検索フィルタ data-filter属性「true」
jQuery Mobileのリストには、リスト内の項目を絞り込める検索フィルタ機能が用意されています。ul/ol要素にdata-filter属性「true」を追加すると、リストの上部に検索フォームが配置され、検索キーワードを入力すると一致する項目だけが表示されます。
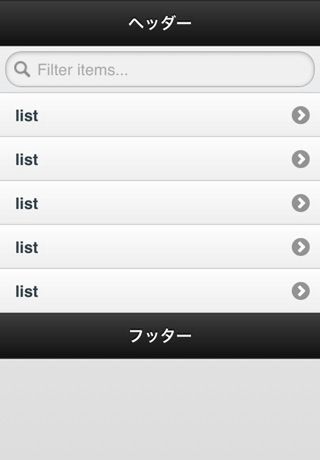
■サンプル24[HTML]
<ul data-role="listview" data-filter="true">
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
</ul>
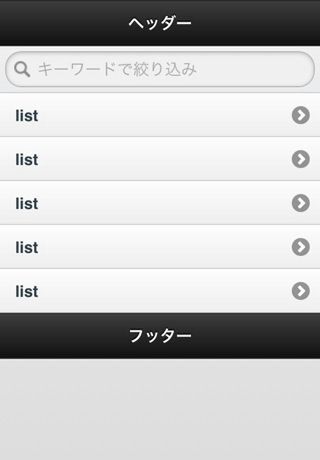
検索フォームのプレースホルダー(初期値)には「Filter items...」という値が入っています。この値は、data-filter-placeholder属性で変更できます。サンプル25では「キーワードで絞り込み」という日本語の説明に変更しています。
■サンプル25[HTML]
<ul data-role="listview" data-filter="true" data-filter-placeholder="キーワードで絞り込み">
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
</ul>
(中編に続く)
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「Web制作の現場で使う jQueryデザイン入門」(アスキー・メディアワークス刊)がある。