ボックスに影を付ける
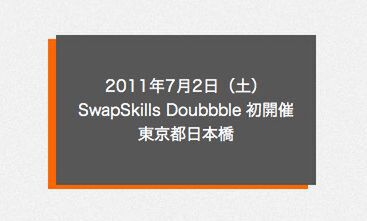
次は box-shadow を使ってボックス全体に影をつけよう。今回は、左下方向に付けるのでサンプル2のように記述する。以下の図は分かりやすいように楕円を一時的に解除している。
■サンプル2[CSS]
a { -webkit-box-shadow : -8px 4px #ff6600; -moz-box-shadow : -8px 4px #ff6600; -o-box-shadow : -8px 4px #ff6600; box-shadow : -8px 4px #ff6600;}
transformでバッジを傾ける
続いて、transform プロパティを使ってバッジを回転させてみよう。transform は、要素を拡大/縮小させたり、移動させたりするプロパティだ。デフォルトでは要素の中心(50%,50%)を軸として、指定した変形タイプ(transform関数)と値に変形させる。回転の場合は、transform関数に「rotate」を指定し、値に角度(単位はdeg)を指定する。今回は、以下のように記述し、反時計回りに14度回転させてみた。
a { -webkit-transform : rotate(-14deg); -moz-transform : rotate(-14deg); -ms-transform : rotate(-14deg); -o-transform : rotate(-14deg); transform : rotate(-14deg); }
ただし、バッジ全体を回転させると、バッジの内側にあるテキストも一緒に傾いてしまう。そこで、テキスト部分をバッジ全体とは逆の時計回りへ回転させ、水平を保とう。テキストを逆方向へ回転させるために、a 要素の子要素であるdiv要素に対してtransformを適用する。
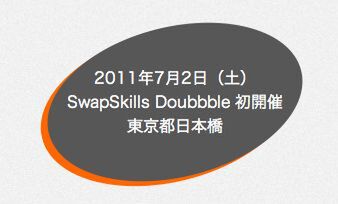
■サンプル3[CSS]
div { -webkit-transform : rotate(14deg); -moz-transform : rotate(14deg); -ms-transform : rotate(14deg); -o-transform : rotate(14deg); transform : rotate(14deg); }
以上で、楕円形のバッジの完成だ。サンプル4では応用例として、マウスオーバーするとバッジと影の色が滑らかに切り替わるようにした。色の切り替えは本連載の第1回で解説したCSS3 transitionsを使って処理している。
■サンプル4[CSS}
a:hover { background : #ff6600; -webkit-box-shadow : -8px 4px #575757; -moz-box-shadow : -8px 4px #575757; -o-box-shadow : -8px 4px #575757; box-shadow : -8px 4px #575757; } a { -webkit-transition : all .7s linear; -moz-transition : all .7s linear; -o-transition : all .7s linear; transition : all .7s linear; }
◆
今回は、これまでに何度も登場したborder-radius と box-shadow、 transform を利用してシンプルなバッジのデザインに挑戦した。CSS3で記述すれば、バッジや影の色を変えたり、傾きの角度を変えたりするアレンジも非常に手軽だ。バッジ以外にも応用が効くテクニックなので、ぜひ活用してほしい。
今回のお手本
|
|
|---|
| 今回のお手本。画像を一切使用せずにCSS3だけでデザインできる(Mac OS X 10.6/Safari 5.0で表示) |
-->