マインドフリーが作ったiPhone 4用ブラウザーゲーム「Handy Stadium」。みなさんはもう楽しんでいただけましたか?

|
|---|
| 最新技術を使って作ったiPhone 4専用レトロゲーム「Handy Stadium」(画像をクリックするとゲームサイトへ移動します) |
- Handy Stadium(iPhone 4専用)
- http://bb.mindfree.co.jp/
前回紹介したように、Handy Stadiumは、WebSocketやHTML5 Canvasといった最新の技術を使って開発したWebアプリケーションです。今回はHandy Stadiumが実際にどのような技術で実装されているか、詳しく解説しましょう。
Hello! node.js
Handy Stadiumで使われている技術の1つが、「node.js」です。node.jsはサーバーサイドJavaScriptフレームワークの1つで、Handy Stadiumでもサーバー側の処理はnode.jsで実装しています。本連載はnode.jsの入門記事ではないので詳しくは説明しませんが、利用方法を少しだけ紹介しておきましょう。
今回は、「cygwin」を利用し、node.jsとnpm(node package manager)をインストールして環境を整えました。導入方法の詳細は以下にまとまっていますので参考にしてください。
- Building node.js on cygwin
- https://github.com/joyent/node/wiki/Building-node.js-on-Cygwin-(Windows)
npmはnode.jsのモジュールをインストールするためのツール(パッケージマネージャー)です。npmでインストールできるモジュールは大量にあり、以下のサイトにまとめられています。
今回使用したパッケージを紹介しましょう。
- Express
- http://expressjs.com/
Webアプリを作成する場合に便利なのが「Express」です。Expressはnode.js用のWebフレームワークで、Webアプリの雛型を簡単に作成できます。以下のようにしてインストールします。
$ npm install express
Expressは雛型として扱うテンプレートエンジンを選択できます。デフォルトのテンプレートエンジンは「jade」です。jadeは以下のようにしてインストールします。
$ npm install jade
jadeはXML形式でなく、インデント形式で記述します。jade以外にも、EJSやCoffeeKup、Hamlなどのテンプレートがありますので、好みで選びましょう。HTML形式で書きたい場合はEJSを選択するとよいでしょう。
Expressとjadeをインストールしたら、実際にWebアプリの雛形を作ってみましょう。
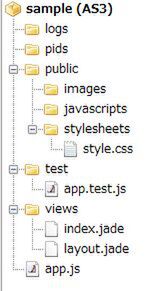
$express sample
create : sample
create : sample/app.js
create : sample/logs
create : sample/pids
create : sample/public/images
create : sample/public/javascripts
create : sample/views
create : sample/views/layout.jade
create : sample/views/index.jade
create : sample/public/stylesheets
create : sample/public/stylesheets/style.css
create : sample/test
create : sample/test/app.test.js
- make sure you have installed jade: $ npm install jade
expressコマンドを実行すると「sample」フォルダが作成されます。sampleフォルダ以下にはアプリのテンプレートが入っています。sample/publicフォルダが画像やHTML/CSSファイルを、sample/viewsフォルダがテンプレートを、sample/testフォルダがテストを置く場所です。「sample/app.js」がプログラムのルートになります。
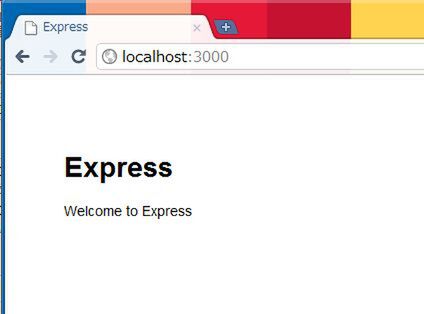
サンプルをさっそく実行してみましょう。
$cd sample
$node app.js
Express server listening on port 3000
http://localhost:3000/ にアクセスすると、作成したサンプルのWebページが表示されます。