プロパティリストファイルの定義
プロパティリストファイルはXML形式のファイルで、以下のようになっています(以下は前回作成したマップ表示ウィジェットのプロパティリスト)。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>AllowNetworkAccess</key> <true/> <key>CFBundleDevelopmentRegion</key> <string>English</string> <key>CFBundleDisplayName</key> <string>Gmap</string> <key>CFBundleIdentifier</key> <string>com.asciijp.widget.Gmap</string> <key>CFBundleName</key> <string>Gmap</string> <key>CFBundleShortVersionString</key> <string>1.0</string> <key>CFBundleVersion</key> <string>1.0</string> <key>CloseBoxInsetX</key> <integer>13</integer> <key>CloseBoxInsetY</key> <integer>13</integer> <key>Height</key> <integer>340</integer> <key>MainHTML</key> <string>main.html</string> <key>Width</key> <integer>450</integer> </dict> </plist>
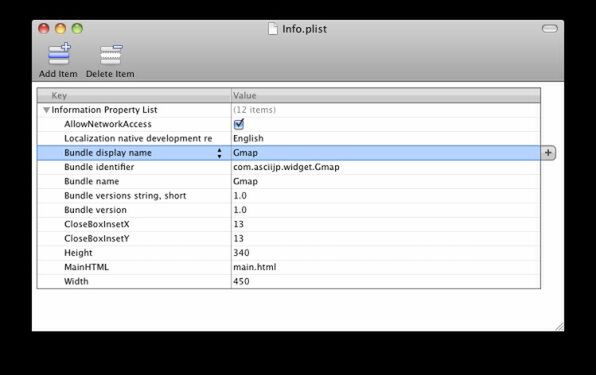
プロパティリストファイルは、key要素と、値や文字を示す要素(integer、string)をペアにして記述します。独自のウィジェットを作成する場合、プロパティリストを正しく設定する必要があります。テキストエディターでも記述できますが、専用の「プロパティリストエディタ」を利用する方が楽でしょう。プロパティリストエディタは、プロパティリストファイルをダブルクリックすると起動します※1。
Dashboardウィジェットは、最低限、以下の2つのプロパティを指定すれば動作します。
- Bundle identifier
- 識別子
- MainHTML
- 読み込むHTMLファイル
MainHTMLは最初に読み込むHTMLファイル名で、HTMLファイルはウィジェットの第1階層に設置します(ちなみにHTMLファイルが存在しなくてもウィジェットは起動し、Default.png画像が表示されます)。
以下のプロパティも設定しておきましょう。
- Bundle name
- ウィジェットの名前
- Bundle display name
- 表示されるウィジェット名
- Width
- ウィジェットの横幅
- Height
- ウィジェットの縦幅
- CloseBoxInsetX
- クローズボックスの横位置
- CloseBoxInsetY
- クローズボックスの縦位置
CloseBoxInsetX、CloseBoxInsetYを省略すると、ウィジェットの左上にクローズボックスの中心が表示されます。ウィジェットのまわりを半透明などにしている場合は、ウィジェットの外観に合うように調整します。値が大きくなるほど右下にクローズボックスが表示されます。
このほか、ネットワークアクセスを許可する「AllowNetworksAccess」や、バージョンを示す「Bunlde version」などがあります。
プロパティリストさえ設定してしまえば、あとはHTML, CSS, JavaScriptのコードを書くだけです。既存のWebページのノウハウを使ってウィジェットを作成できます。
※1 起動しない場合は /Developer/Applications/Utilitiesフォルダにプロパティリストエディタがあります