Xcodeの起動とPhoneGapの選択
準備ができたらさっそくPhoneGapを使ってiPhone/iPadアプリを作ってみましょう。Xcodeを起動します。
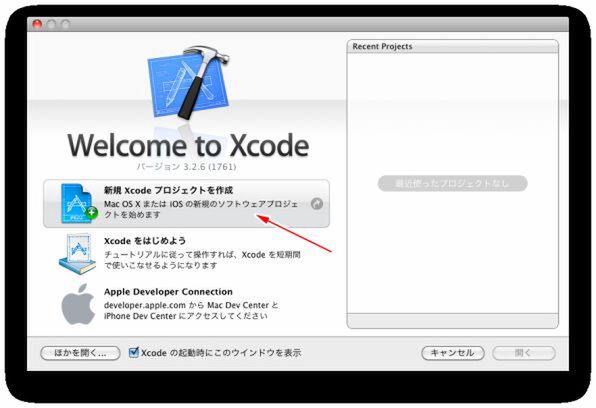
以下のようなウィンドウが表示されたら「新規 Xcode プロジェクトを作成」ボタンをクリックします。ウィンドウが表示されない場合はファイルメニューから「新規プロジェクト...」を選択してください。
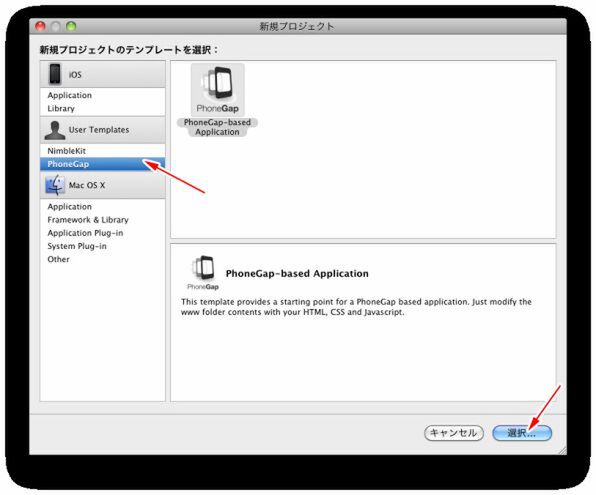
左側に表示されているテンプレート一覧でPhoneGapの欄をクリックし、右下にある「選択...」ボタンをクリックします。
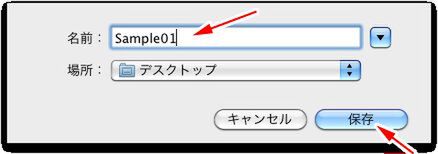
プロジェクトフォルダの名前と保存場所を決めて「保存」ボタンをクリックします。
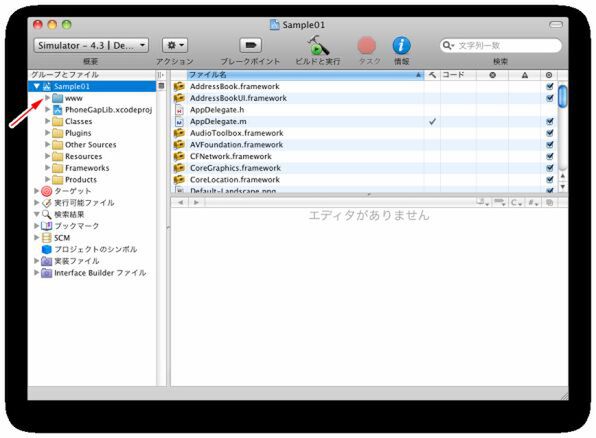
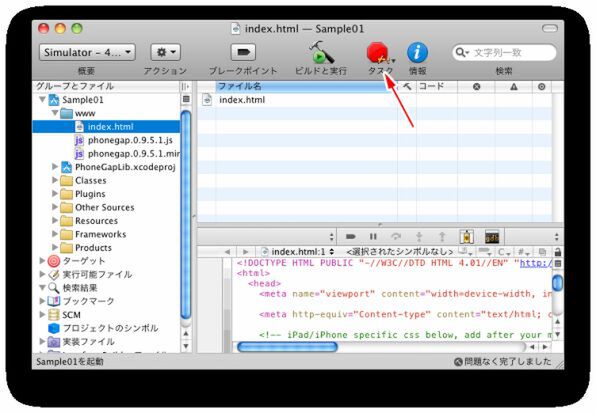
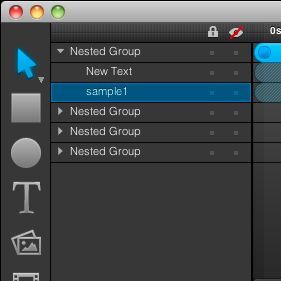
新規プロジェクトウィンドウが表示されます。PhoneGapで使用するファイルを見てみましょう。PhoneGapでは「www」フォルダ内に必要なHTMLファイルやスクリプトファイルが入っています。wwwフォルダの左側にある▼をクリックするとフォルダの中身が表示されます。
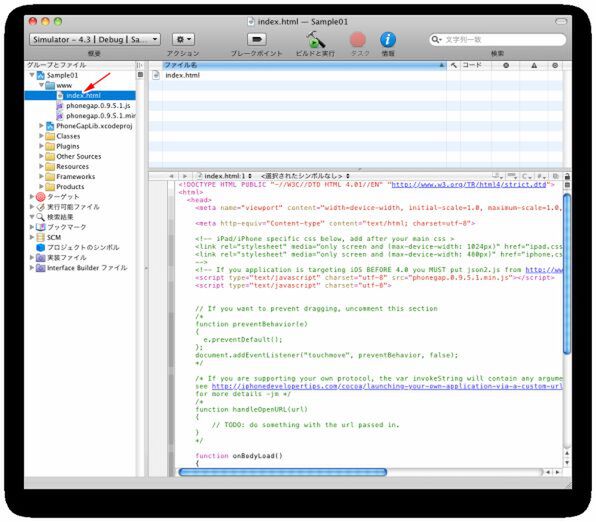
「index.html」をクリックするとXcodeの編集画面にHTMLファイルの内容が表示されます。この状態(デフォルト状態)では、テスト用に用意されたページとスクリプトコードが書かれています。
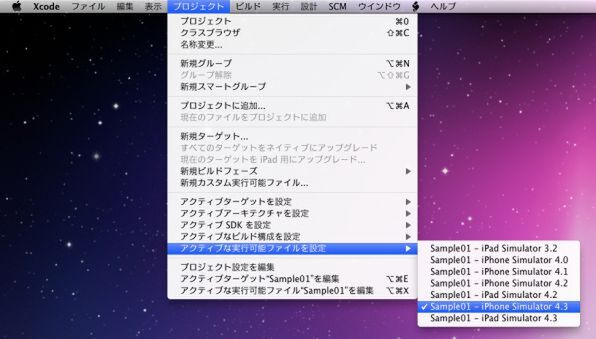
テストページが実際に動作するのか実行して確認してみましょう。プロジェクトメニューから「アクティブな実行可能ファイルを設定」→「iPhone Simulator 4.3」を選択します(メニュー項目にはプロジェクト名が付加されています)。
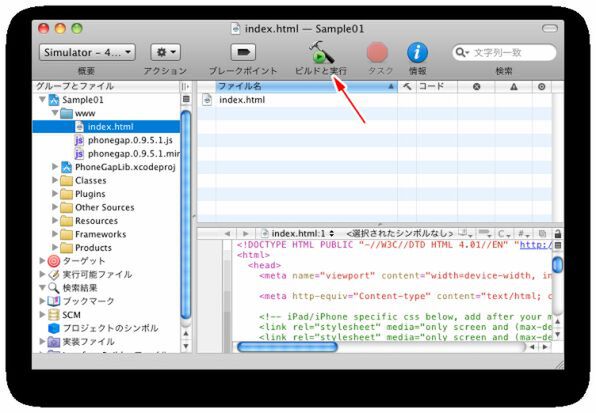
「ビルドと実行」ボタンをクリックします。
iOSシミュレータが起動し、しばらくすると「PhoneGap」と書かれたアプリの起動画面が表示されます。
PhoneGapのテストページ内に書かれているJavaScriptが動作し、アラートダイアログが表示されます。OKボタンをタップします。
アプリの画面には「Hey,it's PhoneGap!」という英語のメッセージが表示されます。ここまで問題なければPhoneGapが正常に動作していることになります。
PhoneGapのアプリを停止させるにはプロジェクトウィンドウの「タスク」ボタンをクリックします。