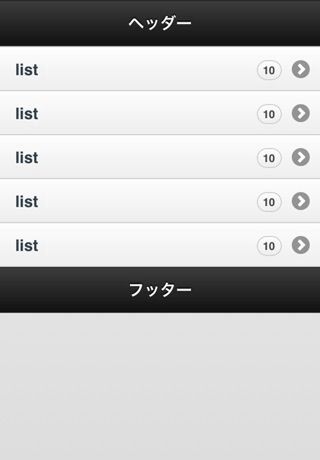
カウントバブルの追加 class属性「ui-li-count」
リスト内に数値を記述し、class属性「ui-li-count」を付けた要素で包むと、リスト項目の右側にカウントバブルが表示されます。Webサイトの新着情報の件数を表示する場合などに利用できます。
■サンプル19[HTML]
<ul data-role="listview">
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
</ul>
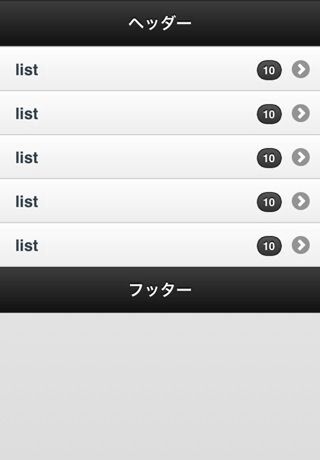
カウントバブルのテーマの変更 data-count-theme属性
カウントバブルのデザインテーマは、data-count-theme属性で変更できます。
■サンプル20[HTML]
<ul data-role="listview" data-count-theme="a">
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
<li><a href="#page2">list<span class="ui-li-count">10</span></a></li>
</ul>
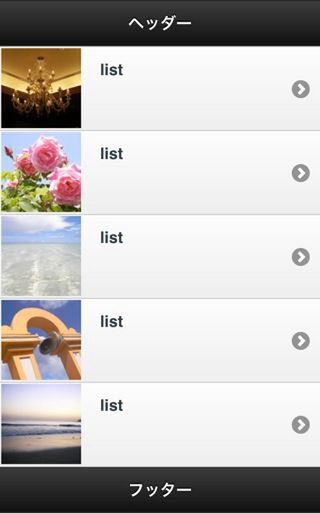
画像付きのリスト
各リスト項目内のimg要素を記述すると、左側に画像が表示される画像付きリストを利用できます。img要素で指定した画像は80×80pxに自動的にリサイズされます。
■サンプル21[HTML]
<ul data-role="listview">
<li><a href="#page2"><img src="thumbnail1.jpg">list</a></li>
<li><a href="#page2"><img src="thumbnail2.jpg">list</a></li>
<li><a href="#page2"><img src="thumbnail3.jpg">list</a></li>
<li><a href="#page2"><img src="thumbnail4.jpg">list</a></li>
<li><a href="#page2"><img src="thumbnail5.jpg">list</a></li>
</ul>
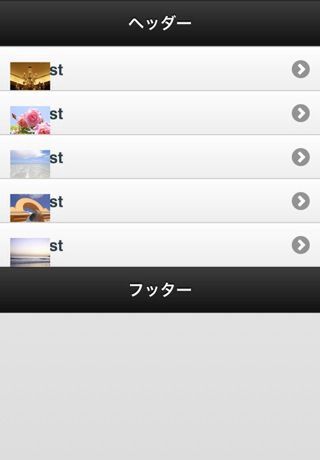
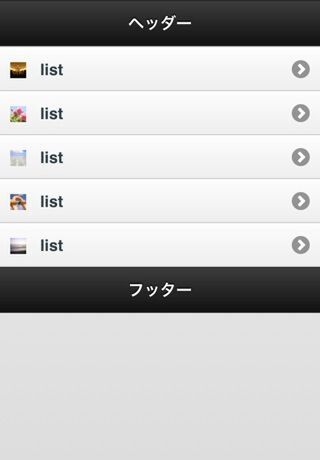
より小さな画像をアイコンのようにして表示したい場合は、class属性「ui-li-icon」を使います。画像が16×16pxで表示されます。
■サンプル22[HTML]
<ul data-role="listview">
<li><a href="#page2"><img src="thumbnail1.jpg" class="ui-li-icon">list</a></li>
<li><a href="#page2"><img src="thumbnail2.jpg" class="ui-li-icon">list</a></li>
<li><a href="#page2"><img src="thumbnail3.jpg" class="ui-li-icon">list</a></li>
<li><a href="#page2"><img src="thumbnail4.jpg" class="ui-li-icon">list</a></li>
<li><a href="#page2"><img src="thumbnail5.jpg" class="ui-li-icon">list</a></li>
</ul>
ただし、jQuery Mobileの現在のバージョン(1.0ベータ)では画像が40×40pxにリサイズされ、表示がずれてしまいます。現状ではサンプル23のように、CSSでサイズを指定することで問題を回避できます。
■サンプル23[HTML]
<ul data-role="listview">
<li><a href="#page2"><img src="thumbnail1.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li>
<li><a href="#page2"><img src="thumbnail2.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li>
<li><a href="#page2"><img src="thumbnail3.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li>
<li><a href="#page2"><img src="thumbnail4.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li>
<li><a href="#page2"><img src="thumbnail5.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li>
</ul>