スマートフォンらしいリスト表示
jQuery Mobileを使ったスマートフォンサイトでよく用いられるのが、スマートフォンのUIでおなじみのリスト表示です。今回作成するサンプルサイトでも、トップページに利用しています。
jQuery Mobileのリストは、コンテンツ領域内(data-role="content")にul要素を記述し、ul要素に対してカスタムデータ属性「data-role="listview"」を指定することで表示できます。
■サンプル5[HTML]
<div data-role="content">
<ul data-role="listview">
<li><a href="#about">
<h3>to-Rについて</h3>
</a></li>
<li><a href="#seminar">
<h3>セミナー情報</h3>
</a></li>
<li><a href="#access">
<h3>アクセス</h3>
</a></li>
<li><a href="#contact">
<h3>お問い合わせ</h3>
</a></li>
</ul>
</div>
サンプル5では、a要素の内側にh3要素を記述しています。XHTMLではa要素の内側にh3要素などのブロックレベル要素を記述できませんでしたが、HTML5ではa要素の内側にほとんどの要素を記述できます。ブロックレベル要素をa要素の内側に記述する「ブロックリンク」は非常に便利な手法ですので覚えておきましょう。
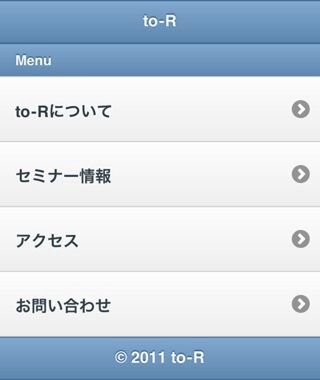
リスト表示では、li要素にカスタムデータ属性「data-role="list-divider"」を付けることでリストを区切る「見出し」も表示できます。
■サンプル6[HTML]
<ul data-role="listview">
<li data-role="list-divider">Menu</li>
<li><a href="#about">
<h3>to-Rについて</h3>
</a></li>
(中略)
</ul>
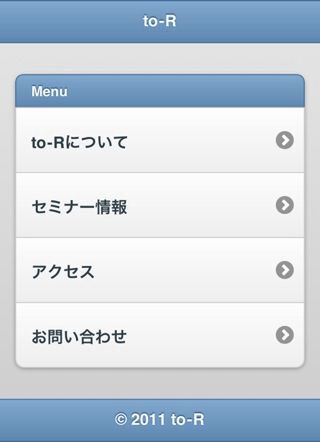
ul要素にカスタムデータ属性「data-inset="true"」を付けると、角丸の立体的なメニューにもできます。
■サンプル7[HTML]
<ul data-role="listview" data-inset="true">
以上でスマートフォンサイトのトップページが完成しました。最後に、ここまでのサンプルコードを見ておきましょう。
■サンプル8[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Mobile Sample</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css">
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
</head>
<body>
<div data-role="page" id="index" data-theme="b">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Menu</li>
<li><a href="#about">
<h3>to-Rについて</h3>
</a></li>
<li><a href="#seminar">
<h3>セミナー情報</h3>
</a></li>
<li><a href="#access">
<h3>アクセス</h3>
</a></li>
<li><a href="#contact">
<h3>お問い合わせ</h3>
</a></li>
</ul>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
<div data-role="page" id="about" data-theme="b">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<h3>to-Rについて</h3>
<p>to-Rについて</p>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
<div data-role="page" id="seminar" data-theme="b">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<h3>セミナー情報</h3>
<p>セミナー情報</p>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
<div data-role="page" id="access" data-theme="b">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<h3>アクセス</h3>
<p>アクセス</p>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
<div data-role="page" id="contact" data-theme="b">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<h3>お問い合わせ</h3>
<p>お問い合わせ</p>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
</body>
</html>
jQuery Mobileは、ルールさえ覚えてしまえばHTMLを書くだけで簡単にスマートフォンサイトを作成できます。次回は、トップページ以下の詳細ページを作成していきます。
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「Web制作の現場で使う jQueryデザイン入門」(アスキー・メディアワークス刊)がある。