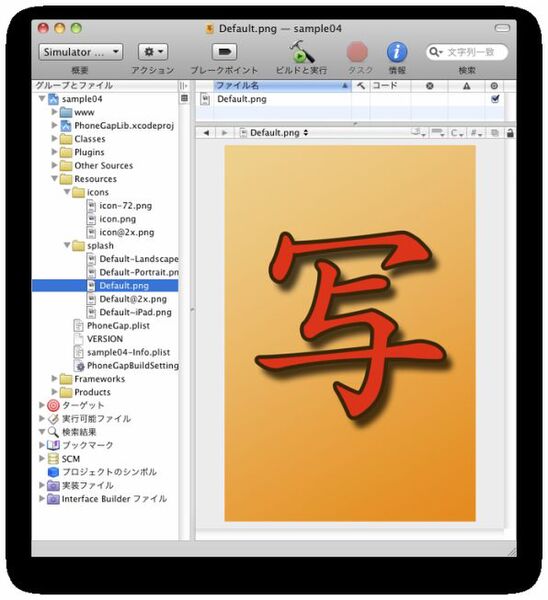
これではせっかくアプリを作っても興ざめなので、オリジナルの起動画面とアイコンに変更して、自分が作成したアプリだとアピールしましょう。起動画面のデータとアイコンのデータは、Resourcesフォルダのsplashおよびiconsフォルダに入っています。
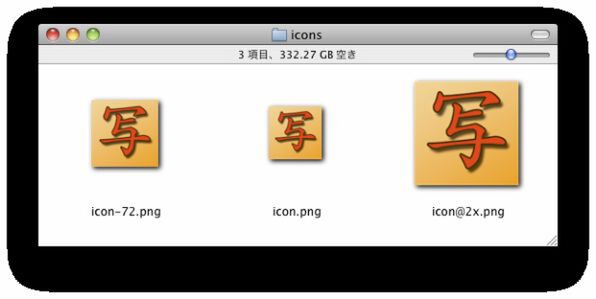
iconsフォルダを見ると、同じようなアイコンファイルが3つあります。iPhone 3G、iPhone 4、iPadとアイコンのサイズが異なるため、3つの画像ファイルが用意されているのです。それぞれ以下のデバイスに対応しています。
| icon.png | iPhone 3G |
| icon-72.png | iPad/iPad2 |
| icon@2x.png | iPhone 4 |
デバイスに対応するアイコンが自動的に表示されますので、3つ用意しておく必要があります。
同様に、起動時の画面も複数用意しておきます。
| Default-Landscape.png | iPadで横向きの場合 |
| Default-Portrait.png | iPadで縦向きの場合 |
| Default.png | iPhone 3Gの縦の場合 |
| Default@2x.png | iPhone 4の縦の場合 |
| Default~iPad.png | iPadの縦の場合 |
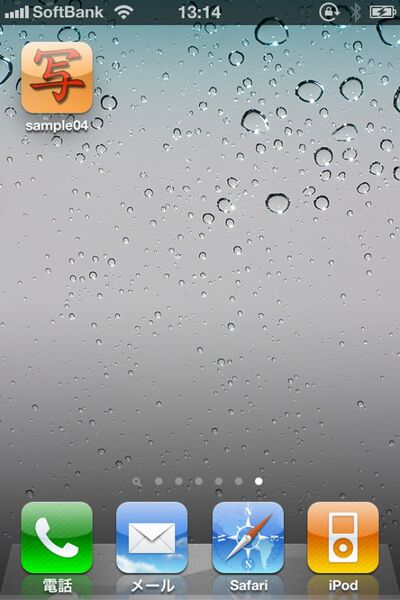
画像が用意できたら実際の表示をチェックしてみましょう(iOSシミュレータでもチェックできます)。アプリのアイコンには自動的にハイライト処理が追加され、iPhoneらしい見た目になります。
◆
次回も引き続き、PhoneGapを使ったiPhoneアプリの開発方法を紹介します。