フッター/ヘッダーの固定配置 data-position属性「fixed」
data-position属性「fixed」を利用すると、ヘッダーやフッターの表示を固定できます。長いページでもヘッダーやフッターが常に表示されている状態になります。
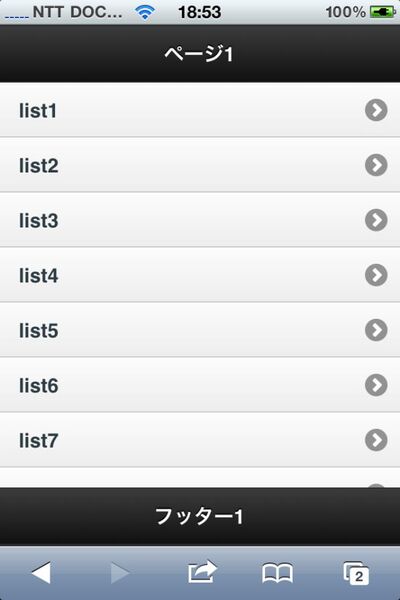
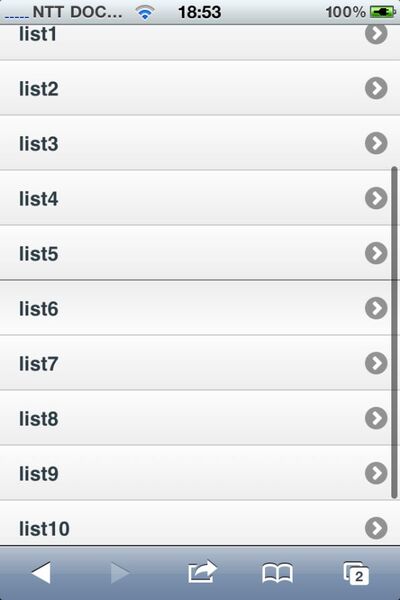
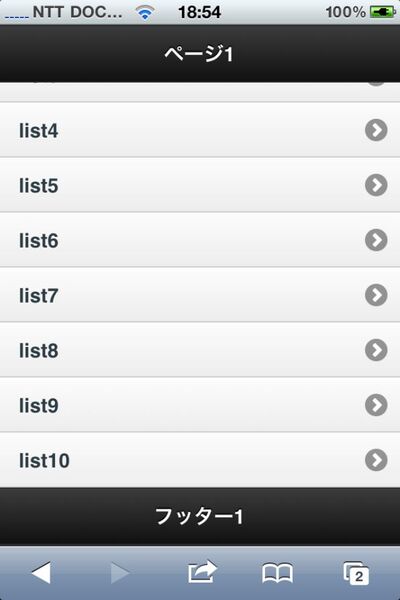
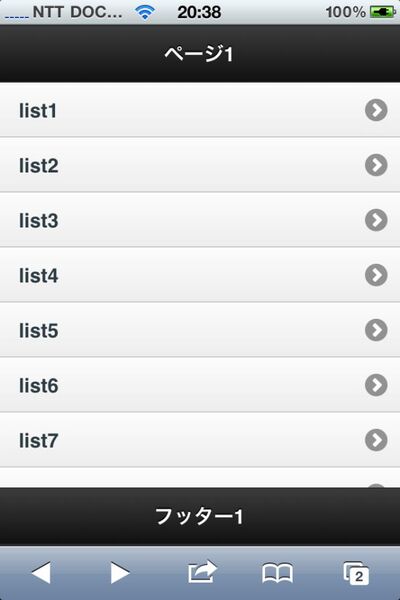
■サンプル40[HTML]
<div data-role="header" data-position="fixed">
<h1>ページ1</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">list1</a></li>
<li><a href="#page2">list2</a></li>
<li><a href="#page2">list3</a></li>
(中略)
<li><a href="#page2">list8</a></li>
<li><a href="#page2">list9</a></li>
<li><a href="#page2">list10</a></li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<h4>フッター1</h4>
</div>
ユーザーがページをスクロールさせると、ヘッダー/フッターがフェードアウトして一時的に非表示になり、スクロールが止まるとフェードインで再度表示されます。
共通フッターの使用 data-id属性
data-position="fixed" でフッターを固定しているときにdata-id属性を設定すると、共通フッターを使用できます。共通フッターとは、サイト内の各ページに共通して表示されるフッターのことで、ページ遷移時にもアニメーションせずに固定され、常にページ下部に表示されます。
data-id属性にはID名(フッターID)を指定し、共通フッターを使用したいページには同じフッターIDをフッターに記述します。
■サンプル41[HTML]
<div data-role="footer" data-position="fixed" data-id="フッターID"><h4>フッター</h4></div>
フルスクリーンモード data-fullscreen属性「true」
ヘッダー/フッターを固定配置した状態(data-position="fixed")でページ要素にdata-fullscreen属性「true」を指定すると、フルスクリーンモードを利用できます。フルスクリーンモードでは、ヘッダー/フッターがコンテンツの上に半透明で重なって表示され、コンテンツ領域をタップすると非表示になります(もう一度タップすると再表示されます)。
■サンプル42[HTML]
<div data-role="page" id="page1" data-fullscreen="true">
<div data-role="header" data-position="fixed">
<h1>ページ1</h1>
</div>
<div data-role="content">
<h2>小見出し</h2>
<p>本文</p>
<h2>小見出し</h2>
<p>本文</p>
</div>
<div data-role="footer" data-position="fixed">
<h4>フッター1</h4>
</div>
</div>
◆
次回はjQuery Mobileのそのほかの機能、グリッドレイアウト、開閉パネル、フォーム要素について解説します。
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「Web制作の現場で使う jQueryデザイン入門」(アスキー・メディアワークス刊)がある。