楕円を作成する
最初に、バッジをかたどる楕円形を作成しよう。CSSには円を描くプロパティは用意されていないが、ボックスの角を丸くするborder-radius プロパティをうまく利用すると描ける。
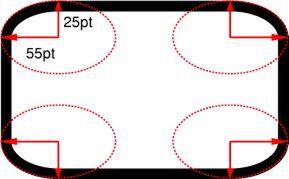
border-radiusは四角形の4辺の角に円を配置することで角丸を表現している。通常はborder-radius:10px;のように記述することが多いが(この場合は半径10pxの正円が配置される)、値を/(スラッシュ)区切りで2つ記述すると、最初の値が水平方向の半径、2番目の値が垂直方向の半径になる。たとえば、border-radius: 55pt/25pt;なら以下のような楕円が配置される。
この仕組みを利用してそれぞれの角に横長の楕円を配置すると、ブロック全体を大きな楕円形に見せられるわけだ。
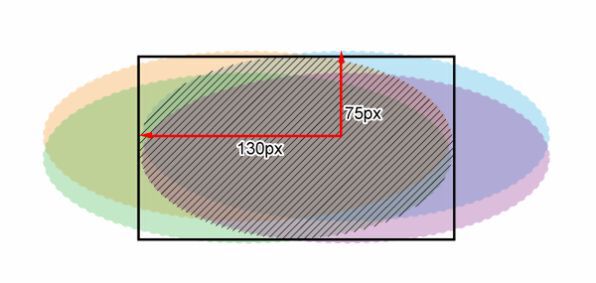
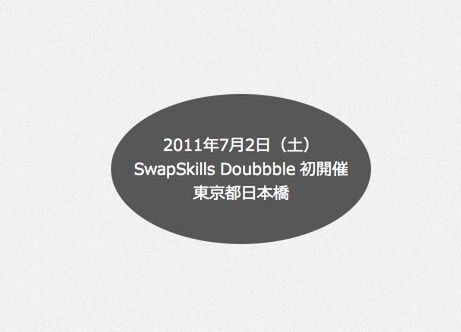
サンプル1は、実際にボックスが楕円形になるようにborder-radiusを適用したものだ。
■サンプル1[CSS]
a { position: absolute; top: 35%; left : 40%; padding : 40px 0 10px; width : 260px; height : 100px; text-align : center; text-decoration : none; color : #fff; background : #575757; -webkit-border-radius : 130px/75px; -moz-border-radius : 130px/75px; -ms-border-radius : 130px/75px; border-radius : 130px/75px;}