“スマートフォンらしいUI”もクリック操作で!
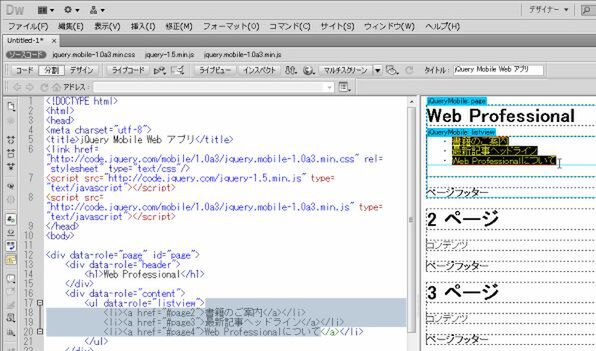
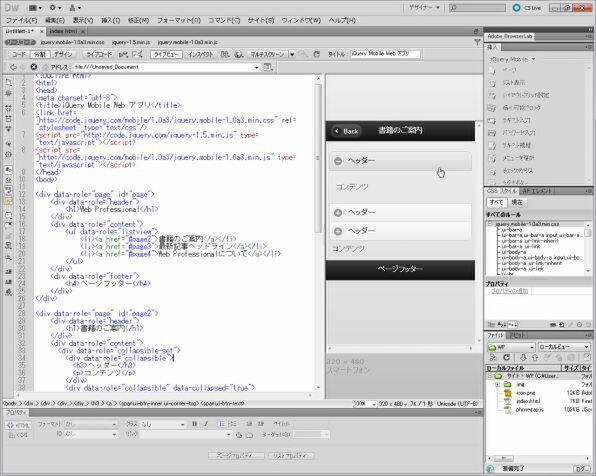
jQuery Mobileは、HTML5のカスタムデータ属性でコンテンツの型を指定する。たとえば、フッターならdata-role="footer"、メインコンテンツならdata="content"といった具合にルールに従ってマークアップしていくと、CSS3によるリッチなデザインが適用される(関連記事)。コンテンツは、コードビューで要素名やデータ属性の値を見ながら記述してもいいし、デザインビュー上で要素をクリックして編集してもいい。
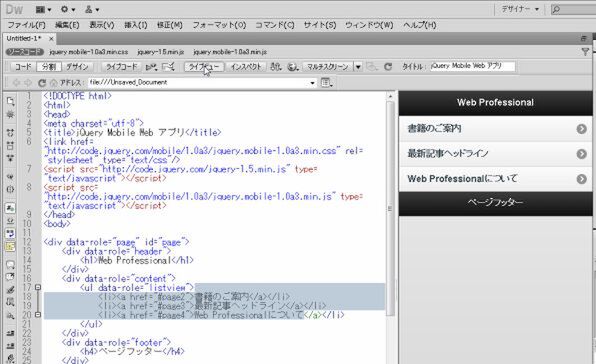
コンテンツを書き換えたら、うまく反映されているかライブビューで確認しよう。
サンプルのトップページで使われているリスト型のUI以外にも、jQuery Mobileには折りたたみパネルや入力フォームなどのUI部品が用意されている。こうしたUI部品も、「挿入」パネルから部品名を選ぶだけで簡単に配置できる。
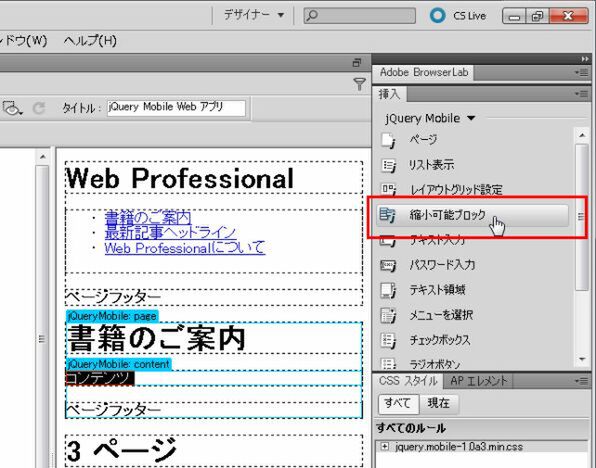
たとえば、2ページ目に折りたたみパネルを配置する場合、HTMLの「2ページ」の中にある「コンテンツ」のテキスト部分を選び、挿入パネルの「縮小可能ブロック」をクリックする。
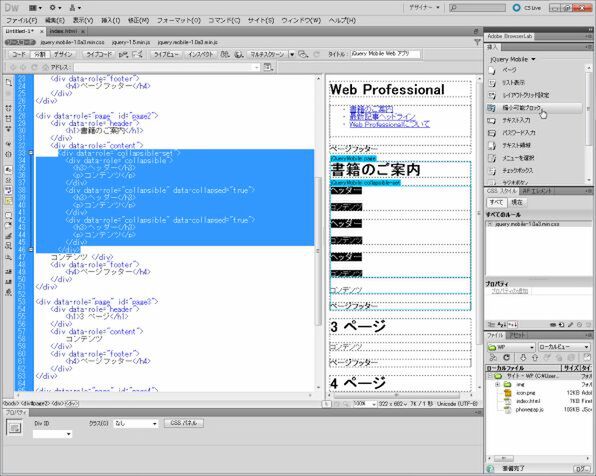
これで、折りたたみパネルのHTMLコードが挿入された。ライブビューで確認すると以下のように表示される。
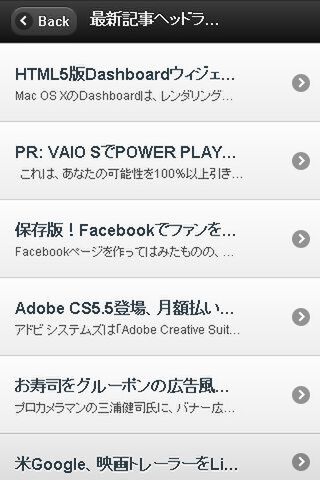
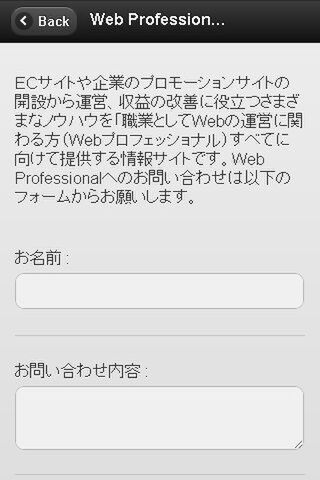
同様の操作で各ページにUI部品を配置し、コンテンツを編集した結果がWeb Professionalのサンプルサイトだ。1ページ目には先ほどの折りたたみパネルを、3ページ目にはフォーム部品をそれぞれ配置した。2ページ目の「最新情報」は、ASCII.jp Web ProfessionalのRSSフィードをGoogle AJAX Feed APIで読み込み、jQuery Mobileのルールに従ったHTMLをJavaScriptで出力している(Google AJAX Feed APIの使い方は「Google Feed APIで3分マッシュアップ」を参照)。
いかがだろうか。もちろん、この状態ではデザインがデフォルトのままなので、CSSを編集してデザインを変更する必要はあるものの、とりあえず“スマートフォンっぽいページ”を作るだけなら拍子抜けするほど簡単だ。スマートフォンサイトをいちから作るコストや時間を考えると、「まずはこれで十分」といったケースもあるのではないだろうか。