文字を表示するHTMLファイルを作成
準備ができたので、Message.wdgtフォルダ内にあるmain.htmlファイルを作成しましょう。通常のHTMLファイルと同じように、Dreamweaverなどを使って作成してもよいですし、エディターでコーディングしても構いません。
ただし、HTMLファイルの先頭に記述するDOCTYPEで「HTML 4.01」を宣言すると、Snow Leopardでは環境設定でボタンの表示がずれてしまうことがあります。そのため、DOCTYPE宣言をXHTMLにするか、もしくはDOCTYPE自体の記述を省略します。本連載のサンプルではDOCTYPEは宣言していません。Dashcodeで生成されるHTMLはHTML 4.01のDOCTYPEが宣言されているので、Dashcodeで生成されたコードに手を加える場合は変更してください。
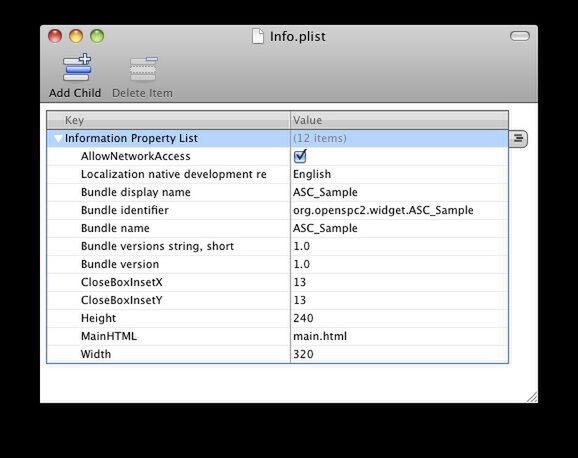
ウィジェットで文字を表示してみましょう。文字を表示するだけなので簡単です。ここではh1要素を使って見出し文字を表示しています。実際のプログラムはサンプル1です。プロパティリストは以下のように定義しています。
■サンプル1
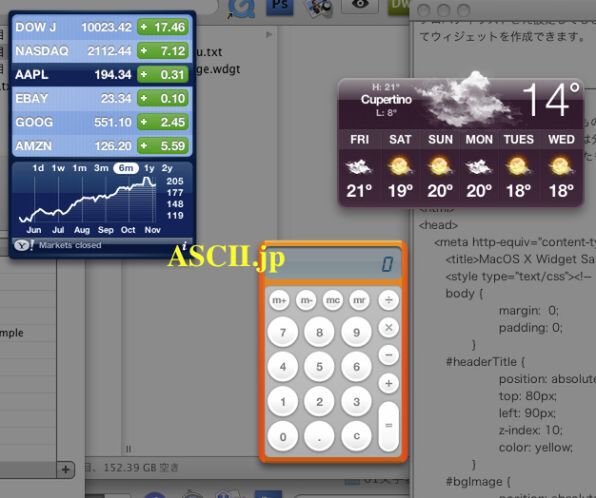
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>MacOS X Widget Sample</title> <style type="text/css"><!-- body { margin: 0; padding: 0; } #headerTitle { position: absolute; top: 80px; left: 90px; z-index: 10; color: yellow; } --></style> </head> <body> <h1 id="headerTitle">ASCII.jp</h1> </body> </html>
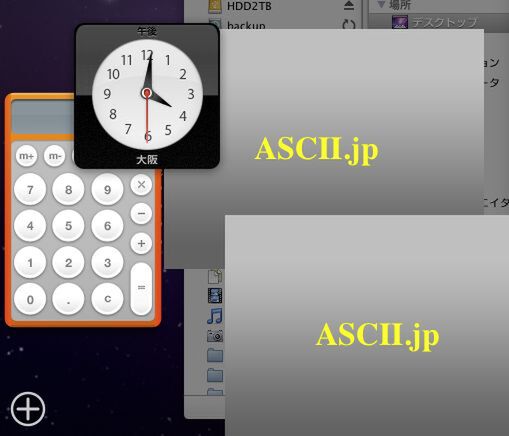
サンプル1を実行すると文字が表示されますが、文字のまわりが透明になったままです。これはこれで面白いのですが、他のウィジェット同様に背景画像も表示しましょう。
背景画像はimg要素で表示します。img要素でなくてもbody要素の背景として指定しても構いません。背景画像と文字をうまく重ね合わせたのがサンプル2です。
■サンプル2
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>MacOS X Widget Sample</title> <style type="text/css"><!-- body { margin: 0; padding: 0; } #headerTitle { position: absolute; top: 80px; left: 90px; z-index: 10; color: yellow; } #bgImage { position: absolute; top: 0px; left: 0px; z-index: 1; } --></style> </head> <body> <h1 id="headerTitle">ASCII.jp</h1> <img id="bgImage" src="Default.png"> </body> </html>
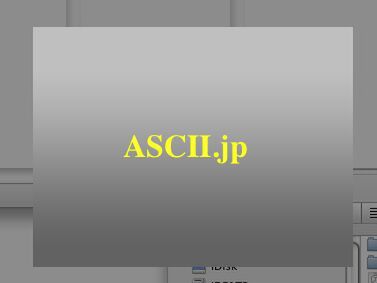
HTMLファイルを変更したら、Message.wdgtのアイコンをダブルクリックします。今度は背景画像の上にASCII.jpの文字が表示されました。
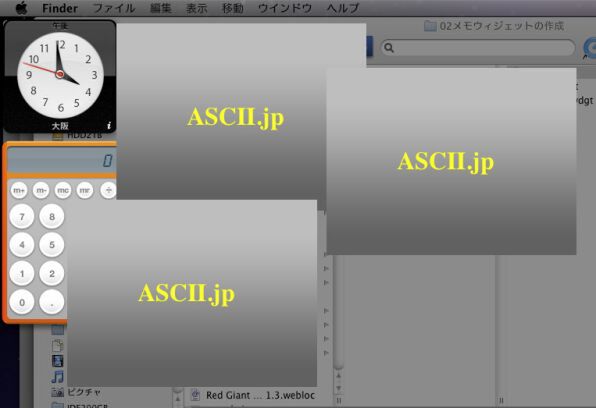
ウィジェットの背景画像にPNG形式のファイルを使うと、αチャンネル=透明情報も扱えるので、うまく背景に溶け込むように画像を作成するとよいでしょう。ちなみに、Dashboardウィジェットはアプリケーションとは異なり、起動した数だけ(配置した数だけ)新たなウィジェットとして起動します。
◆
次回は簡単なメモウィジェットを作成します。お楽しみに。
ウィジェットの管理
作成したウィジェットがいらなくなった場合は、Widgetsフォルダ内にあるウィジェットを他のフォルダもしくはゴミ箱に移動させます。手動で作業した方が早いかもしれませんが、Dashboardには作成したウィジェットを管理する仕組みがあります。
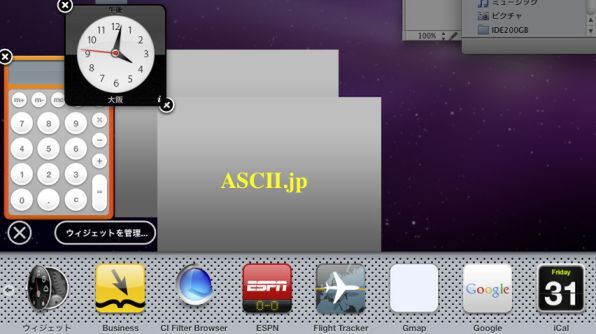
Dashboardを起動すると、画面左下に「+」のボタンが表示されます。この「+」ボタンをクリックします。
するとウィジェットの一覧が表示されます。左下にあった「+」は「×」ボタンとなり、その横に「ウィジェットを管理...」というボタンが表示されます。この「ウィジェットを管理...」ボタンをクリックします。
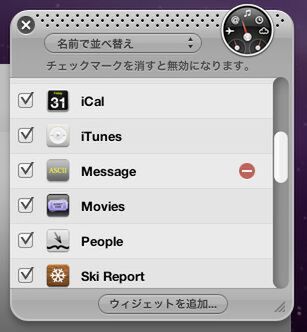
ウィジェット管理するウィジェットが表示されます。削除できるのはウィジェット名の右側に「-」が表示されているものだけです。「-」をクリックします。
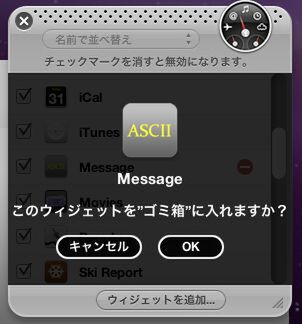
本当に削除してもよいか確認の画面がでます。削除する場合はOKボタンを、削除しない場合はキャンセルボタンをクリックします。
OKボタンをクリックするとウィジェットが削除されます。ゴミ箱に移動するだけなので再度Widgetsフォルダに入れると元の状態に戻せます。また、管理ウィジェットでウィジェットを追加しても構いません。
うまく削除できない場合はWidgetsフォルダからウィジェットを移動させるとよいでしょう。