サンプルコードに見るjQuery Mobileの手軽さ
jQuery Mobileがどれくらい簡単か、実際にサンプルページを作ってみましょう。テキストエディターに以下のHTMLを入力してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Mobile Sample</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css">
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header">
<h1>jQuery Mobile</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Menu</li>
<li><a href="#page">
<h3>jQuery Mobile とは?</h3>
<p>jQuery Mobileについて解説します</p>
</a></li>
<li><a href="#page">
<h3>jQuery Mobileの基本</h3>
<p>jQuery Mobileの使い方について解説します</p>
</a></li>
<li><a href="#page">
<h3>jQuery Mobileのサンプル</h3>
<p>jQuery Mobileを利用したサンプルを紹介します</p>
</a></li>
</ul>
</div>
<div data-role="footer">
<h4><small>Copyright © 2011 to-R All Rights Reserved.</small></h4>
</div>
</div>
<div data-role="page" id="page" data-theme="b">
<div data-role="header">
<h1>jQuery Mobile</h1>
</div>
<div data-role="content">
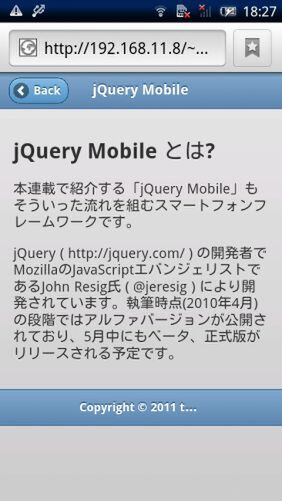
<h2>jQuery Mobile とは?</h2>
<p>本連載で紹介する「jQuery Mobile」もそういった流れを組むスマートフォンフレームワークです。</p>
<p>jQuery ( http://jquery.com/ ) の開発者でMozillaのJavaScriptエバンジェリストであるJohn Resig氏 ( @jeresig ) により開発されています。執筆時点(2010年4月)の段階ではアルファバージョンが公開されており、5月中にもベータ、正式版がリリースされる予定です。</p>
</div>
<div data-role="footer">
<h4><small>Copyright © 2011 to-R All Rights Reserved.</small></h4>
</div>
</div>
</body>
</html>
これで基本的な設定は完了です。JavaScriptやCSSは1行も記述していません。HTMLの中に「data-role="footer"」や「data-inset="true"」といった見慣れない記述がありますが、これはHTML5で新たに定義された「カスタムデータ属性」と呼ばれる機能です。カスタムデータ属性を利用するとHTML内に独自の属性を記述できます。カスタムデータ属性を除けば、普段HTMLを書いている人ならまったく難しくないでしょう。
jQuery Mobileでは、HTML中にカスタムデータ属性を記述することでスマートフォン向けのサイトを自動で生成してくれます。それぞれのカスタムデータ属性がどのような意味を持つかは次回からの連載で紹介していくとして、まずはこのページをスマートフォンで見てみましょう。スマートフォンがない場合はPCのSafariからも確認できます。SafariはMacにはデフォルトでインストールされていますし、WindowsはアップルのWebサイトからダウンロードできます。
先ほど入力したHTMLは、以下のURLから確認できます。
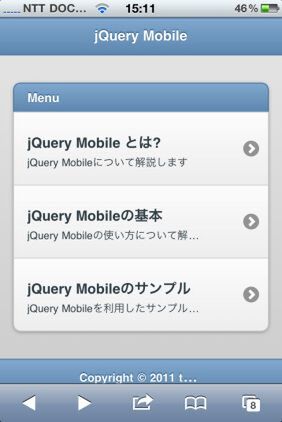
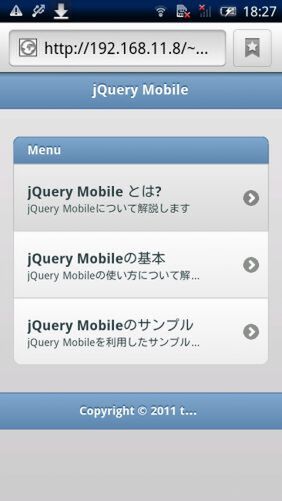
ご覧のように、HTMLで記述しただけのコンテンツが、スマートフォンらしい見た目で表示されています。メニューをタップすると、スライドしてページが切り替わるのも確認できるでしょう。このように、jQuery Mobileを利用することで、スマートフォンに特化したWebサイトを非常に簡単に作成できるのです。
本連載ではjQuery Mobileの基本的な使い方から、実務で利用するための効率的な利用方法まで解説していきます。jQuery Mobileを利用したスマートフォンサイト作成の魅力を知っていただけたらと思います。
著者:西畑一馬(にしはた かずま)

to-R代表、Webクリエイター。PHPによるシステム開発や、CMSを利用したWebサイト制作、SEO対策などのマーケティング、コンサルティング、Webクリエイター向けの講座などを業務で行なっている。また、ブログto-RではJavaScriptやSEO対策、CSS、Movable TypeなどのWeb制作にかかわるさまざまな情報を発信している。
主な著書に「Web制作の現場で使う jQueryデザイン入門」(アスキー・メディアワークス刊)がある。