ヘッダー/フッターの配置とレイアウトの定義
jQuery Mobileでは、各ページ内のレイアウト領域もdiv要素にカスタムデータ属性を利用して定義します。ヘッダー領域なら「data-role="header"」、コンテンツ領域なら「data-role="content"」、フッター領域なら「data-role="footer"」と記述します。
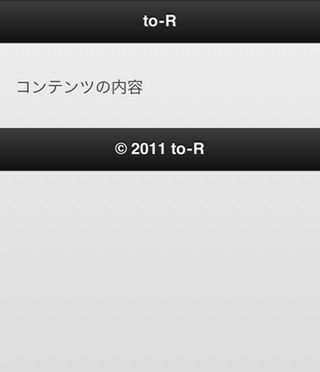
■サンプル3[HTML]
<div data-role="page" id="index">
<div data-role="header">
<h1>to-R</h1>
</div>
<div data-role="content">
<p>コンテンツの内容</p>
</div>
<div data-role="footer">
<h4>© 2011 to-R</h4>
</div>
</div>
サンプル3をブラウザーで表示すると、jQuery Mobileによって各パーツが自動的に装飾され、スマートフォンらしいスタイルに最適化されて表示されます。
デザインテーマの変更
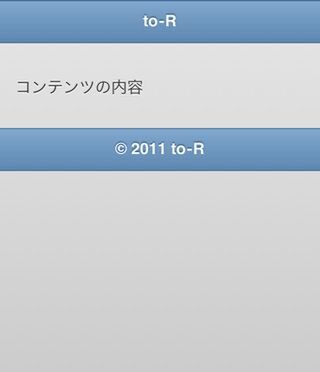
jQuery Mobileのデザインは、デフォルトでは黒を基調としたテーマ(スキン)が適用されていますが、ページ要素に対してカスタムデータ属性「data-theme」を指定することでテーマを変更できます。たとえば、「data-theme」の値に「b」を指定すると、iPhoneの標準UIのような見た目に変わります。
■サンプル4[HTML]
<div data-role="page" id="index" data-theme="b">
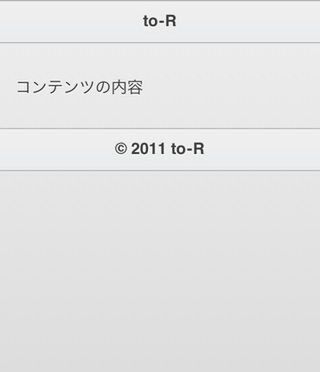
標準では「a」~「e」の5種類のテーマが用意されており、「data-theme」の値に指定するとそれぞれのデザインを確認できます(「a」がデフォルトのデザイン)。
執筆時点(2011年5月)で公開されているα4.1では、残念ながら「b」以外のデザインテーマにはバグが多く、うまく表示されないことがあります。本連載後半では独自のデザインテーマを作成する方法についても解説しますので、ひとまずはテーマbを利用しておきましょう。