Webメディアをはじめ“HTML5”をキーワードとした話題になることが多く、大げさではなくHTML5という文字を見ない日はない。
HTML5は2011年5月中の予定で最終草案をW3Cで策定中だ。HTML5を最終草案を待って実装をするのもいいだろう。しかし、世界ではHTML5を使ってサービスを始めているサイトもある。以下に、それらのサービスを紹介しよう。
進むCanvasの実装
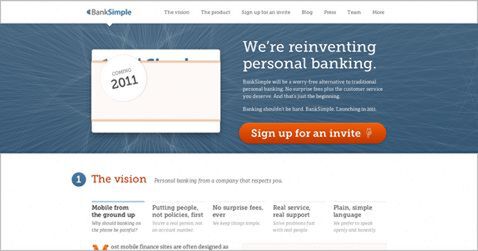
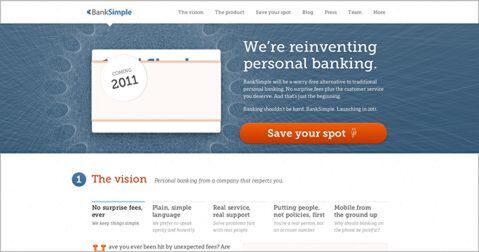
欧米ではたいへん人気のあるパーソナルバンキングサービスのBank Simple。このサイトはJavaScriptでビットマップ画像を描ける「cavas要素」を利用して、紺色の背景模様を変更している。Canvasをデザインとして利用するサービスは非常に面白いし、挑戦的な試みだ。
このJavaScriptはgithubでも共有されているので、誰でも利用して自身のWebサイトに実装できる。


Bank Simpleは、ページのロードごとに紺色部分の背景デザインをCanvasを使って変えている。Canvasはグラフィックを自由に描画できる機能だが、このような「デザイン」要素として利用するという発想は非常に面白いし、挑戦的だ(Google Chrome 10で表示)
たのしく遊べるHTML5+JavaScriptの本、できました
「HTML5ならFlashを使わずに○○ができる」と耳にする機会は増えたけど、実際にどうやって作るか分からない――。そんなWeb開発者におすすめの本「HTML5+JavaScript アイデア&実践サンプル」(Web Professional Books、2月22日発売)ができました。著者は本記事を執筆した古籏一浩さん。以下のようなユニークなサンプルで、HTML5 APIとJavaScriptの「使いどころ」を解説した本です。
- ニコニコ動画風の字幕付きビデオプレーヤー
- Canvasで作るシンプルなペイントツール
- iTunes風のオーディオプレーヤー
- FileAPIで作る電子書籍ビューアー
- iPad対応のブラウザー演奏アプリ……ほか多数
| Image from Amazon.co.jp |
 |
|---|
| HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL) |
HTML5 APIのリファレンス本はもう読み飽きた方、手を動かしながら感覚的にHTML5 APIを学びたい方におすすめします。(編集部)









