テーマの切り替え
jQuery MobileではCSS3を利用したCSSフレームワークが採用されています。ページ要素に対してdata-theme属性「a」〜「e」を指定すると、デザインテーマを切り替えられます。
■サンプル5[HTML]
<div data-role="page" id="page1" data-theme="b">
jQuery Mobileの各UIパーツは指定したテーマに沿ったカラーリングで表示されます。ページ全体ではなく指定したパーツだけ個別にもテーマを適用できます。
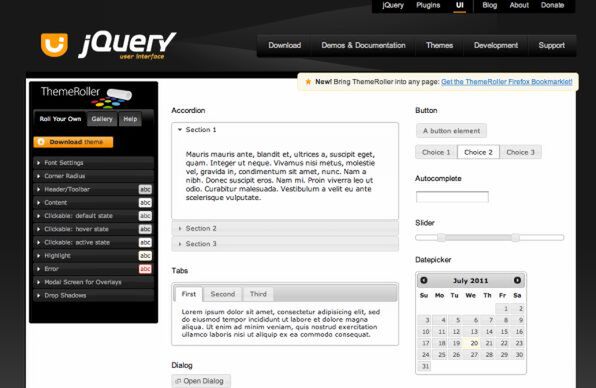
jQuery Mobileの正式版リリース時には、テーマを簡単にカスタマイズできる「ThemeRoller」も提供される予定です。
- jQuery UI ThemeRoller
- http://jqueryui.com/themeroller/
ページ遷移
jQuery Mobileではさまざまなページ遷移のアニメーションエフェクトが用意されています。
詳しくは連載第3回を参照してください。
- jQuery Mobileのマークアップの基本とCSSの変更
- http://ascii.jp/elem/000/000/609/609620/index-4.html
上記ページで解説しているアニメーションのほかには、次のようなアニメーションも設定できます。
ページを表示したときと逆のアニメーションを設定する data-direction="reverse"
a要素に対してdata-direction属性「reverse」を設定すると、指定したアニメーションと逆向きの動きでリンクを作成できます。たとえば、右から左にスライドするアニメーションが設定されているときにreverseを利用すると、ページが左から右にスライドします。
■サンプル6[HTML]
<a href="#page1" data-direction="reverse">page1</a>